- 【数字孪生】【GIS】【实战】高德地图GIS开发实战:从基础到交互进阶
患得患失949
GIS数字孪生交互状态模式
高德地图GIS开发实战:从基础到交互进阶一、你将学到什么?GIS开发核心能力地图初始化与个性化样式配置(道路、陆地、POI自定义)。自定义标注(Marker)的创建、居中定位与图标替换。信息窗体(InfoWindow)的内容定制、事件绑定与手动控制。交互开发技能标注点击事件、坐标复制、地图缩放等交互逻辑实现。动态内容更新(多标注对应不同信息窗体内容)。前端性能优化(批量标注管理、事件监听时机控制)
- 城乡规划转型GIS开发:数字化浪潮下的职业突
新中地GIS开发老师
GIS地信地理信息科学大学生webgis城乡规划GIS开发
“国土空间规划一张图”“数字孪生城市”“实景三维中国”——近年来,国家政策与科技风口将地理信息技术(GIS)推向热潮。反观城乡规划行业:传统规划设计院缩编降薪,地产行业震荡,考编竞争白热化。当“画图民工”遭遇职业瓶颈,一群城乡规划人正悄悄将目光投向GIS开发赛道。在新中地就有这样一群人,通过城规转型GIS开发成功就业。那么,城规为何能丝滑转型GIS开发?小白怎么转?有哪些注意事项?今天给大家好好聊
- 【前端】【数字孪生】基础知识:数字孪生 3D 模型去哪里找?Three.js 辅助组件库有哪些?模型的动画是黑盒吗?怎么控制?
患得患失949
数字孪生前端3djavascript
前端数字孪生全解:Vue与Three.js的最佳实践、3D模型网站推荐、自带动画控制详解在数字孪生(DigitalTwin)和三维可视化逐渐成为前端热点的今天,很多开发者开始转向WebGL+前端框架的集成实践,最常见的组合包括:React+Three.js(通过@react-three/fiber与@react-three/drei)Vue+Three.js(本文重点)本文将从以下几个维度全面解析
- 健康数字孪生智能体使用起来复杂吗?
Jamie20190106
人工智能
**副标题:为何个性化AI健康管理比你想象的更简单**对于“健康数字孪生智能体使用起来复杂吗?”这个问题,答案非常明确:**不复杂**。以“医者AI”为代表的新一代健康智能体,其核心设计理念就是将复杂的健康数据分析过程隐藏在后台,为用户提供前所未有的极简交互体验。这些智能体并非冰冷的软件,而是“比你更懂你”的健康助手。###**核心痛点:我们为何担忧健康科技的“复杂性”?**传统健康应用常常给用户
- Vue3 首款 3D 数字孪生编辑器
❀͜͡傀儡师
3d编辑器
对于多数前端开发者而言,用ThreeJS打造炫酷的数字孪生场景并不容易,需掌握大量专业知识。现在这个基于Vue3、ThreeJS和NaiveUI的数字孪生开发框架——Astral3DEditor正式开源,为Web3D开发带来新转机。Astral3DEditor的在这里插入图片描述1.优势功能丰富:支持多种3D模型格式,可导入导出多类型模型,方便资源整合。它还提供插件系统,可扩展更多功能。同时,支持
- 前端与UI如何联手,让数字孪生走进现实生活?
贝格前端工场
前端ui
数字孪生(DigitalTwin)作为工业互联网的核心技术,正在通过前端技术与用户界面设计的深度协同,从实验室走向大规模应用场景。这种虚实映射系统要求前端框架突破传统二维界面限制,与UI设计思维共同构建三维可视化、实时交互的新型人机界面。本文将从技术融合、系统挑战、交互创新、场景实践和团队协作五个维度,解析数字孪生落地的关键路径。一、技术融合:可视化框架与UI设计工具链的协同进化现代数字孪生系统需
- 低代码数字孪生智慧钢厂组态监控界面
图扑可视化
三维可视化数字孪生数据大屏组态监控智慧钢厂
2024年4月,中国钢铁工业协会发布了《钢铁行业数字化转型评估报告(2023年)》(以下简称《报告》)。《报告》指出,绝大部分钢铁企业建立了数字化转型相关管理组织和团队,并加强其规划落实,系统间的综合集成能力进一步加强。在研发、制造、服务全生命周期管控以及产业链协同等方面需继续深化,这也是现阶段钢铁企业数字化转型需重点建设的内容。钢铁行业作为典型的流程制造业,通过融合先进的信息技术和大数据分析,既
- UI前端与大数据的深度融合:打造智慧应用的新生态
前端开发与ui设计的老司机
ui前端大数据
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!在数字化转型的浪潮中,UI前端与大数据正逐渐成为推动智慧应用发展的核心力量。UI前端作为用户与应用程序交互的直接界面,负责提供直观、便捷且吸引人的用户体验;而大数据则凭借其强大的数据收集、分析和预测能力,为应用程序
- 数字孪生:未来城市管理的革命性技术
大有数据可视化
信息可视化
一、数字孪生技术概述数字孪生技术是一种通过创建虚拟模型与物理实体之间实时交互的技术。它借助物联网、大数据、云计算、人工智能等前沿技术,实现对物理实体的精准映射与动态仿真。数字孪生的核心在于构建一个与物理世界相对应的虚拟模型,该模型能够实时反映物理实体的状态,并通过数据分析与模拟优化其性能。在城市管理领域,数字孪生技术为城市管理者提供了一种全新的视角和工具。城市是一个复杂的巨系统,涉及基础设施、交通
- 数字孪生如何赋能智能制造和安全生产
数峦云数字孪生三维可视化
制造安全
在信息技术蓬勃发展的今天,如何推进技术改造,提升行业本质安全?如何利用先进技术,实现生产过程全把控?生产数字化转型是一条必行之路。数字孪生作为推动实现生产数字化转型的重要抓手,在安全监管、应急指挥、智能作业、智能巡检、闭环管理等多个环节发挥着重要作用,并应用到工厂、能源、矿业、建筑等多个行业。赋能场景一:构建数字孪生生产场景,全盘掌握生产安全状态。基于空间数据,建立三维孪生生产场景,以虚拟孪生场景
- 《数字孪生+AI:如何模拟人类大脑的智能进化?》
嘉图明
AI合伙人人工智能机器学习深度学习大数据物联网
《数字孪生+AI:如何模拟人类大脑的智能进化?》大脑发展的五阶段理论与AI模型发展关系人类大脑在一生中经历五个主要发展阶段,从胎儿期一直到老年期阶段1(孕期0–10月):大脑迅速增长,大量神经元和神经连接形成这是大脑发育的基础阶段,孕期的营养和环境对神经系统发育至关重要。阶段2(出生–6岁):幼儿期大脑突飞猛进地构建神经元连接。2-3岁时大脑已达到成人大小的80%,3岁时突触连接数高达1000万亿
- 数字孪生:变电站监测和运维的智能化实践
数字孪生家族
数字孪生视频孪生数据可视化
随着夏季高温天气的到来,我国用电也迎来了高峰。用电负荷持续走高,对全国各地电网运维也迎来了挑战。电力系统作为现代社会的基础设施,其稳定性和可靠性至关重要,变电站则是实现电力系统电力互联互通的枢纽。在传统变电站中,由于依赖人工巡检和定期维护,存在效率低下和响应迟缓等问题。大量的人力投入,同时也使违章操作、疏忽大意等众多人为操作失误隐患大大提升。近年来,我国在智慧电网建设方面取得了显著成果,其中最为典
- 桥岛隧大型工程可视化监测平台 | 图扑数字孪生
在科技与产业深度融合的浪潮下,交通基建数字化、智能化升级成为“新基建”发展的核心动力。《“十四五”现代综合交通运输体系发展规划》指明方向,要求2030年实现基础设施全要素全周期数字化。深中通道作为全球首个“桥、岛、隧、水下互通”一体化跨海集群工程,其复杂结构带来世界级监测难题。借助图扑软件HT实现深中通道的建设与运营的数字化升级,为交通基建行业迈向高效、智能的未来提供了有力支撑。效果展示图扑软件凭
- PPT:数字化智能化数字孪生车间建设方案
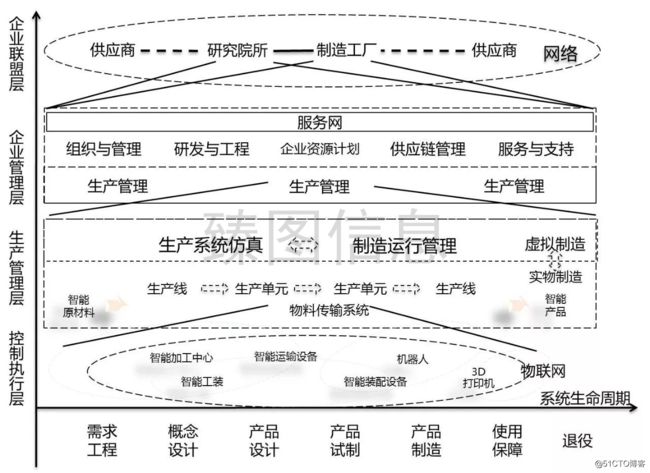
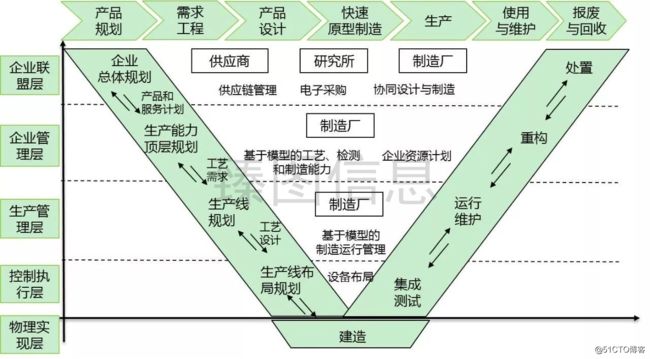
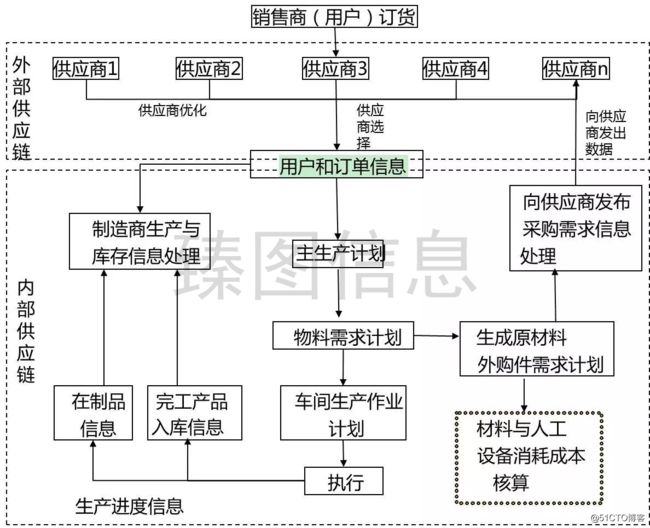
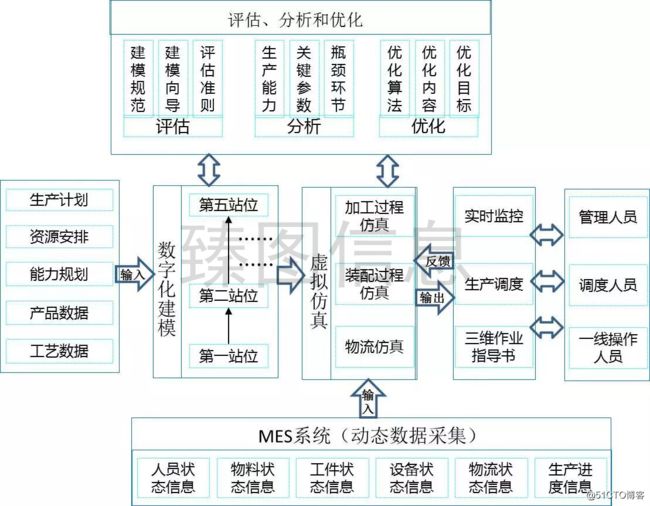
导语大家好,我是社长,老K。专注分享智能制造和智能仓储物流等内容。欢迎大家到本文底部评论区留言。也欢迎大家使用我们的仓储物流技术AI智能体。新书《智能物流系统构成与技术实践》人俱乐部完整版文件和更多学习资料,请球友到知识星球【智能仓储物流技术研习社】自行下载这份文件是一份关于数字化智能化车间建设方案的详细规划文件,涵盖了从理论到实践的各个方面,旨在帮助企业实现车间的数字化转型和智能化升级。以下是其
- 图扑软件智慧云展厅,开启数字化展馆新模式
智慧园区
可视化5g人工智能大数据安全云计算
随着疫情的影响以及新兴技术的不断发展,展会的发展形式也逐渐从线下转向线上。通过“云”上启动、云端互动、双线共频的形式开展。通过应用大数据、人工智能、沉浸式交互等多重技术手段,构建数据共享、信息互通、精准匹配的高精度“云展厅”,突破时空壁垒限制。图扑软件运用HT强大的渲染功能,数字孪生“云展位”,1:1复现实际展厅内部独特的结构造型和建筑特色。也可以第一人称视角漫游,模拟用户在展厅内的参观场景,在保
- 物流涂层科技赋能仓储:创冷科技引领高温环境下的仓储物流安全升级
lingling009
科技安全网络
前言:创冷科技物流涂层解决方案破解仓储高温难题。了解热敏感货物防护、设备耐热改造及数字孪生管理等创新实践,降低23%货损率,提升21%作业效率。高温仓储危机:亟待突破的行业痛点当气温突破40℃时,钢构仓库内部温度可达60℃——巧克力融化、锂电池自燃风险激增、搬运工心率普遍超标。权威数据显示:夏季货损率平均上升23%⏳仓储效率下降17%中暑工伤赔偿激增40%物流涂层技术与智能温控系统正成为破局关键。
- 从楼宇到园区:IBMS 智能化系统打造 24 小时无忧智控生态
houhuan128
IBMS智能化集成系统3D可视化BIM建模数字孪生管理平台智能化集成系统建筑设备管理系统楼宇自控
当楼宇与园区不再是分散的个体,当时间的流转不再成为管理盲区,IBMS智能化系统以全域覆盖、全时响应的智控体系,打破空间与时间的限制,构建起高效、安全、省心的智能生态,让每一寸空间、每一秒运行都尽在掌控。亚川科技专注于IBMS系统集成3D可视化数字孪生管理平台、建筑设备一体化监控系统、建筑设备楼宇自控系统、制冷机房群控系统、强弱电一体化控制柜、空气流向管理系统、数据中心基础设施管理系统、空气质量监控
- 众趣科技与中原地产达成VR看房技术合作,赋能房产经纪数字化转型
zhongqu_3dnest
科技vr房产中原地产数字化转型vr看房业务赋能
近日,国内领先的空间数字孪生云服务商众趣科技与拥有40年历史的房地产综合服务巨头中原地产正式宣布,双方将围绕线上VR看房业务展开深度合作。在房源采集与展示上,中原地产旗下6万余名经纪人将全面采用众趣科技自主研发的SPACCOM系列空间扫描设备,通过三维实景重建技术生成房源实勘信息与VR看房链接,标志着传统房产经纪行业向数字化、智能化服务模式迈出关键一步。技术赋能:软硬件结合重构看房体验众趣科技提供
- 从规划到落成,国际数字影像产业园园区建设全纪实
cdsmjt
大数据
深度报道来了!从规划到落成,国际数字影像产业园园区建设全纪实国际数字影像产业园的建设是一个系统性工程,涉及战略规划、资源整合、专业建设和精细运营等多个环节,旨在打造集技术研发、内容创作、人才培养、企业孵化及展示交易于一体的产业高地。规划阶段产业定位与可行性分析:明确园区核心发展方向,如影视特效、数字孪生、虚拟现实(VR)/增强现实(AR)、动漫游戏等。深入研究市场需求、技术趋势、区域优势及政策环境
- 虚实交融:数字孪生如何重塑交通与公路勘察设计的未来
熊猫钓鱼>_>
数字孪生
当每一条道路、每一座桥梁、每一盏信号灯都在数字世界获得“永生副本”,交通系统从被动响应迈入主动预演的纪元一、数字孪生的核心定义:超越镜像的动态认知引擎数字孪生(DigitalTwin)并非简单的三维可视化模型,而是由物理实体、虚拟模型、实时数据流、智能算法构成的四维动态系统。其本质在于通过全要素映射、全流程仿真、全生命周期交互,在比特世界构建物理对象的“可计算分身”。核心特征拆解:实时同步的神经脉
- 数智管理学(二十五)
虚谷23
数智管理学人工智能网络大数据企业数智化创业创新
三、动态资源优化的实现技术动态资源配置的实现离不开先进的技术支撑,以下几项技术是其关键要素:(一)数字孪生技术:虚拟映射真实资源1.虚拟模型构建与实时同步数字孪生技术通过传感器采集物理资源的各种数据,如设备的几何形状、物理特性、运行状态等,利用计算机图形学、建模技术和仿真技术,构建出与物理资源高度相似的虚拟模型。在智能工厂中,对于每一台生产设备,都可以建立对应的数字孪生模型,该模型不仅包括设备的外
- 智慧运河:数字技术如何重塑千年水运?
GeoSaaS
智慧城市机器人自动驾驶信息可视化无人机人工智能
自古以来,运河就是人类文明的重要纽带。从京杭大运河的漕运鼎盛,到如今平陆运河的智慧化蝶变,技术的革新正让这条“黄金水道”焕发新生。作为新中国成立以来首条江海联通的运河工程,平陆运河不仅承载着西部陆海新通道的战略使命,更以“数字孪生智慧平台”为核心,开启了水运基建的“科幻时代”。一、数字孪生:运河的“虚拟双胞胎”数字孪生技术,是平陆运河智慧化建设的核心。简单来说,它通过北斗卫星、5G网络、物联网传感
- UE/Unity/Webgl云渲染推流网址,如何与外部网页嵌套和交互?
需求分析:用threejs开发的数字孪生模型,但是通过webgl技术网页中使用,因为模型数据量大,加载比较慢,且需要和其他的业务系统进行网页嵌套和交互,使用云渲染技术形成的推流网址,如何与外部网页嵌套和交互?有可能会跨域以上实时云渲染技术应用中询问比较多的,其实不论是webgl还是UE或者Unity应用,推流后都可以和网布网页嵌套以及交互,我们分两种情况来明确。云渲染推流后的网址中,如何和应用做实
- 星图云开发者平台:重构应用开发范式,开启云上智造新时代
星图易码
重构
数字浪潮席卷全球,低代码开发正成为企业数字化转型的核心利器。星图易码打造的星图云开发者平台(GEOVISDevMate),以“可视化+数据+逻辑+服务”四位一体架构为核心,深度融合空天信息与数字孪生技术,为能源、工业、应急、低空经济等千行百业提供一站式云上开发解决方案。产品架构四大支柱,覆盖全流程开发星图云开发者平台参考国际先进低代码理念,将应用开发拆解为可视化(页面+场景)、数据服务、业务逻辑、
- Vue组件花式聊天指南:6种传值妙招,总有一款适合你
江城开朗的豌豆
前端#VUE#JavaScriptvue.js前端javascript
大家好,我是江城开朗的豌豆,一名拥有6年以上前端开发经验的工程师。我精通HTML、CSS、JavaScript等基础前端技术,并深入掌握Vue、React、Uniapp、Flutter等主流框架,能够高效解决各类前端开发问题。在我的技术栈中,除了常见的前端开发技术,我还擅长3D开发,熟练使用Three.js进行3D图形绘制,并在虚拟现实与数字孪生技术上积累了丰富的经验,特别是在虚幻引擎开发方面,有
- 工业物联网(IIoT)高保真架构案例
深山技术宅
物联网物联网架构数据库
以下是为您精心设计的工业物联网(IIoT)高保真架构案例,涵盖底层设备接入、边缘计算、云边协同及安全体系,全部基于真实工业场景提炼,附带技术决策要点和雷区警示:案例一:钢铁厂轧机预测性维护系统架构拓扑云端边缘层设备层ProfinetModbusTCPS7-300MQTTIIoT平台时序数据库数字孪生体维护工单系统边缘计算节点实时计算引擎FFT频谱分析温度场重建异常检测模型边缘网关轧机振动传感器红外
- 电力载波技术在智能照明系统中的优势应用与发展前景
houhuan128
智能照明系统大数据人工智能运维能源网络
在智慧城市与物联网技术蓬勃发展的当下,智能照明系统正从“便捷控制”向“能源优化”“场景化服务”深度进化。作为通信技术的重要分支,电力载波技术凭借“电力线即通信线”的特性,为智能照明系统带来了全新的解决方案。本文将深入探讨电力载波技术在智能照明中的核心优势、典型应用场景,并展望其未来发展方向。IBMS系统集成3D可视化数字孪生管理平台、建筑设备一体化监控系统、建筑设备楼宇自控系统、制冷机房群控系统、
- 三篇文章带您看懂数字孪生最新技术底座|实时云渲染打造新业务场景
平行云PVT
3dxr图形渲染云计算ue5unitywebgl
实时云渲染技术的出现,使得数字孪生应用可以更加广泛地应用于各种领域和场景,如智慧城市、智慧园区、智慧能源、工业制造、医疗教育等。通过云渲染,用户可以在不同的终端设备上随时随地访问和使用数字孪生应用,为各行业的数字化转型和创新发展提供了新的思路和方法。实时云渲染技术与数字孪生、虚拟现实、大数据、人工智能等技术的深度融合,将推动相关产业的融合发展,形成新的产业生态和商业模式。例如,在文化旅游领域,通过
- 全球数字钱包革命:从支付工具到数字身份中枢的进化图谱
boyedu
加密货币数字钱包数字资产数字货币区块链
导读:解码下一代数字钱包的变革密码在数字货币、元宇宙与AI交织的新纪元,数字钱包正经历从“支付工具”到“数字身份操作系统”的范式跃迁。本文深度拆解全球数字钱包产业格局,透视其技术底层逻辑与商业进化路径,揭示这一赛道如何重塑数字经济秩序。第一章数字钱包:数字化生存的“基础设施革命”1.1从《数字化生存》预言到二元空间生存技术跃迁:尼葛洛庞帝预言的“数字化生存”已进化为多维度数字孪生世界。数字钱包从单
- AIGC虚拟人物VS传统3D建模:技术对比与优劣势分析
AI原生应用开发
AI原生应用开发AIGC3dai
AIGC虚拟人物VS传统3D建模:技术对比与优劣势分析关键词:AIGC虚拟人物、传统3D建模、生成对抗网络、三维重建、数字孪生、自动化生成、手工建模摘要:本文从技术原理、实现流程、应用场景等维度,深入对比AIGC(人工智能生成内容)虚拟人物与传统3D建模技术。通过剖析核心算法、数学模型和工程实践案例,揭示两者在生产效率、成本控制、艺术表现力等方面的差异。结合具体代码实现和行业应用场景,分析各自的优
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不