- 为Layui Table组件添加前端搜索功能
caifox菜狐狸
JavaScript学习之旅:从新手到专家前端layuijavascripttable前端搜索表格搜索前端框架
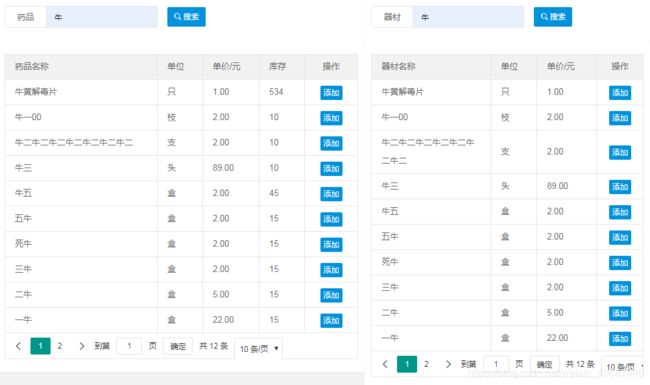
在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添
- layui table 合并相同的列
wendyNo
JSjs
效果table.render({elem:'#samples',url:'/index/Develorderss/samplelists?od_id='+od_id//数据接口,page:{//支持传入laypage组件的所有参数(某些参数除外,如:jump/elem)-详见文档layout:['prev','page','next','count','skip','limit']//自定义分页布
- java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试
木林网络
mybatisjava数据库
java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- flask +layUI+ ajax 上传图片
weixin_44040169
Pythonflaskajaxlayuipython
flask+layUI+ajax上传图片-放到本地文件夹中记录:1、在使用layui时出现的问题,加载css,js出现问题GEThttp://127.0.0.1:5000/layui/css/layui.cssnet::ERR_ABORTED404(NOTFOUND)然后我将layui文件夹放到static里改成,就行了(好像对于layui文件相对位置的加载,以当前的html位置为基准)2、使用a
- 【.net core】【watercloud】【layui】弹出层回调方法定位当前弹出层位置并调用弹出窗口内部方法
MoFe1
.netcorelayui前端
common.modalOpen({title:"数据生成",url:"your/url/path",width:"95%",height:"90%",yes:function(index,layero){//定位到顶层窗口查找,如果仅使用window,为从当前页面窗口查找,会查找不到信息variframeWin=top.window[layero.find('iframe')[0]['name'
- java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw
兮兮科技
javamybatis开发语言
java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- ASP.NET+LayUI实现多图片上传(ashx)
炫澜abc
C#
选择多文件文件名大小状态操作开始上传layui.use('upload',function(){varupload=layui.upload;vardemoListView=$('#demoList'),uploadListIns=upload.render({elem:'#testList',url:'Handler.ashx',accept:'file',multiple:true,size:
- SpingBoot+LayUI 实现酒店管理系统编写
趣享先生
Java案例分享专栏layui数据库java
✅作者简介:2022年博客新星第八。热爱国学的Java后端开发者,修心和技术同步精进。个人主页:JavaFans的博客个人信条:不迁怒,不贰过。小知识,大智慧。当前专栏:Java案例分享专栏✨特色专栏:国学周更-心性养成之路本文内容:如何入门Python——学习Python的指南针文章目录1、整体分析2、客房模块3、订单模块4、财务模块1、整体分析首先,需要明确酒店管理系统的功能需求,包括但不限于
- layui使用tips_layui的tips层怎么用
梦嘻笔弹
layui使用tips
layui的tips层的使用方法:首先引入文件layer.css和layer.js文件;然后使用代码格式为“layer.tips(msg,'#id',{tips:1},time:10000)”;最后设置相关参数即可。本教程操作环境:Windows7系统、layui2.4版,该方法适用于所有品牌电脑。layui中tips的使用1、引入文件layer.css、layer.js2、参数介绍:layer.
- layui中对table表格内容鼠标移入显示 tips内容
张大大大大旭
前端javascriptlayui
要在Layui中的表格中实现鼠标移入显示Tips,你可以使用Layui的事件监听和Tips组件。有两种实现方式!第一种是,通过自定义鼠标事件显示tips。在渲染table时,对filed进行重构,增加相应的选择器标识,一般为class选择器,然后针对选择器内容添加鼠标移入、移除监听,进行弹tips内容。缺点是,需要对每个需要弹tips的字段进行设置。加载渲染table代码如下:tableIns=t
- layui实现鼠标移入/移出时显示/隐藏tips
木心操作
layuilayuijavascript前端
layui实现鼠标移入/移出时显示/隐藏tips弹窗注:其它弹窗亦可按照此方法实现相同效果鼠标移入dom或tips区域,显示tips弹窗;鼠标移出dom或tips区域,隐藏tips窗口;鼠标移入移出layui.use('layer',function(){constlayer=layui.layer;lettimer_event,layer_tips,tips_show=false$('#box'
- Layui 13 Table 表格组件
1、渲染方式方式1:转换静态表格table.init()(下面一级标题)方式2:自动渲染(配置属性写在标签上)渲染无需调用api,但要数据。api渲染表格方式3:api渲染推荐使用api渲染;(可控性较高)table.render(opt)(比较多,独立到一个单独文件中)2、配置项见tabler.render(opt)3、表格事件监听见table.on(‘event(filter)’,callba
- 推荐开源项目:Vue-Layui - 基于Vue.js和Layui的前端框架
推荐开源项目:Vue-Layui-基于Vue.js和Layui的前端框架项目地址:https://gitcode.com/gh_mirrors/vu/vue-layui项目简介是一个将流行的JavaScript组件库Layui与现代前端框架Vue.js结合的项目。它旨在为开发者提供一种在Vue应用中轻松集成和使用Layui组件的方法,使得开发人员可以在享受Vue的灵活性和强大的功能的同时,利用La
- Layui-Vue 开源项目教程
童福沛
Layui-Vue开源项目教程layui-vuelayui-vue是一套Vue3.0的桌面端组件库项目地址:https://gitcode.com/gh_mirrors/la/layui-vue项目介绍Layui-Vue是一个基于Vue.js的开源UI组件库,旨在为开发者提供简洁、易用的前端开发体验。Layui-Vue继承了Layui的设计理念,同时结合了Vue.js的响应式特性,使得组件的使用更
- 开源项目 layui-vue 的扩展与二次开发潜力
开源项目layui-vue的扩展与二次开发潜力layui-vueAnenterprise-classUIcomponentsbasedonLayuiandVue.项目地址:https://gitcode.com/gh_mirrors/lay/layui-vue1.项目的基础介绍layui-vue是一个基于Vue.js的前端UI组件库,它fork自layui,是一个用Vue重新编写的版本。layui
- 前端资源帖
liora6
备忘录前端
中高级前端工程师都需要熟悉的技能–前端缓存.NET入门到高级路线vue-cli脚手架中webpack配置基础文件详解石墨文档Websocket百万长连接技术实践聊聊NPM镜像那些险象环生的坑封装VueElement的可编辑table表格组件字节跳动的前端工程化实践WebGL大场景性能优化Google趋势对比分析npm趋势对比分析TweenMax动画实际应用Tween.js使用教程layui教程使用
- 计算机毕业设计Java汽车租赁系统(源代码+数据库+系统+lw文档)
在线科技
汽车
计算机毕业设计Java汽车租赁系统(源代码+数据库+系统+lw文档)计算机毕业设计Java汽车租赁系统(源代码+数据库+系统+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://p
- java毕业设计劳务外包管理系统源码+lw文档+mybatis+系统+mysql数据库+调试
銮銮科技
mybatisjava数据库
java毕业设计劳务外包管理系统源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计劳务外包管理系统源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:My
- php列表头部增加批量操作按钮,多选订单数据批量微信退款(含微信支付SDK)
hanzhuhuaa
项目开发框架案例开发代码例子开发框架案例php微信支付微信退款批量退款批量订单退款批量微信退款原路退款
index_search.htmldata-table-id:表格iddata-rule:需要传输的列表字段data-action:控制器方法<aclass="layui-btnlayui-btn-primarylayui-btn-sm"style=
- 计算机毕业设计Java汉服配饰销售系统(源码+系统+mysql数据库+lw文档)
在线科技
数据库javamysql
计算机毕业设计Java汉服配饰销售系统(源码+系统+mysql数据库+lw文档)计算机毕业设计Java汉服配饰销售系统(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- 基于阿里云 大文件分片上传(oss + layui + js版本):
masterphp
javascriptlayui阿里云node.js
Html部分作品视频作品附件上传作品上传文件格式为zip或rarJs部分://初始化上传组件upload.render({elem:'',//上传按钮id值或者class值size:"1048576",//限制上传大小1Gexts:"mp4|MP4",//限制上传文件大小url:"/",//文件上传地址auto:false,choose:function(obj){varfiles=this.fi
- layui的树节点动态添加禁用
肖肖肖丽珠
layui
//添加禁用得状态$("input[name='layuiTreeCheck']").prop("disabled",true);$("input[name='layuiTreeCheck']").next(".layui-form-checkbox").addClass(".layui-checkbox-disbaledlayui-disabled");//取消禁用得状态$("input[nam
- 基于JAVA研究生入学考试备考辅助系统计算机毕业设计源码+系统+数据库+lw文档+部署
宁柠科技
java开发语言jvm
基于JAVA研究生入学考试备考辅助系统计算机毕业设计源码+系统+数据库+lw文档+部署基于JAVA研究生入学考试备考辅助系统计算机毕业设计源码+系统+数据库+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7
- 计算机毕业设计ssm人力资源管理系统0600t系统+程序+源码+lw+远程部署
含宇网络
分布式
计算机毕业设计ssm人力资源管理系统0600t系统+程序+源码+lw+远程部署计算机毕业设计ssm人力资源管理系统0600t系统+程序+源码+lw+远程部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- 计算机毕业设计ssm农村老人管理系统的设计与实现36jlv系统+程序+源码+lw+远程部署
加冕学长
分布式
计算机毕业设计ssm农村老人管理系统的设计与实现36jlv系统+程序+源码+lw+远程部署计算机毕业设计ssm农村老人管理系统的设计与实现36jlv系统+程序+源码+lw+远程部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- 【前端】Layui的表格常用功能,表单提交事件,表格下拉按钮点击事件,表格外的按钮点击事件
全栈小5
前端前端layuijavascript
欢迎来到《小5讲堂》大家好,我是全栈小5。这是《前端》系列文章,每篇文章将以博主理解的角度展开讲解,特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!目录前言核心方法常用模块表单按钮事件表格字段事件文章推荐前言最近在维护老系统,尽量使用过layui,但是时间久了,总会忘记一些方法的使
- 【前端】layui table表格勾选事件,以及常见模块
全栈小5
前端前端layuijavascript
欢迎来到《小5讲堂》,大家好,我是全栈小5。这是《前端》系列文章,每篇文章将以博主理解的角度展开讲解,温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!目录表格勾选事件入口模块常见模块禁止勾选文章推荐表格勾选事件在layui的table表格中,想要监听勾选事件可以通过监听checkbox类型的列实现。可以使用checkbox类型的列添加lay-filter属性并定义一个对应的过滤器,然后在
- 封装一个layui组件---js实现数字翻牌器效果
鲨鱼掉海里了
前端知识jsjqueryhtmlcss3javascript
封装一个layui组件—js实现数字翻牌器效果layui.define(["jquery"],function(exports){var$=layui.jquery;varnumberAnimate=function(setting){vardefaults={speed:1000,//动画速度num:"",//初始化值iniAnimate:true,//是否要初始化动画效果symbol:'',/
- C#学习
端阳月七
c#开发语言
c#中将一个实体类复制到另一个实体类_萍的微博go的博客-CSDN博客_c#复制实体【.NET】基于MVC的layui文件上传与接收_仗剑天涯i的博客-CSDN博客
- layui 介绍
行思理
typescriptLNMPlayui前端javascript
layui(谐音:类UI)是一套开源的WebUI解决方案,采用自身经典的模块化规范,并遵循原生HTML/CSS/JS的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非常适合网页界面的快速开发。layui区别于那些基于MVVM底层的前端框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,它更多是面向后端开发者,你无需涉足前端各种工具,只
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,