Android开发:仿照网易新闻4.4的下拉刷新效果
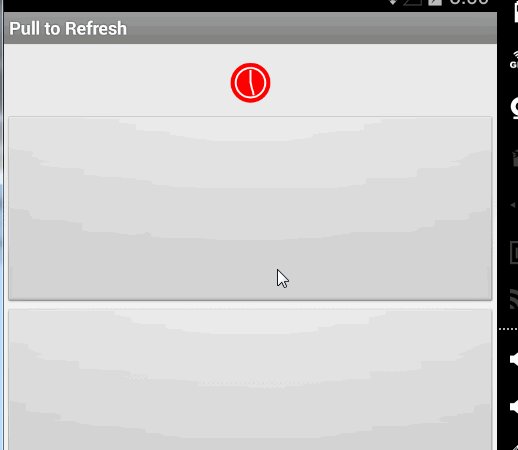
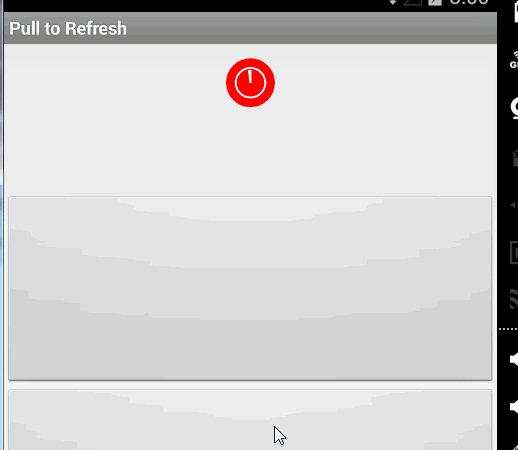
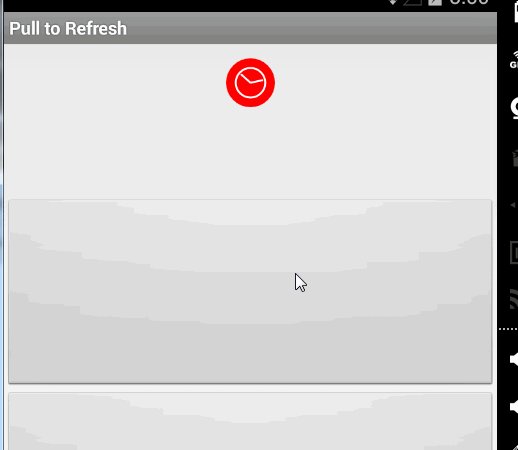
很早就被网易新闻的下来效果给迷住了,就一直想自己也写一个这样的效果,苦于没有合适的机会,刚好上周在github上看到了Yalantis公司的一个下拉刷新效果,下载了源码苦心研究了一天,又花了一天的时间,终于把网易新闻的下拉效果实现了,无图无真相,下面是效果图:
刷新时间的实现方式很简单,我在DEMO里面就不加了
实现这个下拉刷新,实现分成了两个部分,这个两个部分是基本上独立的,所以也便于以后拓展性的拉下刷新效果,第一个是控制前面ScrollView的下拉刷新动画,包括下拉移动,刷新暂停,刷新完向上返回,并回调不同的状态效果,这部分是用自定义VIew的方式实现的,叫做PullToRefreshView,想看使用方式,然后再看实现方法:
使用方式非常简单,直接在xml中嵌套一个就可以了,然后再Activity中引用这个控价,就可以了
mPullToRefreshView = (PullToRefreshView) findViewById(R.id.pull_to_refresh);
mPullToRefreshView.setOnRefreshListener(new PullToRefreshView.OnRefreshListener() {
@Override
public void onRefresh() {
mPullToRefreshView.postDelayed(new Runnable() {
@Override
public void run() {
mPullToRefreshView.setRefreshing(false);
}
}, REFRESH_DELAY);
}
});PullToRefreshView继承自Viewgroup,然后再里面加上需要刷新效果的View,并且控制刷新VIew和下拉VIew的layout。
public PullToRefreshView(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.RefreshView);
final int type = a.getInteger(R.styleable.RefreshView_type, STYLE_SUN);
a.recycle();
mDecelerateInterpolator = new DecelerateInterpolator(DECELERATE_INTERPOLATION_FACTOR);
mTouchSlop = ViewConfiguration.get(context).getScaledTouchSlop();
mTotalDragDistance = Utils.convertDpToPixel(context, DRAG_MAX_DISTANCE);
mRefreshView = View.inflate(context, R.layout.refreshing_view, null);
mMinuteView = (RefreshingLine) mRefreshView.findViewById(R.id.minute_hand);
mHourView = (RefreshingLine) mRefreshView.findViewById(R.id.hour_hand);
bgView = (RefreshingBackground) mRefreshView.findViewById(R.id.background_view);
setRefreshStyle(type);
addView(mRefreshView);
Log.i("debug", "child count on create " + getChildCount());
setWillNotDraw(false);
// ViewCompat.setChildrenDrawingOrderEnabled(this, true);
}其中的addView(mRefreshView);方法就是加上刷新效果的View,这个View也是自定义的,包含三层
- 第一层是底部红色的表盘,会随着下拉而逐渐的变大
- 第二层是白色的分针线,会下拉移动,刷新转动
- 第三层是白色的时针线,在刷新的时候会转动,幅度小于分针线
第一个红色表盘的自定义View
public RefreshingBackground(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.FILL);
mWhitePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mWhitePaint.setColor(Color.WHITE);
mWhitePaint.setStyle(Paint.Style.STROKE);
mWhitePaint.setStrokeWidth(3);
isFirstMeasure = true;
isDrawCircle = false;
isFirstDrawCircle = true;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (isFirstMeasure) {
isFirstMeasure = false;
int width = getMeasuredWidth();
int height = getMeasuredHeight();
originRadius = radius = Math.min(width, height)/6;
whiteRadius = radius + 3;
pivotX = width/2;
pivotY = height/2;
}
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawCircle(pivotX, pivotY, radius, mPaint);
if (isDrawCircle) {
canvas.drawCircle(pivotX, pivotY, whiteRadius, mWhitePaint);
}
}
public void setPercent(float percent) {
if (percent > 0.25f && percent < 0.75f) {
isDrawCircle = true;
radius = (int) (originRadius*(0.75+percent)*1.3);
Log.i("debug", "radius " + radius);
invalidate();
}
}
public void stop() {
radius = originRadius;
isDrawCircle = false;
invalidate();
}这里面定义了一些动画效果,在下拉的时候,就调用这些动画效果
时针线跟分针线的自定义View
public RefreshingLine(Context context, AttributeSet attrs) {
super(context, attrs);
linePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
linePaint.setColor(Color.WHITE);
linePaint.setStyle(Paint.Style.STROKE);
linePaint.setStrokeWidth(3);
isFirstMeasure = true;
setupAnimations();
setupSlowAnimations();
angle = Math.PI;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (isFirstMeasure) {
isFirstMeasure = false;
int width = getMeasuredWidth();
int height = getMeasuredHeight();
radius = Math.min(width, height)/6;
pivotX = width/2;
pivotY = height/2;
Log.i("debug", "width " + width);
this.setPivotX(pivotX);
this.setPivotY(pivotY);
}
}
@Override
protected void onDraw(Canvas canvas) {
float stopX = (float) (pivotX - radius * Math.sin(angle));
float stopY = (float) (pivotY + radius * Math.cos(angle));
canvas.drawLine((float) pivotX, (float) pivotY, stopX, stopY,
linePaint);
// canvas.drawColor(Color.WHITE);
}
public void setPercent(float percent) {
// Log.i("debug", "percent " + percent);
angle = 2 * Math.PI * percent + Math.PI;
invalidate();
}
public void start() {
mAnimation.reset();
this.startAnimation(mAnimation);
}
public void stop() {
this.clearAnimation();
this.setRotation(0);
}
public void startSlowAnim() {
mSlowAnimation.reset();
this.startAnimation(mSlowAnimation);
}
private void setupAnimations() {
mAnimation = new Animation() {
@Override
public void applyTransformation(float interpolatedTime,
Transformation t) {
setRotate(interpolatedTime);
Log.i("debug", "interpolatedTime " + interpolatedTime);
}
};
mAnimation.setRepeatCount(Animation.INFINITE);
mAnimation.setRepeatMode(Animation.RESTART);
mAnimation.setInterpolator(new LinearInterpolator());
mAnimation.setDuration(1500);
}
private void setupSlowAnimations() {
mSlowAnimation = new Animation() {
@Override
public void applyTransformation(float interpolatedTime,
Transformation t) {
setRotate(interpolatedTime);
Log.i("debug", "interpolatedTime " + interpolatedTime);
}
};
mSlowAnimation.setRepeatCount(Animation.INFINITE);
mSlowAnimation.setRepeatMode(Animation.RESTART);
mSlowAnimation.setInterpolator(new LinearInterpolator());
mSlowAnimation.setDuration(6000);
}
private void setRotate(float interpolatedTime){
this.setRotation(360*interpolatedTime);
}分针跟时针的走动我是用Animation实现的,在onMeasure中,我用了一个Boolean来取得View的高宽,由于measure可能会被重复的调用,用一个Boolean可以避免重复的获取高度
这个效果的实现,要感谢Yalantis的下来刷新效果,用了一些他的代码,改装而成的
参考文档: Yalantis/Pull-to-Refresh.Rentals-Android
最后,必须附上源码啊
2015.1.28更新
考虑到上面的下拉刷新还不是完全跟网易新闻的接近,这次做了如下更新:
- 下拉的幅度改为手指移动幅度的二分之一
- 下拉页面也可以随着手指的上拉而上拉
- 正在刷新的时候,移动列表页面,自动覆盖刷新动画
- 精简了代码,使其更容易看懂
当然啦,附上更新版本的源码