为什么80%的码农都做不了架构师?>>> ![]()
作者:汪娇娇
日期:2017年9月4日
公司发福利允许每个人买一本书,于是我就选了一本《图解HTTP》,好补补我的http基础常识,哈哈哈。不得不说,这本书真的是入门级书籍,非计算机的人也可以尝试读读,加上172张图解轻松入门,还不至于那么枯燥。话不多说,直接进入正题。qo du ma dei,像这样很多零碎知识点的,最好还是先做一个脑图吧@_@。
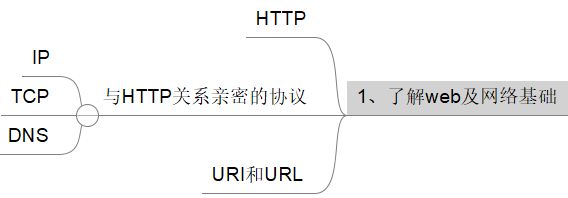
从左往右的说:
一、了解web及网络基础
1、HTTP
(1)定义
在说HTTP定义之前,先问大家一个问题,大家知道当我们在浏览器的地址栏中输入URL时,web页面是如何呈现的吗?
web使用一种名为HTTP(Hypertext Transfer Protocol,超文本传输协议)的协议作为规范,完成客户端到服务端等一系列运作流程。而协议是指规则的约定。可以说,web是建立在HTTP协议上通信的。
(2)协议版本
现在主流的HTTP协议版本是HTTP/1.1,那之前又有哪些版本,它们之间又有什么联系与区别呢?
HTTP/0.9
HTTP于1990年问世。那时的HTTP还没有被作为正式的标准被建立。这时的HTTP其实包含HTTP/1.0之前版本的意思,因此被称为HTTP/0.9 。
HTTP/1.0
HTTP正式作为标准公布是在1996年的5月,版本命名为HTTP/1.0,并记载于RFC1945。
HTTP/1.1
1997年1月公布,是目前主流HTTP协议版本。当初的标准是RFC2068,之后发布的修订版RFC2616是当前的最新版本。
(3)TCP/IP传输流
为了更好的理解HTTP,我们有必要事先了解一下TCP/IP协议族以及它们是如何进行网络通信的。
2、与HTTP关系亲密的协议:IP、TCP和DNS
下面我们分别针对在TCP/IP协议族中与HTTP密不可分的3个协议进行说明。
(1)负责传输的IP协议
按层次分,IP(Internet Protocol)网络协议位于网络层。
可能有人会把 “IP” 和 “IP地址” 搞混。
“IP” 其实是一种协议的名称,IP的作用是把各类数据包传送给对方。要保证确实传送到对方那里,则需要满足各类条件。其中最重要的2个条件就是IP地址和MAC地址(Media Access Control Address)。
IP地址指明了节点被分配到的地址,MAC地址是指网卡所属的固定地址。IP地址可以和MAC地址进行配对。IP地址可变换,MAc地址基本上不会更改。
使用ARP协议(解析地址的协议)凭借MAC地址进行通信
IP间的通信依赖MAC地址。在网络上,通信双方在同一LAN内的情况很少,通常是经过多台计算机和网络设备中转才能连接到对方。而在进行中转时,会利用下一站中转设备的MAC地址来搜索下一个中转目标。
没人能够全面掌握互联网中的传输状况
在到达通信目标前的中转过程,那些计算机和路由器等网络设备只能获悉很粗略的传输路线。这种机制称为路由选择(routing)。
(2)确保可靠性的TCP协议
按层次分,TCP位于传输层,提供可靠的字节流服务。
所谓的字节流服务(Byte Stream Service)是指,为了方便传输,将大块数据分割成以报文段为单位的数据包进行管理。而且TCP协议能够确认数据最终是否送达到对方(三次握手)。
注:SYN(synchronize)和ACK(acknowledgement)。
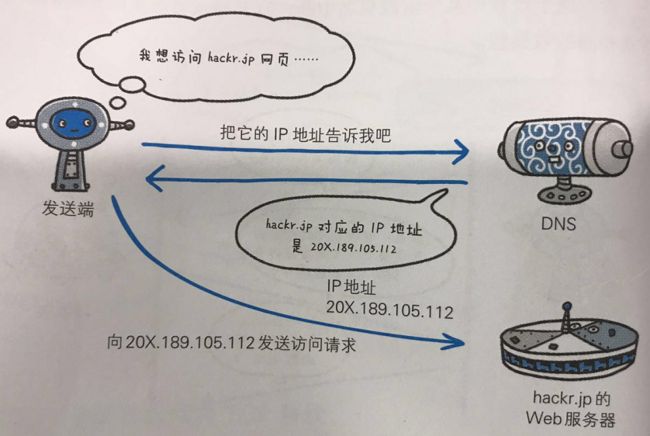
(3)负责域名解析的DNS服务
DNS(Domain Name System)服务和HTTP协议一样位于应用层。它提供域名和IP地址之间的解析服务。
(4)各种协议与HTTP协议的关系
3、URI和URL
(1)统一资源标识符
URI是Uniform Resource Identifier的缩写。
Uniform:规定统一的格式。
Resource:可标识的任何东西。
Identifier:标识符。
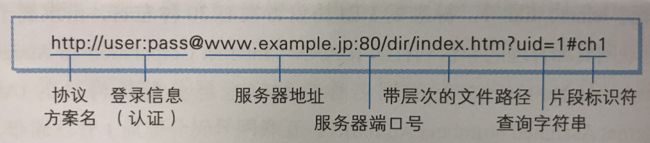
综上,URI就是由某个协议方案表示的资源的定位标识符。
URI用字符串标识某一互联网资源,而URL表示资源的地点(互联网上所处的位置)。可见URL是URI的子集。
(2)URI格式
二、简单的HTTP协议
这部分主要针对HTTP协议结构进行讲解,主要使用HTTP/1.1。
1、通信
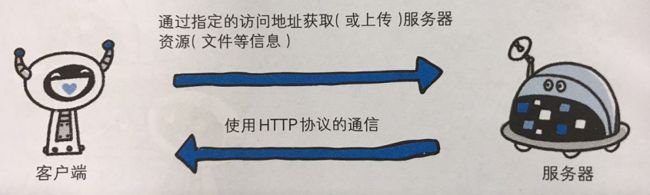
(1)HTTP协议用于客户端和服务端之间的通信
应用HTTP协议时,必定是一端担任客户端角色,另一端担任服务端角色。
(2)通过请求和响应的交互达到通信
请求必定由客户端发出,而服务端回复响应。
请求报文
GET /index.html HTTP/1.1
Host: hackr.jp对上面的内容进行解析请求报文的构成:
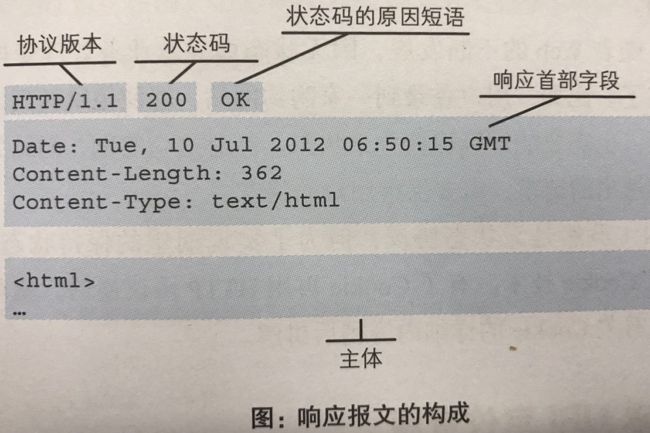
响应报文
HTTP/1.1 200 OK
Date: Tue 10 Jul 2017 06:50:15 GMT
Content-Length:362
Content-Type: text/html
......对上面的内容进行解析响应报文的构成:
(2)HTTP方法
HTTP方法用于客户端给服务器下达命令。
下表是HTTP/1.0和HTTP/1.1支持的方法:
| 方法 | 说明 | 支持的HTTP协议版本 |
| GET | 获取资源 | 1.0、1.1 |
| POST | 传输实体主体 | 1.0、1.1 |
| PUT | 传输文件 | 1.0、1.1 |
| HEAD | 获取报文首部 | 1.0、1.1 |
| DELETE | 删除文件 | 1.0、1.1 |
| OPTIONS | 询问支持的方法 | 1.1 |
| TRACE | 追踪路径 | 1.1 |
| CONNECT | 要求用隧道协议连接代理 | 1.1 |
| LINK | 建立和资源之间的联系 | 1.0 |
| UNLINK | 断开连接关系 | 1.0 |
2、进化史
(1)无状态 VS Cookie
我们知道,HTTP是无状态协议,也就是HTTP协议自身不具备保存之前发送过的请求或响应的功能。
HTTP无状态的特点,有利有弊。
- 优点就是速度快,能够快速处理大量事物;
- 缺点就是随着web的不断发展,无状态会导致业务处理变得棘手。比如说用户登录到一家购物网站,如果无状态,会导致用户跳转到该站的其他页面后,无法继续保持登录状态。
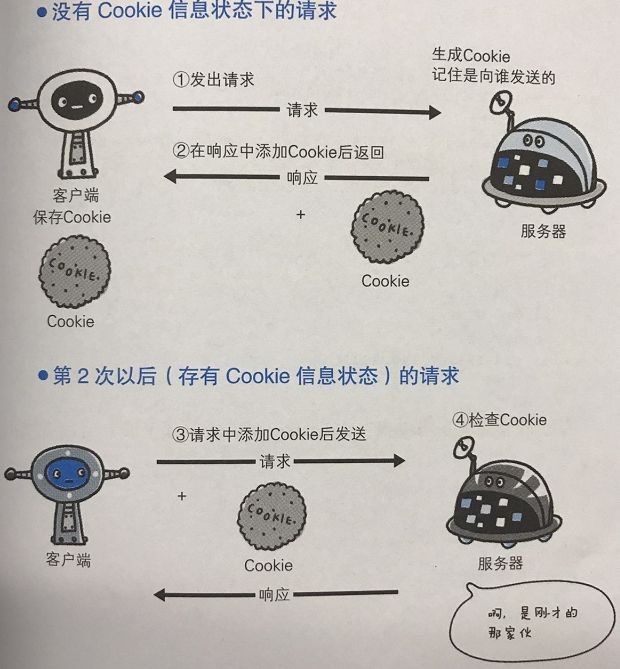
所以为了实现期望的保存状态功能,引入Cookie技术。
下图展示了没有cookie和有了cookie之后的请求:
我们可以看一下请求报文和响应报文有cookie和没cookie的区别:
(1)没有cookie的请求报文
GET /index.html HTTP/1.1
Host: hackr.jp(2)有cookie的响应报文
HTTP/1.1 200 OK
Date: Tue 10 Jul 2017 06:50:15 GMT
Server: Apache
10 Jul 2017 06:50:15 GMT>
Content-Type: text/plain; charset=UTF-8 (3)有cookie的请求报文
GET /index.html HTTP/1.1
Host: hackr.jp
Cookie: sid=134780956002374590924(2)非持久连接VS 持久连接
在http1.0中,一个request,一个response,一个周期就结束了。
在http1.1中,有了keep-alive,可以发送多个Request,接收多个Response(但一个request还是对应一个response),也就是持久连接。
(1)持久连接
一个request,一个response,但只要任意一端没有明确提出断开,就保持连接。
(2)管线化
发送多个Request,接收多个Response。
请求数越多,时间差就越明显。
三、HTTP报文内的HTTP信息
HTTP通信过程包括从客户端发往服务端的请求及服务端返回给客户端的响应。本章就让我们了解一下请求和响应是怎样运作的。
1、HTTP报文
picture 42
2、请求报文及响应报文结构
picture 42 43
(1)请求行
包含:用于请求的方法、请求URI和HTTP版本。
(2)状态行
包含:表明响应结果的状态码、原因短语和HTTP版本。
(3)首部字段
包含:表示请求和响应的各种条件和属性的各类首部。
一般有4种首部:
通用首部、请求首部、响应首部和实体首部。
(4)其他
可能包含:HTTP的RFC里未定义的首部(Cookie等)。
3、编码提升传输速率
(1)报文主体和实体主体的差异
- 报文:HTTP通信的基本单位,由8位字节流组成,通过HTTP通信传输。
- 实体:作为请求或响应的有效载荷数据被传输,其内容由实体首部和实体主体组成。
通常,报文主体 = 实体主体,只有当传输过程中进行编码操作时,它俩才会有差异。
(2)编码
- 压缩传输的内容编码(压缩 解压)
- 分割发送的分块传输编码
4、发送多种数据的多部分对象集合
发送邮件时,我们可能不仅仅会写入文字,还会添加多份附件,那是因为采用了MIME(多用途因特网邮件扩展)机制,它允许邮件处理文本、图片、视频等多个不同类型的数据。
MIME会使用一种称为多部分对象集合(Multipart)的方法,来容纳多份不同类型的数据。
相应的,HTTP协议中也会采纳多部分对象集合,发送一份报文主体内可包含多类型实体。
多部分对象集合包含的对象如下:
- multipart/form-data
- multipart/byteranges
5、获取部分内容的范围请求
以前,网速很low,要下载一张尺寸稍大的图片或文件很吃力,而且下载过程中一旦网络中断,那就得从头再来。为了解决上述问题,需要一种可恢复机制,也就是从下载中断处回复下载。
要实现该功能就要指定下载的范围实体。而指定范围发送的请求也就是范围请求。
Range: bytes = 5000-7000 //5000-7000字节
Range: bytes = 3001- //从3001字节之后全部的
Range: bytes = 0-3000, 5000-7000 //从一开始到3000字节和5000-7000字节的多重请求6、内容协商返回最合适的内容
同一个web网站可能存在多份相同内容的页面。比如英文和中文网站,它们内容相同,但使用的语言却不同。这就是所谓的内容协商。
内容协商是指客户端和服务端就响应的资源内容进行交涉,然后提供给客户端最为合适的资源。
内容协商会以语言、字符集、编码方式等为基准判断响应的资源。
包含在请求报文中的某些首部字段就是判断基准:
- Accept
- Accept-Charset
- Accept-Encoding
- Accept-Language
- Content-Language
内容协商分为3类:
- 服务端驱动协商
- 客户端驱动协商
- 透明协商
四、返回结果的HTTP状态码
五、与HTTP协作的web服务器
HTTP通信时,除客户端和服务端之外,还有一些用于通信数据转发的程序,例如代理、网关和隧道。
代理:转发功能,扮演“中间人”的角色。
网关:是转发其他服务器通信数据的服务器,可以处理请求。
隧道:是在相隔甚远的客户端和服务端两者时间进行中转。
1、代理
picture 68
每次通过代理服务器转发请求或响应时,会追加写入Via首部信息。
使用代理的优点:
- 利用缓存减少网络带宽的流量
- 组织内部针对特定网络的访问控制
- 获取访问日志等
代理分类:
- 缓存代理(预先将资源副本保存在代理服务器上)
- 透明代理(不对报文做任何加工)
2、网关
picture 70
优点:
- 提高通信的安全性(加密)
3、隧道
picture 70
优点:
- 安全(加密)
- 透明(不加工)
六、HTTP首部
1、HTTP报文首部
picture 76
HTTP请求报文
HTTP报文由方法、URI、HTTP版本、HTTP首部字段等部分构成。
picture 76
HTTP响应报文
HTTP报文由HTTP版本、状态码、HTTP首部字段3部分组成。
picture 77
2、HTTP首部字段
结构:
首部字段名:字段值
3、通用首部字段
(1)Cache-Control
请求指令
| 指令 | 参数 | 说明 |
| no-cache | 无 | 强制向源服务器再次验证 |
| no-store | 无 | 不缓存请求或响应的任何内容 |
| max-age=[秒] | 必需 | 响应的最大Age值 |
| max-stale=[秒] | 可省略 | 接收已过期的响应 |
| max-fresh=[秒] | 必需 | 期望在指定时间内的响应仍有效 |
| no-transform | 无 | 代理不可更改媒体类型 |
| only-if-cached | 无 | 从缓存获取资源 |
| cache-extension | - | 新指令标记(token) |
响应指令
| 指令 | 参数 | 说明 |
| public | 无 | |
| private | ||
| no-cache | ||
| no-store | ||
| no-transform | ||
| must-revalidate | ||
| proxy-revalidate | ||
| max-age=[秒] | ||
| s-maxage=[秒] | ||
| cache-extension |