- Git上传本地文件到Github仓库
沈北漂
git操作学习记录gitgithub改行学it
Git上传本地文件到Github仓库首先,在GitHub上创建一个新的仓库或选择一个现有的仓库。在本地计算机上,进入要上传的文件夹。初始化Git仓库:gitinit添加要上传的文件夹到本地仓库中:gitadd.//全部文件gitadd//具体某个文件提交更改:gitcommit-m"描述提交的更改"将本地仓库与远程仓库进行关联:gitremoteaddorigin//url将本地分支推送到远程仓库
- 学习Python如何高效处理CSV文件的技巧!
程序员总部
pythonpythonjson
在Python中,处理CSV文件是一项非常常见的任务,特别是在数据分析和数据科学领域。CSV文件的全称是Comma-SeparatedValues,顾名思义,它以逗号为分隔符来存储表格数据。这种格式简单易读,也很方便进行数据的存储和交换。接下来就让我们一起探讨一下如何在Python中读取和写入CSV文件吧!CSV模块简介Python内置了一个非常强大的库,名为csv,这个库专门用于处理各种CSV文
- PyCharm如何有效地添加源与库?
程序员总部
pythonpycharmidepython
在使用PyCharm进行Python开发的时候,很多时候我们需要添加库或者设置源。这些操作可以帮助我们更方便地管理项目依赖,提升开发效率。接下来我会详细介绍如何在PyCharm中添加源和库,让你的开发环境更加灵活!第一步:安装PyCharm在开始之前,你得确保自己已经安装了PyCharm!如果还没有,可以前往JetBrains官网进行下载和安装。有个小贴士,最好选择社区版或者专业版,根据自己的需要
- vscode远程连接服务器出现:XHR failed的版本不一致问题
灋✘逞_兇
vscode服务器ide
原因:vscode自动更新版本了,导致本地和远程服务器版本不一致。有两个解决方法:方法1:直接删除远程的vscode-server找到vscode-server的目录,删除该版本号,然后再次重新远程连接,会进行自动同步。rm-rf/home/username/.vscode-server/bin/abd2f3db4bdb28f9e95536dfa84d8479f1eb312d方法2:在abd2f3
- 操作系统相关知识
灋✘逞_兇
服务器运维
1.守护进程1.1.什么是守护进程?主要是将服务器方面的程序给隐藏到控制端下面。比如redis的,我们启动redis-server后,他会有一个图像化的界面,如果没有开启守护进程,你在setkeyvalue后会有一个日志的打印。如果你不小心按到ctrl+c了,不好意思,你的服务器dump掉了。1.2.为什么要守护进程?就是为了解决上述1说的守护进程就是为了隐藏到控制界面下面。试想一下,如果你的电脑
- 如何使用 Python 和 FFmpeg 下载 B站视频
木觞清
7天熟练Pythonpythonffmpeg音视频
在这篇文章中,我们将讨论如何使用Python脚本结合FFmpeg下载并合并B站视频的流,生成一个完整的视频文件。具体来说,我们将通过B站的API获取视频的音频和视频流,然后使用FFmpeg下载并将它们合并成一个.mp4文件。前提条件Python:你需要安装Python,推荐使用Python3.6或更高版本。FFmpeg:确保你已经安装并配置好了FFmpeg。如果尚未安装,可以参考FFmpeg官方网
- matlab中s-function模块局部变量的应用
0如约而至0
matlab
最近在项目中,涉及到了matlab中s-function函数的应用。需要在输出信号上加一个受地面站控制的3211激励信号。实现的过程中,遇到了s-function函数内部局部变量每次进入都会初始化置0的问题,网上查阅资料并结合模型实例,最后通过isempty函数来实现。具体的matlab实现代码如下://functiony=fcn(act_sign,act)persistentt2ifisempt
- Linux基础指令详解:掌握Linux系统的必备技能
秋秋爱编码
linux服务器运维
在数字化时代,Linux以其稳定性、安全性和灵活性成为了服务器、嵌入式系统以及开发环境中的首选操作系统。对于初学者而言,掌握Linux的基本指令是踏入这个强大操作系统的第一步。本文将详细介绍一些Linux系统中最为基础且常用的指令,帮助读者快速上手Linux。一、Linux基础指令概述Linux指令行界面(CLI)是其核心部分之一,通过命令行可以执行各种系统管理和文件操作任务。掌握这些基础指令,不
- 将Git远程仓库中的项目迁移到另一个远程库, So easy
oscar999
Git极简教程与常用问题解决git仓库迁移
需求描述将一个Git远程仓库中的项目迁移到另一个远程库,这里的示例是将原来控管在Bitbucket的项目迁移到GitHub。当然,能想到的最简单的方式就是在GitHub创建一个新项目,然后把原来的文件add,commit,push。这样的话虽然代码是控管了,但是之前提交的历史记录并没有迁移过去。其实包含历史记录的项目的迁移也很简单。参考Bitbucket是Atlassian公司提供的一个基于web
- 校平机:金属板材的“隐形整形师”
玛哈特-小易
精密矫平机制造矫平机厂家
在金属加工车间里,激光切割后的板材常带着波浪般的起伏,这些看似细微的变形却能让焊接、喷涂等后续工序功亏一篑。而一台看似笨重的设备——校平机,总能在关键时刻化腐朽为神奇,用辊轮与压力的精密配合,让倔强的金属板材“俯首称臣”。车间里的“救场高手”某五金厂的车间主任至今记得,一批出口货架的钢板因切割变形差点被客户拒收。工人们用榔头敲打了整整两天,板材反而越修越歪。直到借来一台校平机,30秒的碾压就让50
- 玛哈特矫平机:引领制造业平整技术的新篇章
玛哈特-小易
制造校平机矫平机大数据微信公众平台
玛哈特矫平机:引领制造业平整技术的新篇章在制造业的广阔舞台上,材料的平整度是确保产品质量与精度的关键要素。玛哈特矫平机,凭借其出色的性能和前沿技术,正逐步成为推动制造业发展的重要驱动力。技术的飞跃与创新的引领玛哈特矫平机不仅代表了传统矫平技术的升级,更是一次技术的飞跃和创新的引领。它融合了先进的传感器网络、实时数据分析系统以及自动化控制平台,为材料矫平提供了智能化的解决方案。这种创新的技术组合,使
- JS中事件处理机制(秒懂事件委托、事件捕获和事件冒泡)
码农白衣
前端知识JSjavascript前端开发语言
目录一、概念事件委托(EventDelegation):事件捕获(EventCapturing):事件冒泡(EventBubbling):二、好处事件委托的好处:事件捕获的好处:事件冒泡的好处:三、工作原理事件委托(EventDelegation):事件捕获(EventCapturing):事件冒泡(EventBubbling):四、代码实例1.简单代码实例(事件监听)2.复杂代码实例(简单的待办
- 【MATLAB】simulink中的S-function
龙泽金
matlab开发语言
1.简介S-function(系统函数)在MATLAB的Simulink中具有重要作用。它是一种可以用多种编程语言(如C、C++、Fortran等)编写的函数,用于自定义模块的行为。通过编写S-function,可以实现特定的算法、逻辑或复杂的动态特性,来扩展Simulink的功能。S-function可以处理输入信号,进行计算,并产生输出信号。它能够实现对模型中特定部分的精细控制和定制化,以满足
- 【Android 】零基础到飞升 | Git之使用GitHub搭建远程仓库
A little strawberry
gitjavagithubpython编程语言
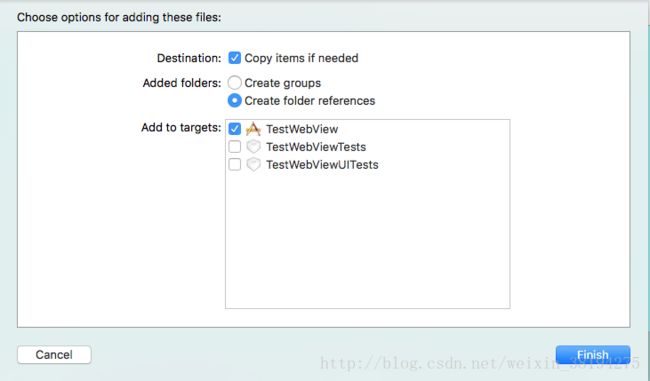
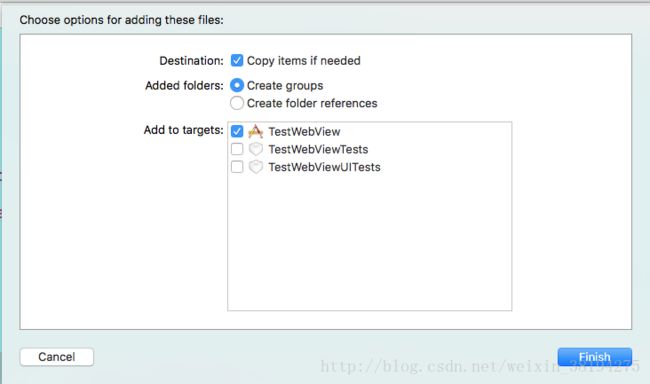
1.5.2Git之使用GitHub搭建远程仓库本节引言:在上一节中,我们学习了如何使用Git,构建我们的本地仓库,轻松的实现了版本控制以及代码还原,修改日志查看等;读者肯定不满足与本地是吧,假如是多个人一起来开发一个程序呢?我们需要一个作为服务器的远程仓库!当然搭建一个服务器是需要成本的,为什么不把项目托管到Github上呢?作为开源代码库以及版本控制系统,Github拥有140多万开发者用户。随
- C++多线程常见的数据竞争模式及示例分析
老猿讲编程
c++开发语言多线程数据竞争
一、简单竞争最简单的数据竞争是最常见的一种:两个线程在没有任何同步的情况下访问一个内置类型的变量。很多时候,这种竞争是良性的(代码统计一些允许不精确的统计信息)。intvar;voidThread1(){//在一个线程中运行。var++;}voidThread2(){//在另一个线程中运行。var++;}但有时这种竞争是极其有害的(例如,如果var是在计算你的钱的数量时)。二、线程不友好的引用计数
- 深入解析 DeepSeek-R1 模型的显存与内存需求
gs80140
基础知识科谱deepseek
DeepSeek-R1系列模型涵盖从轻量级到超大规模的多个版本,适用于不同的应用场景。了解各版本在不同量化精度下的显存和内存需求,有助于选择适合自身硬件配置的模型。模型参数与量化精度的关系模型的参数量决定了其基础大小,而量化精度(如FP16、INT8、INT4)则影响每个参数所占用的存储空间。通过降低量化精度,可以显著减少模型的显存和内存占用,但可能会对模型性能产生一定影响。以下是不同量化精度下,
- S-function模块案例详解(MATLAB程序)
常岱昶Salena
S-function模块案例详解(MATLAB程序)【下载地址】S-function模块案例详解MATLAB程序S-function模块案例详解(MATLAB程序)本仓库提供了一个详细的S-function模块案例,主要内容为编写的蹦极系统的S-function案例详解项目地址:https://gitcode.com/open-source-toolkit/a6c52本仓库提供了一个详细的S-fu
- 使用 OpenAI Chat 模型进行对话开发的入门指南
eahba
python
技术背景介绍OpenAI的对话模型(ChatOpenAI)为开发者提供了强大的自然语言处理功能,可以实现高度交互的AI应用。这篇文章将帮助您快速入门,了解如何在您的应用中集成和使用这些模型,并探讨不同的功能特性。核心原理解析ChatOpenAI模型是基于OpenAI的GPT家族,能够理解上下文并产生对话式回应。最新版的模型不仅支持标准文本输入输出,还支持工具调用、结构化输出等高级特性,满足多种复杂
- 使用Python下载抖音短视频:完整教程与代码解析
cnh6070
短视频python音视频开发语言
抖音作为全球领先的短视频平台,拥有海量的优质内容。然而,抖音官方并未提供直接下载视频的功能,这给一些用户带来了不便。幸运的是,通过Python编程,我们可以实现抖音视频的下载。本文将详细介绍如何使用Python下载抖音短视频,并解析一个完整的代码示例。一、准备工作在开始之前,你需要确保已经安装了Python环境,并且安装了以下必要的Python库:requests:用于发送网络请求,获取网页内容或
- 6-7 统计某类完全平方数
TXHNY
ATP习题算法
本题要求实现一个函数,判断任一给定整数N是否满足条件:它是完全平方数,又至少有两位数字相同,如144、676等。函数接口定义:intIsTheNumber(constintN);其中N是用户传入的参数。如果N满足条件,则该函数必须返回1,否则返回0。裁判测试程序样例:#include#includeintIsTheNumber(constintN);intmain(){ intn1,n2,i,c
- 两个单链表元素交叉合并
TXHNY
数据结构链表数据结构
设带头结点的线性单链表A={a1,a2,…,am},B={b1,b2,…,bn}。试编写算法按下列规则合并A、B为线性单链表C,使得C={a1,b1,a2,b2,...am,bm,...,bn},mn函数接口定义:LinkListCombineList(LinkListLa,LinkListLb);其中La和Lb都是用户传入的参数,分别为待合并单链表的头指针。函数须返回合并后的单链表的头指针。裁判
- 时制转换
TXHNY
C语言习题
现在输入一个24小时制的时间,请编程将其转换为12小时制时间格式,输出转换后的时间,原来时间如果是上午,那么需要在转换时间之后输出空格和AM,原来时间如果是下午,在转换时间之后输出空格和PM,输出具体参考样例。注:在24小时制中,[00:00~12:00]认为是上午,[12:01~23:59]认为是下午。提示:输出时间:分钟的格式请使用printf("%02d:%02dAM或PM"),%02d表示
- 二维数组每列排序
TXHNY
C语言习题
一个4×5的整型二维数组,从键盘输入数据,并对该数组的每一列按从小到大的顺序排列后输出。输入格式:输入4行5列的矩阵,每行第一个数前没有空格,每行的每个数之间各有一个空格。输出格式:输出4行5列的矩阵,每行第一个数前没有空格,每个数输出占4列列宽。输入样例:51142123458452175364输出样例:11121523427434485565#includeintmain(void){inta
- MATLAB中的APPdesigner绘制多图问题解析?与逻辑值转成十进制
Ndmzi
Matlabmatlab开发语言
在matlabAPPdesigner中绘图可以用UIAxes组件进行绘图,但是当想多张图时,只能提前绘制图像区域不方便。下面是几种办法:为了操作可以添加Panl组件,方便操作。1、当是要求的几个图像大小都是相同时刻采用函数:tiledlayout创建分块图布局tiledlayout(m,n)tiledlayout('flow')tiledlayout(___,Name,Value)tiledlay
- Matlab修改缓存目录位置(Temp)
Ndmzi
matlab开发语言
这是MATLAB从系统环境变量中找到的设置。也可以使用MATLAB中的SETENV和GETENV函数设置或查询环境变量。请参阅下面的系统级别设置。对于Linux/MAC:MATLAB将从系统中检查环境变量'TMPDIR'(getenv('TMP')),如果它为空,MATLAB将检查环境变量'TMP'如果它为空,MATLAB将使用'/tmp/'作为临时目录。您可以将'TMP'环境变量设置为其他目录,
- 《北京大学-DeepSeek系列教程(1)》电子书下载
AI智研社
人工智能aiAI写作AIGC生活
哈喽!伙伴们,我是小智,你们的AI向导。欢迎来到每日的AI学习时间。今天,我们将一起深入AI的奇妙世界,探索“《北京大学-DeepSeek系列教程(1)》电子书下载”,并学会本篇文章中所讲的全部知识点。还是那句话“不必远征未知,只需唤醒你的潜能!”跟着小智的步伐,我们终将学有所成,学以致用,并发现自身的更多可能性。话不多说,现在就让我们开始这场激发潜能的AI学习之旅吧。《北京大学-DeepSeek
- 【今日EDA行业分析】2025年3月20日
知梦EDA
人工智能大数据物联网半导体行业分析EDA
今日EDA行业分析:应对技术封锁的突围之路一、引言在半导体产业的宏大版图中,EDA(电子设计自动化)软件宛如一颗闪耀的明珠,其重要性不言而喻。然而,当前国际竞争与地缘政治因素给EDA行业带来了诸多变数。今天,让我们一同深入剖析EDA行业的现状、面临的挑战以及未来的发展方向,并为行业从业者提供切实可行的行动建议。二、国际竞争与地缘政治影响(一)韩国企业的困境三星、SK海力士等韩国企业,因美国潜在的制
- 解锁豆瓣高清海报(三)从深度爬虫到URL构造,实现极速下载
dreadp
爬虫pythonbeautifulsouphtml后端
脚本地址:项目地址:GazerPosterBandit_v2.py前瞻之前的PosterBandit.py是按照深度爬虫的思路一步步进入海报界面来爬取,是个值得学习的思路,但缺点是它爬取慢,仍然容易碰到豆瓣的418错误,本文也会指出彻底解决旧版418错误的方法并提高爬取速度.现在我将介绍优化版,这个版本通过直接构造URL来实现获取海报原图,准确识别、更快爬取.本文会重点讲解动态headers及其应
- Bilibili 视频弹幕自动获取和自定义屏蔽词
dreadp
音视频htmlpythonjson前端自动化
脚本地址:项目地址:GazerdmGrab.py提要适用于:任意B站视频弹幕XML文件下载.如不能,请提交issues联系我.支持指定屏蔽词.1秒即可完成自动解析任意B站视频的视频弹幕XML文件请求链接,并下载.使用方法克隆或下载项目代码。安装依赖:pipinstallrequestslxml,或者克隆项目代码后pipinstall-rrequirements.txt脚本顶部:指定常量FOLDER
- 【面试场景题-你知道readTimeOutException,会引发oom异常吗】
F_windy
java面试
今天面试,我讲一个oom的场景。大致是这样:因为我们有一个需要调用第三方接口的http请求,然后因为线程池配置不合理,并且超时时间设置过长,导致线程堆积,最终oom异常。我觉得这个很好理解,然后,面试官一直问,我好像没有讲很清楚。他也有点呆,问我进阻塞队列的线程会运行吗?怎么就oom了?我说,大哥,线程创建出来就要占用内存了呀。他好像还是不懂。然后总结了一下。当系统出现readtimeout异常时
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地