对于ECharts3.0迁徙图的部分配置记录
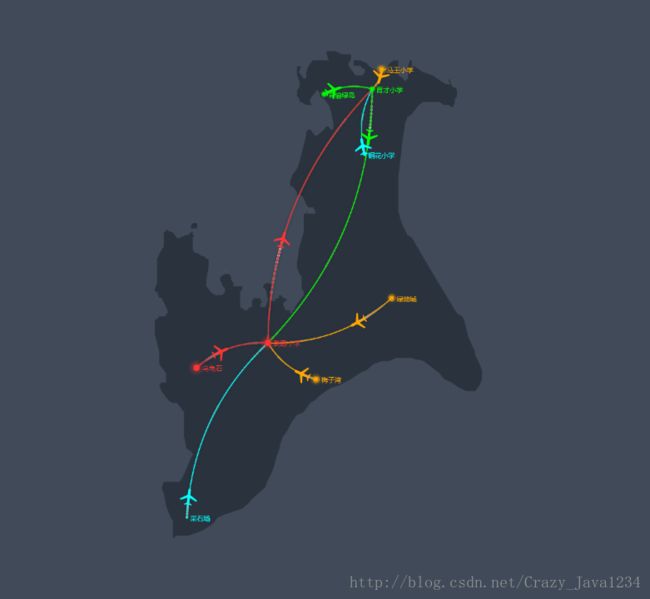
业务需求,需要地区的地图背景,以及需要对交流的频率使用不同的颜色标注,预研阶段,比较丑,但是主要的功能还是实现了,备忘。
<html>
<head>
<title>迁徙图title>
head>
<body>
<div id="container" style="height: 1100px;width: 1400px;">div>
<script src="js/echarts.min.js">script>
<script src="js/ddk.js">script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var geoCoordMap = {
'育才小学':[106.487632,29.486692],
'跳瞪小学': [106.44258,29.404382],
'马王小学':[106.491697,29.49302],
'晋愉绿岛':[106.466861,29.485048],
'钢花小学':[106.484382,29.465458],
'乌龟石':[106.411681,29.396306],
'绿地城':[106.49608,29.418906],
'采石场':[106.407561,29.347688],
'梅子湾':[106.463351,29.392567]
};
var BJData = [
[{name: '育才小学'}, {name: '跳瞪小学',value: 90}],
[{name: '育才小学'}, {name: '马王小学',value: 70}],
[{name: '育才小学'}, {name: '晋愉绿岛',value:40}],
[{name: '育才小学'}, {name: '钢花小学',value:20}]
];
var SHData = [
[{name: '跳瞪小学'}, {name: '乌龟石',value: 90}],
[{name: '跳瞪小学'}, {name: '绿地城',value: 60}],
[{name: '跳瞪小学'}, {name: '梅子湾',value:70}],
[{name: '跳瞪小学'}, {name: '育才小学',value:40}],
[{name: '跳瞪小学'}, {name: '采石场',value:10}]
];
//自定义图标路径
var iconPath = 'path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z';
var convertData = function(data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = geoCoordMap[dataItem[1].name];
var toCoord = geoCoordMap[dataItem[0].name];
if (fromCoord && toCoord) {
res.push({
fromName: dataItem[1].name,
toName: dataItem[0].name,
numValue: dataItem[1].value,
coords: [fromCoord, toCoord]
});
}
}
return res;
};
var color = ['#46bee9','gold'];
var color1 = ['#ff3333','orange','lime','aqua'];
var series = [];
[['育才小学', BJData],['跳瞪小学', SHData]].forEach(function(item, i) {
series.push({
name: item[1],
type: 'lines',
zlevel: 1,
effect: {
show: true,
period: 6,
trailLength: 0.7,
color: '#fff',
symbolSize: 4
},
label: {
normal: {
show: true,
position: 'right',
formatter: '{b}'
}
},
lineStyle: {
normal: {
color: function(params){
var num = params.data.numValue;
if(num>75){
return color1[0];
}else if(num>50){
return color1[1];
}else if(num>25){
return color1[2];
}else{
return color1[3];
}
},
width: 1,
curveness: 0.2
}
},
data: convertData(item[1])
}, {
name: item[0].name,//这个写成这样可以实现**>**的这种效果
type: 'lines',
zlevel: 2,
effect: {
show: true,
period: 6,
trailLength: 0,
symbol: iconPath,
symbolSize: 30
},
itemStyle: {
normal: {
borderWidth: 1,
lineStyle: {
type: 'solid',
shadowBlur: 10
}
}
},
lineStyle: {
normal: {
color: function(params){
var num = params.data.numValue;
if(num>75){
return color1[0];
}else if(num>50){
return color1[1];
}else if(num>25){
return color1[2];
}else{
return color1[3];
}
},
width: 1,
opacity: 0.9,
curveness: 0.2
}
},
data: convertData(item[1])
}, {
name: item[0],
type: 'effectScatter',
coordinateSystem: 'geo',
zlevel: 2,
rippleEffect: {
brushType: 'stroke'
},
label: {
normal: {
show: true,
position: 'right',
formatter: '{b}'
}
},
symbolSize: function (val) {
return val[2] / 8;
},
itemStyle: {
normal: {
color: function(params){
var str = params.value;
var num = str[2];
if(num>75){
return color1[0];
}else if(num>50){
return color1[1];
}else if(num>25){
return color1[2];
}else{
return color1[3];
}
}
}
},
data: item[1].map(function (dataItem) {
return {
name: dataItem[1].name,
value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value])
};
})
});
});
option = {
backgroundColor: '#404a59',
title: {
text: '',
subtext: '',
left: 'center',
textStyle: {
color: '#fff'
}
},
tooltip: {
trigger: 'item'
},
/*dataRange: {
min: 0,
max: 100,
calculable: true,
color: ['#ff3333', 'orange', 'yellow', 'lime', 'aqua'],
textStyle: {
color: '#fff'
}
},*/
legend: {
orient: 'vertical',
top: 'bottom',
left: 'right',
data: [],
textStyle: {
color: '#fff'
},
selectedMode: 'single'
},
geo: {
map: 'ddk',
label: {
emphasis: {
show: false
}
},
roam: true,
itemStyle: {
normal: {
areaColor: '#323c48',
borderColor: '#404a59'
},
emphasis: {
areaColor: '#2a333d'
}
}
},
series: series
};
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
script>
body>
html>