CSS 用一个div写个旋转的齿轮(maybe船舵)
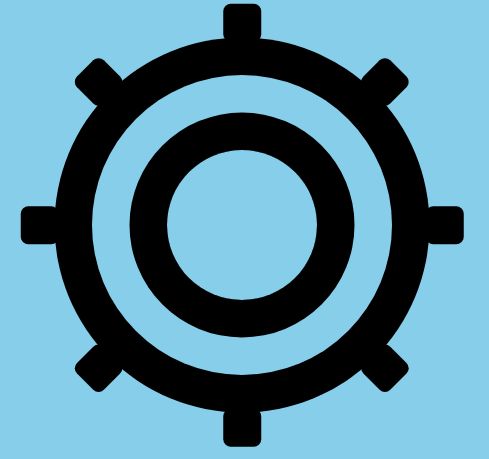
目标:用css写出如下图形
思路
- 分析一下,要写出这个图形并不难,我数数,总共有4个同心圆,和8个圆角矩形,需要8+4=12个DOM节点,似乎离一个还有很远
- 如果用border写同心圆,可以减少2个圆
- 如果加上before 和 after 伪类又可以减少2个节点
- 如果巧用box-shadow ,一个div 足矣!
第一步,画出同心圆
**知识点1 **:box-shadow
语法:none | [inset? && [? ? ? ] ]#
取值:
inset 默认阴影在边框外。使用inset变成内阴影,背景之上内容之下
offset-x offset-y 分别设置水平和垂直偏移量
blur-radius 模糊半径,值越大,模糊面积越大,阴影就越大越淡
spread-radius 阴影大小 取正值时,阴影扩大;取负值
color 阴影的颜色
div{
width: 200px;
height: 200px;
/* 设置div的box-shadow */
box-shadow: 0px 0px 0px 50px black , 0px 0px 0px 100px skyblue , 0px 0px 0px 150px black;
margin: 200px auto;
position: relative;
border-radius: 50%;
}
效果如图:1,2,3分别对应三个box-shadow的值
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-26CJNPpc-1586505628477)(https://img-blog.csdn.net/20170926212751552?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvTW92ZUxpa2VSYWJiaXQ=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)]
第二步,构建第一个伪类
div::before{
content: "";
display: block;
width: 50px;
height: 50px;
border-radius: 10px;
background: orange;
}
第三步,用box-shadow画出4个锯齿
/* 计算x 和 y的 偏移量 */
box-shadow: 75px -195px 0 black,75px 345px 0 black,-195px 75px 0 black,345px 75px 0 black;
第四步,用同样的方法画出构建第二个伪类,再画4个锯齿
这个有点偷懒,由于要转动起来,我的第二个伪类跟第一个伪类写的一模一样
div::after{
content: "";
display: block;
width: 50px;
height: 50px;
border-radius: 10px;
background: blue;
position: absolute;
/* 这里加上定位,让before和after位置一样,同时给div定位relative */
box-shadow: 75px -195px 0 darkblue,75px 345px 0 darkblue,-195px 75px 0 darkblue,345px 75px 0 darkblue;
}
第五步,给伪类添加动画
先定义一个动画
@keyframes rotate{
form{
transform: rotate(0);
}to{
transform: rotate(360deg);
}
}
给before 和 after 添加动画,同时让after 动画延迟1/8的动画时长,等转动起来就完成了!
/* before的动画 */
animation: rotate2 10s linear infinite;
/* after的动画 */
animation: rotate2 10s linear infinite 0.15s;
最后完整代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<div>div>
body>
<style>
body{
background: skyblue;
}
div{
width: 200px;
height: 200px;
box-shadow: 0px 0px 0px 50px black , 0px 0px 0px 100px skyblue , 0px 0px 0px 150px black;
margin: 200px auto;
position: relative;
border-radius: 50%;
}
div::before{
content: "";
display: block;
width: 50px;
height: 50px;
position: absolute;
border-radius: 10px;
box-shadow: 75px -195px 0 black,75px 345px 0 black,-195px 75px 0 black,345px 75px 0 black;
animation: rotate 10s linear infinite;
/* 旋转点为同心圆的圆心 */
transform-origin: 100px 100px;
}
div::after{
content: "";
display: block;
width: 50px;
height: 50px;
position: absolute;
border-radius: 10px;
box-shadow: 75px -195px 0 black,75px 345px 0 black,-195px 75px 0 black,345px 75px 0 black;
animation: rotate2 10s linear infinite 1.25s;
transform-origin: 100px 100px;
}
@keyframes rotate{
form{
transform: rotate(0);
}to{
transform: rotate(360deg);
}
}
@keyframes rotate2{
form{
transform: rotate(45deg);
}to{
transform: rotate(405deg);
}
}
style>
html>
##but, 还是不够完美,现在实现的效果要过 1.5 秒后才能before 和 after 一起转圈圈 ,如果要同步转怎么办嘞
啊~好困,but not perfect,接着写吧 TT
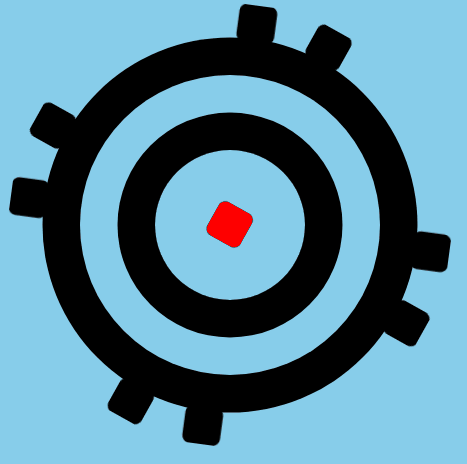
第一步,重新写after 这次我们提前把8个齿轮的位置摆好,再让他们旋转
/*
1.把after定位到圆心的位置,因为后面要旋转,放在其他的位置不好计算shadow的位置
2.把旋转点也 设置在 圆心的位置
3.将after 以圆心为旋转点 旋转45°
4.要注意哦,shadow 的 x 和 y 偏移量 的坐标轴也旋转了45°
*/
div::after{
content: "";
display: block;
width: 50px;
height: 50px;
left: 75px;
top: 75px;
position: absolute;
transform: rotate(45deg);
border-radius: 10px;
transform-origin: 25px 25px;
box-shadow: -270px 0px 0 black,270px 0px 0 black,0px -270px 0 black,0px 270px 0 black;
}
animation: rotate2 10s linear infinite;
第二步:给after设置新的动画
/* 还记得我们给 after 已经璇转过45°了吗?这里就不能共用一个动画了 */
@keyframes rotate2{
form{
transform: rotate(45deg);
}to{
transform: rotate(405deg);
}
}
最后贴出完整代码 后面没有了啊,我看一眼,真的没啦~~ <( ̄▽ ̄)/
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<div>div>
body>
<style>
body{
background: skyblue;
}
div{
width: 200px;
height: 200px;
box-shadow: 0px 0px 0px 50px black , 0px 0px 0px 100px skyblue , 0px 0px 0px 150px black;
margin: 200px auto;
position: relative;
border-radius: 50%;
}
div::before{
content: "";
display: block;
width: 50px;
height: 50px;
position: absolute;
border-radius: 10px;
box-shadow: 75px -195px 0 black,75px 345px 0 black,-195px 75px 0 black,345px 75px 0 black;
animation: rotate 10s linear infinite;
transform-origin: 100px 100px;
}
div::after{
content: "";
display: block;
width: 50px;
height: 50px;
left: 75px;
top: 75px;
position: absolute;
transform: rotate(45deg);
border-radius: 10px;
transform-origin: 25px 25px;
background: red;
box-shadow: -270px 0px 0 black,270px 0px 0 black,0px -270px 0 black,0px 270px 0 black;
animation: rotate 10s linear infinite;
}
@keyframes rotate{
form{
transform: rotate(0);
}to{
transform: rotate(360deg);
}
}
@keyframes rotate2{
form{
transform: rotate(45deg);
}to{
transform: rotate(405deg);
}
}
style>
html>
the end…(text-align:center)
(  ̄3)(ε ̄ ) 古德奈特~