ios storyboadr(sizeClass)开发常用技巧及错误
跳转到任意storyBoard
// 获取故事板
UIStoryboard *board = [UIStoryboard storyboardWithName:@"Main" bundle:nil];
// 获取故事板中某个View
UIViewController *next = [board instantiateViewControllerWithIdentifier:@"FourthViewController"];
// 跳转
[self presentViewController:next animated:YES completion:^{
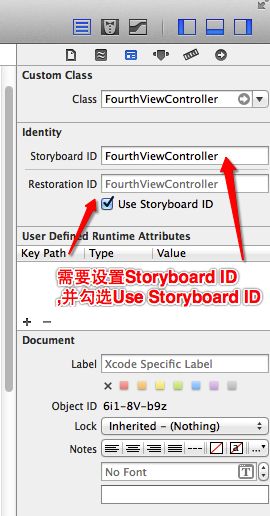
}];在写这个方法时出现 的错误,由于忘记对FourthViewController的storyboard ID造成的。instantiateViewControllerWithIdentifier后面的参数是ViewController的storyboard
5个步骤,将 storyboard 从 iphone 版转变为 ipad 版
1、将 iPhone 版的 Storyboard 复制为 iPad 的,例如 Main_iPad.storyboard
2、用文本编辑器(不要用 Xcode)打开 Main_iPad.storyboar。
3、替换所有的 targetRuntime="iOS.CocoaTouch" 为 targetRuntime="iOS.CocoaTouch.iPad"。
4、替换所有的
5、保存对文件所做修改。现在可以用 Xcode 打开 Main_iPad.storyboard 了。
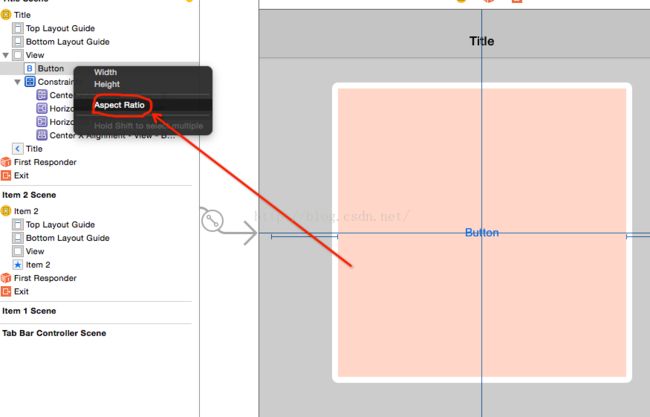
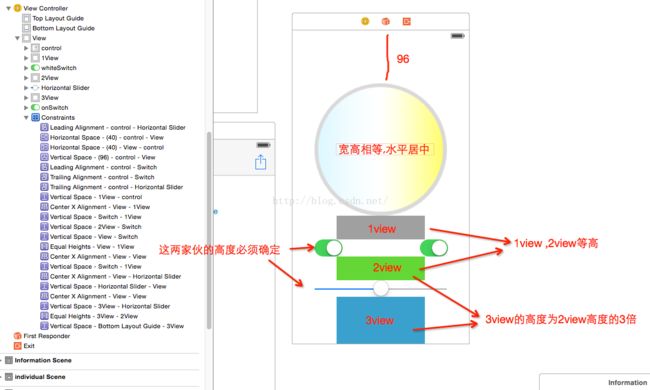
在利用autoLayout做界面时,如何实现一个控件的宽高相等?
利用Aspect Ratio,然后将倍数设置成1:1即可,如图
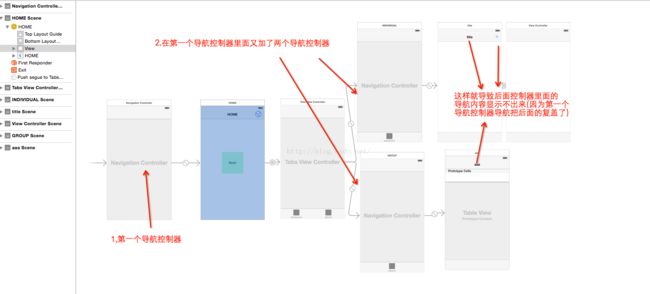
导航控制器嵌套问题:后面导航控制器的导航条的内容不能正常显示,问题如图:
解决方法:自定义UITabBarController,tabVC显示的时候,重写viewDidLoad,然后让第一个导航控制器的导航隐藏起来,代码:
- (void)viewDidLoad
{
[super viewDidLoad];
// Hide the navigation bar
[self.navigationController setNavigationBarHidden:YES];
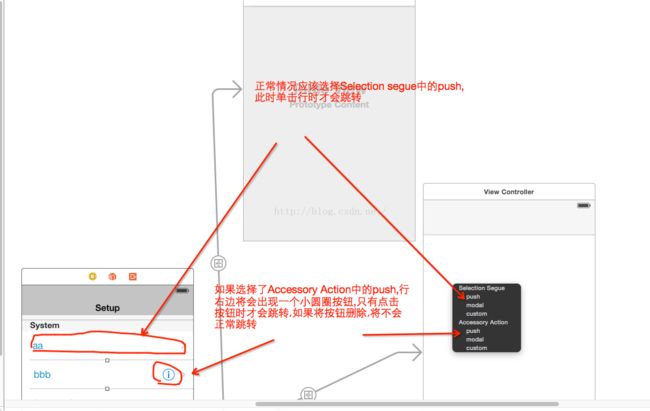
}storyboard静态单元格事件处理问题:
如果让一个一界面上的元素在iphone或ipad上面等比例拉伸? 直接上图:
这样就保证了无论在什么界面上swich,slider的垂直间距都成比例拉抻.
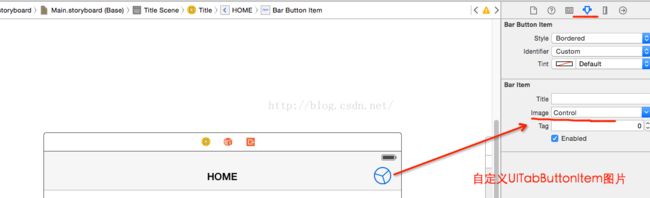
在xib如何给图片添加手势:
tabBar:
UITabBarController
navigation:
UINavigateionItem--->UIBarButtonItem
UINavigation-->
移动UITabBarItem的title位置
UITabBarItem *item = [tabBar.items objectAtIndex:0];
item.titlePositionAdjustment = UIOffsetMake(0, -5.0); 传值:
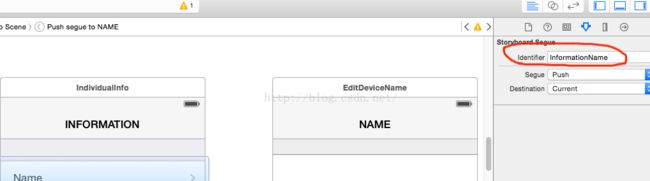
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender { // segue.identifier:获取连线的ID if ([segue.identifier isEqualToString:@"InformationName"]) { // segue.destinationViewController:获取连线时所指的界面(VC) ReceiveViewController *receive = segue.destinationViewController; receive.name = @"Garvey"; receive.age = 110; // 这里不需要指定跳转了,因为在按扭的事件里已经有跳转的代码 // [self.navigationController pushViewController:receive animated:YES]; } }
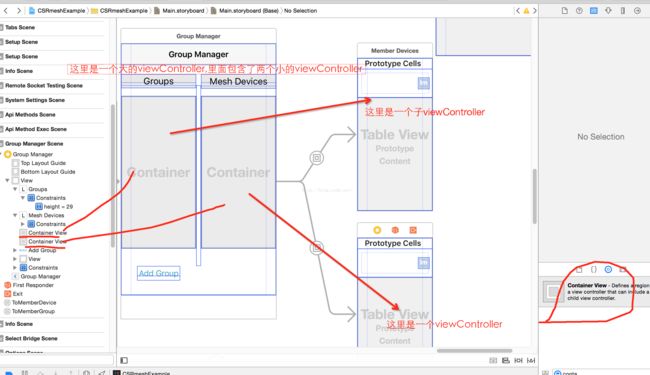
在storyboard中利用container View实现控制器嵌套:
如果要在Group Manger 中获得另外两控制器的引用,只需要像普通控件一样连线建立关联,关联以后就可以操作两外两个子控制器了。如果要在子控制器中获取父控制器,只需要通过:self.parentViewController 即可;
图解sizeClass:
与手机相关尺寸
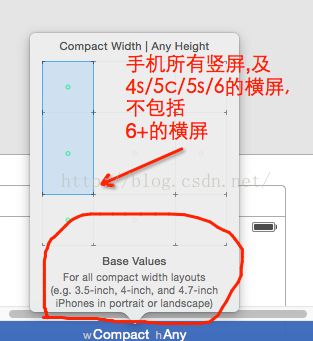
1,所有手机的竖屏:
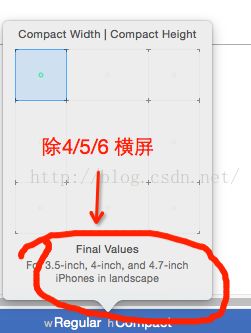
2,手机横屏:横屏有三种个:4,5,6 的横屏, 6+ (6+的横屏可以单独设置),所有手机的横屏
2,与ipad相关尺寸:
1,ipad横屏或竖屏:
同时兼容ipad,iphone尺寸
如何为同一控件在不同的尺寸下设置不同的约束?
以这样一个例子来说明:让一个控件水平垂直居中,在手机竖屏模式下高宽为100,手机横屏模式下高宽为50,ipad横竖屏模式下高宽400?
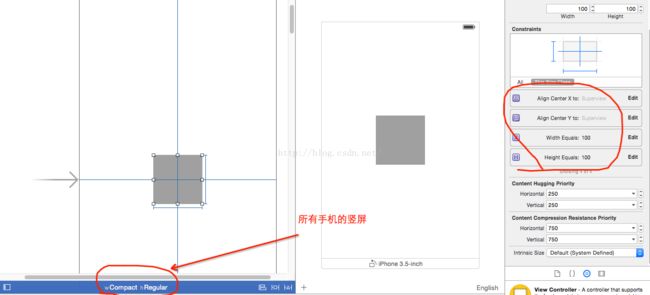
1,设置手机竖屏约束
2,切换到横屏模式,发现视图和约束不可见,这时候需要手动在这个模式下点击安装
首先让view在横屏模式下可见:
安装宽高约束:
以同样的方式处理6+横屏的约束:
3,以同样的方式处理ipad约束
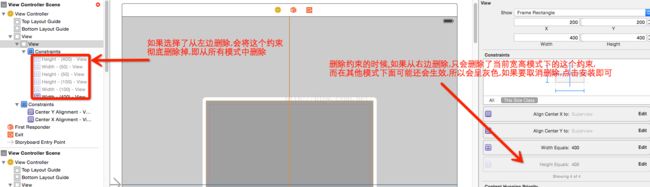
提示:删除约束要注意的地方,如下图所示.经常也用这种方式给不同高宽模式设置不同的约束(先从右边删除,让其不可见,然后重新添加)
为某个宽高约束单独设置约束,还有一种更快捷的方法(选中某个模式,然后全部清除这个模式的约束,然后单独为这个模式添加约束):如图