概述
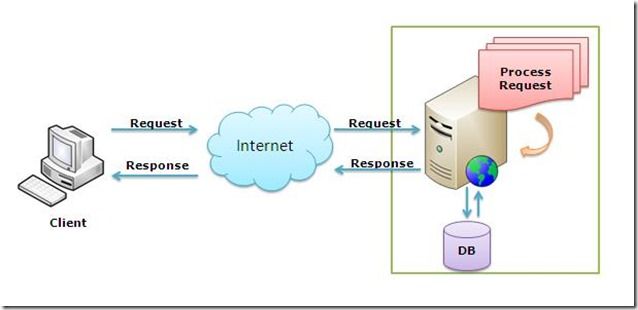
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户
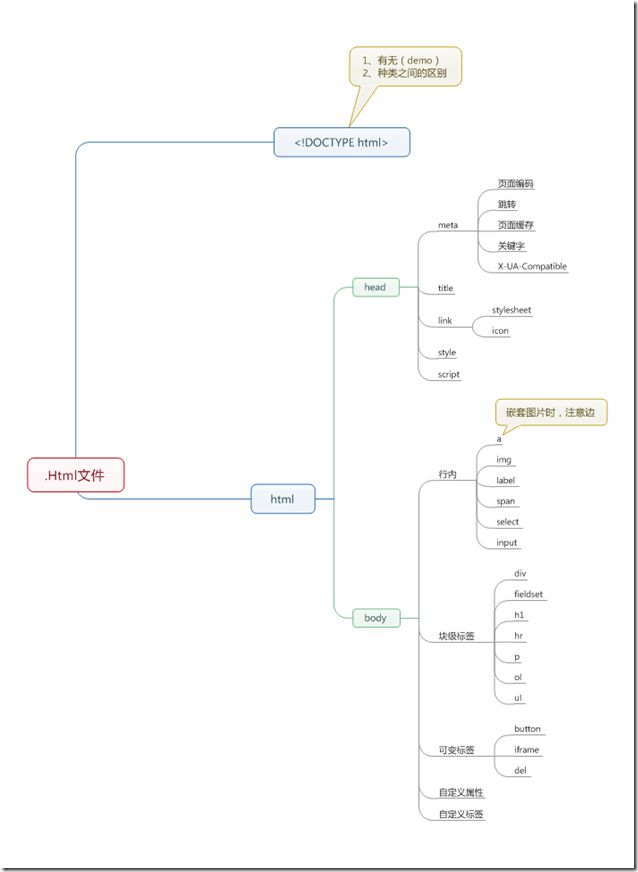
HTML文档
文档树
Doctype
Doctype告诉浏览器使用什么样的html和xhtml规范来解析html文档
有和无的区别
1:BackCompat:标准兼容模式未开启,或叫怪异模式
2:CSS1Compat:标准兼容模式已开启,或叫严格模式
这种属性会被浏览器设别并使用,但是如果你的页面没有Doctype的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始。浏览器按照自己的方式解析渲染页面,那么在不同的浏览器就会显示不同的样式。如果你的页面添加了,那么就等同于开启了标准模式,浏览器就会按照W3C的标准解析渲染页面。
Meta(metadata infotmation)
提供有关页面的元信息,例如:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
1:页面编码(告诉浏览器是什么编码)
< meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
2:刷新和跳转
< meta http-equiv=“Refresh” Content=“30″> < meta http-equiv=”Refresh“ Content=”5; Url=http://www.fairvo.com“ />
3:关键词
< meta name="keywords" content="我是曹小贱" >
Title
网页头部信息
<title>网页头部信息title>
Link
1:css
< link rel="stylesheet" type="text/css" href="css/common.css" >
2:icon
< link rel="shortcut icon" href="image/favicon.ico">
Style
在页面中写样式的方式
< style type="text/css" > .bb{ background-color: red; } < /style>
Script
1:引进文件
< script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> script >
2:写js代码
< script type="text/javascript" > ... script >
常用标签
标签一般分为两种:块级标签和行内标签
1:a、span、select等
2:div、h标签、p标签
<h1 style="background-color: red">块级标签:占整个一行h1> <a style="background-color: green">内敛标签:用多少占多少a>
p和br标签
p表示段落,默认段落之间是有间隔的
br表示换行
a标签
1、target属性,_black表示在新的页面打开
2、锚
<a href="http://www.fairvo.com" target="_blank">曹小贱a>
H标签
H 标签
H1
H2
H3
H4
H5
H6
select标签
1:下拉菜单式
<select> <option value="1">上海option> <option value="2">北京option> <option selected="selected" value="3">广州option> select>
2:设置选择的个数限制(出现两个但是只能选择其一)
<select size="2"> <option>上海option> <option>北京option> <option>广州option> <option>广州option> select>
3:设置选择的个数限制(出现两个,可以选择多个)
<select size="2" multiple="multiple"> <option>上海option> <option>北京option> <option>广州option> <option>广州option> select>
4:显示多级菜单的选择
<select> <optgroup label="河北省"> <option>石家庄option> <option>邯郸option> optgroup> <optgroup label="山西省"> <option>太原option> <option>平遥option> optgroup> select>
Checkbox
这里提供三类
<input type="checkbox"> <input type="checkbox" checked=""> <input type="checkbox" checked="checked">
Radio
单选的方式
<input type="radio" value="man">
多选的方式
<input type="radio" value="man" name="gender"> <input type="radio" value="male" name="gender"> <input type="radio" value="no" name="gender" checked="checked"> 并且默认是空值
Password
设置密码
一种是显性的,一种是阴性的
<input type="text"> <input type="password">
Button and Submit
<input type="button" value="button"> <input type="submit" value="submit">
File
<input type="file" value="file"> <p>提交文件时: enctype='multipart/form-data' method='POST'p>
Textarea
可以使用默认和使用设置大小
<textarea>textarea> <textarea style="width:500px;height: 200px;">textarea>
Label
<input id="name1" type="text"> <input id="marriy1" type="checkbox"> <label for="name2"> 姓名: <input id="name2" type="text"> label> <label for="marriy2"> 婚否: <input id="marriy2" type="checkbox"> label>
ul ol dl
<ul> <li>ul.lili> <li>ul.lili> <li>ul.lili> ul> <p>olp> <ol> <li>ol.lili> <li>ol.lili> <li>ol.lili> ol> <p>dlp> <dl> <dt>河北省dt> <dd>邯郸dd> <dd>石家庄dd> <dt>山西省dt> <dd>太原dd> <dd>平遥dd> dl>
Table
<table border="1"> <tr> <th>标题1th> <th>标题2th> <th>标题3th> tr> <tr> <td colspan="2">1td> <td>3td> tr> <tr> <td>1td> <td>2td> <td>3td> tr> <tr> <td rowspan="2">1td> <td>2td> <td>3td> tr> <tr> <td>2td> <td>3td> tr> table>
Fieldset
将其中的内容定格到一个框中
<fieldset> <legend>登录legend> <p>用户名:p> <p>密码:p> fieldset>
Form表单
<form action="http://www.baidu.com" method="POST"> <input type="submit" value="submit"> form> <form action="http://www.baidu.com/s" method="GET"> <input type="submit" value="submit"> form> <p>文件:enctype='multipart/form-data' method='POST'p>
CSS
css是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化。
存在方式有三种:元素内联、页面嵌入和外部引入,比较三种方式的优缺点。
语法:style = 'key1:value1;key2:value2;'
使用方式:
- 在标签中使用 style='xx:xxx;'
- 在页面中嵌入 < style type="text/css"> 块
- 引入外部css文件
标签选择器
div{ background-color:red; } <div > 这是背景的颜色:红色div>
class 选择器
.bd{ background-color:red; } <div class='bd'>另一种实现方式 div>
ID选择器
#idselect{ background-color:red; } <div id='idselect' >fyjdfhfjf div>
关联选择器
#idselect p{ background-color:red; } <div id='idselect' > <p> 选择div,因为其中有p标签,同时也会生效p> div>
组合选择器
input,div,p{ background-color:red; }
属性选择器
input[type='text']{ width:100px; height:200px; }
Backgroup
背景颜色
<div style="background-color:red;"> div>
背景图片
<div style="background-image:url('image/4.gif'); height: 80px;">div>
DIV是块级标签,会占用整个一行,默认他会复制多个,填充满整行
设置成不要重复的
<div style="background-image:url('image/4.gif'); height: 80px;background-repeat:no-repeat">div>
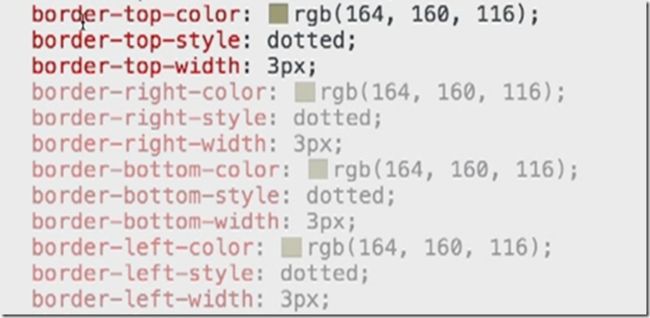
border
<div style="border:1px solid red; height: 10px;">div>
像素 类型 颜色 高度
margin
<div style="border:1px solid red; height: 70px;"> <div style="background-color: green; height: 50px; margin-top:20px;">div> div>
padding
<div style="border:1px solid red; height: 70px;"> <div style="background-color: green; height: 50px; padding-top: 20px;">div> div>
display
display:block
内敛标签变成了块级标签
<div>originaldiv> <div style="display:none;">nonediv> <span style="background-color: red;">contentspan> <span style="display: block; background-color: red;">contentspan>
display:inline
块级标签变成内敛标签
<div style="background-color: red;">contentdiv> <div style="display:inline;background-color: red;">contentdiv>
Cursor
在某处时,鼠标的样式
css提供的cursor值
pointer、help、wait、move、corsshair
浮动
<div style="background-color: red;"> <div style="background-color: green;float: left">leftdiv> <div style="background-color: blue;float:right">rightdiv> div>
中间填充
<div style="background-color: red;"> <div style="background-color: green;float: left">leftdiv> <div style="background-color: blue;float:right">rightdiv> <div style="clear: both;">div> div>