- VSCode - VSCode 快速跳转标签页
VSCode快速跳转标签页1、标签页列表快速跳转通过快捷键Ctrl+Tab即可快速跳转标签页#操作方式先按住Ctrl键,再按Tab键,此时,即可打开标签页列表(保持Ctrl键一直按住)然后,再按Tab键,即可快速切换标签页,每按一次Tab键,即可切换到下一个标签页最后,松开Ctrl键,即可快速跳转标签页2、标签页前后快速跳转通过快捷键Ctrl+PgUp即可快速跳转前一个标签页#操作方式先按住Ctr
- v-text 和 v-html 都是用于数据绑定的指令,但它们在处理内容和安全性上有显著区别。
在Vue.js中,v-text和v-html都是用于数据绑定的指令,但它们在处理内容和安全性上有显著区别。以下是详细说明和注意事项:1.v-text指令作用:将数据以纯文本形式插入到元素中(相当于设置元素的textContent属性)。语法:等价于:{{message}}特点:自动转义HTML标签(例如会变成文本<script>)防止XSS攻击(跨站脚本攻击)覆盖元素内原有的所有内容示
- 鸿蒙与web混合开发双向通信
屿筱
鸿蒙HarmonyOS5
鸿蒙与web混合开发双向通信用runJavaScript和registerJavaScriptProxywebentry/src/main/resources/rawfile/1.html混合开发打开相册//直接写js代码functionchangeImg(){//1.获取img这个元素constimg=document.querySelector('img')//2.修改元素的属性img.src
- python flask restful_Flask应用示例1 - 通过Flask实现Restful服务
weixin_39548787
pythonflaskrestful
1,前言Python的强大,已经涉及到软件开发领域的方方面面。然而,Python入门容易,精确很难,需要深入研究。在Web方面同样如此,常用的PythonWeb框架,例如Django、Flask、Tornado等等,共计有100多种,各有优劣。本文以Flask为例,介绍Flask的Restful实现方式,主要实现对数据表的增删查改操作。2,需求在开发代码之前,需要提前明确URL请求、HTTP方法与
- 通俗易懂:什么是决策树?
淦暴尼
算法python决策树算法机器学习
1.引言:决策树就像“选择题”你是否曾经在生活中做过“选择题”?比如:今天要不要带伞?晚饭吃什么?该不该买那件心仪已久的商品?其实,我们的大脑经常会像“决策树”一样,通过一连串问题和判断,逐步缩小选择范围,最终做出决定。**决策树(DecisionTree)**就是这样一种模拟人类决策过程的机器学习模型。它通过“提问-分支-决策”的方式,把复杂问题拆解成一系列简单的判断,广泛应用于分类(如判断邮件
- layui+express CMS管理系统
May#
layuiexpresshtml
该项目主要技术:html,css,js,echart,express,mysql,jquery,layui,swiper展示类网站,属于服务端渲染项目。该网站包含管理端,实现基本增删改查功能。用户端可查看页面,属于展示类网站。管理端页面如下:<
- Linux:线程同步之信号量
还下着雨ZG
Linux杂谈linux
信号量(1)What(什么是信号量)提供一种计数器的方式控制对共享资源的访问;当计数器大于0时,请求资源成功并计数器-1;当计数器小于0时,线程阻塞,等待其它线程执行signal(V操作)唤醒它(2)Why(信号量的作用)实现线程的同步与互斥:通过信号量的设计,可以实现对共享资源的串行访问实现线程的等待与通知机制:当信号量小于0时,当前线程将被阻塞;当信号量大于0时,会唤醒一个阻塞在信号量上的线程
- 莆田鞋与正品鞋有区别吗?七大区别让你一眼辨真伪!
可爱的调皮捣蛋鬼
莆田鞋与正品鞋有区别吗?七大区别让你一眼辨真伪!莆田鞋与正品之间存在显著的区别,这些区别涵盖了质量、价格、品牌、生产工艺、细节处理等多个方面。以下是七大主要区别,帮助消费者一眼辨真伪:给大家推荐一个专门做顶级纯原莆田鞋的良心商家:小帅潮鞋,文章最后会给大家留老板的联系方式!!!1.质量与材质正品:通常采用优质材料,如天然皮革、耐磨橡胶等,确保鞋子的耐用性和舒适度。正品鞋的做工精细,无论是鞋面的缝合
- 常用的Modbus、Profibus、EtherCAT和OPC UA协议介绍
qq_25467441
网络
常用的Modbus、Profibus、EtherCAT和OPCUA协议介绍_opc协议和modbus协议-CSDN博客1、Modbus协议协议概述:Modbus是一个串行通信协议,用于连接工业设备。它是一种请求/响应协议,使用客户端/服务器模型。主要分Modbus-RTU、Modbus-ASCII、Modbus-TCP。传输方式:可以通过RTU(远程终端单元)或ASCII(美国标准信息交换码)方式
- 低速信号设计之 PECI 篇
万花丛中一抹绿
网络服务器服务器硬件研发低速信号设计PECI
一、PECI原理介绍PECI,即PlatformEnvironmentControlInterface(平台环境控制接口),由Intel提出,是一种用于处理器与其他芯片或系统稳定性监控设备之间通信的专用单线型双向总线。从物理连接上看,它采用单线连接方式,极大地简化了硬件设计,减少了布线复杂度和引脚数量。在电气特性方面,主从机接口内均采用强上拉方式,主机还配备弱下拉,使得总线在默认状态下为0伏。信号
- 手机如何每天赚100块(了解网上赚钱的三种简单方式)
日常购物小技巧
手机如何每天赚100块(了解网上赚钱的三种简单方式)随着科技的不断发展,手机已经不仅仅是一款通讯工具,更是我们生活中不可或缺的一部分。现如今,通过手机赚钱已经成为可能。在这里,我将向大家介绍三种简单的手机赚钱方式,帮助您每天轻松赚取100块。一、手机应用试玩手机应用试玩是一种非常简单的手机赚钱方式。许多企业为了推广自己的应用,会花钱请用户下载并试玩。您只需要在手机应用平台上找到这些试玩任务,按照要
- 深入解析 SymPy 中的符号计算:导数与变量替换的实践指南
老歌老听老掉牙
pythonsympy
在符号计算领域,SymPy作为Python的核心代数库,为数学推导提供了强大支持。然而,当处理复杂表达式时,用户常遇到两个典型挑战:函数导数的正确计算和变量的有效替换。本文将深入探讨这些问题,提供专业解决方案,并揭示其背后的数学原理函数导数的正确计算方法问题本质分析在SymPy中计算导数时,常见错误是将函数视为独立符号而非变量依赖关系。考虑以下情景:h=symbols('h')R_h=symbol
- springboot+vue生态系统的气象数据可视化平台Java+python-计算机毕业设计
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- 抖音优惠券怎么获取的?抖音满减优惠券怎么领取?
好项目氧券
详解抖音优惠券如何获取,抖音满减优惠券怎么领取随着抖音的火热,越来越多的用户在抖音平台上发现了一种新的优惠方式——抖音优惠券。通过领取和使用抖音优惠券,用户可以在抖音购物时享受到更多的折扣和优惠。那么,如何获取抖音优惠券,以及如何领取抖音满减优惠券呢?本文将为您详细解答。一、抖音优惠券获取方式1.直接领取优惠券用户可以在抖音官方网站或客户端上直接领取优惠券。进入抖音官网或客户端,在页面中找到优惠券
- 如何使用爬虫简单的爬取一个网页的静态前端代码
什么是爬虫?Python爬虫是一种使用Python语言编写的程序,用于自动访问网页并提取所需信息。它通常用于网络数据抓取、数据挖掘和信息收集。Python爬虫可以模拟浏览器行为,向服务器发送请求并接收响应数据,然后解析这些数据以获取有用的信息。爬虫的基本原理(流程)发送请求:爬虫向目标网站的服务器发送HTTP请求(通常是GET请求)。获取响应:服务器返回网页的HTML内容。解析内容:爬虫解析HTM
- [Python] -项目实战8- 构建一个简单的 Todo List Web 应用(Flask)
踏雪无痕老爷子
Pythonpython开发语言
一、为什么选Flask?轻量上手快:仅需几行代码就能跑一个可用的Web应用。灵活扩展:可接入数据库、身份认证、前端框架等。教育性强:涵盖前后端交互基础,适合入门全栈开发。二、项目结构建议flask_todo/├──app.py├──templates/│└──index.html├──static/│└──style.css├──todo.db└──requirements.txtapp.py:后
- Python连接AutoCAD第三方库pyautocad基础介绍(一)
Smile丶Life丶
AutoCAD插件开发python开发语言AutoCADpyautocad
一、前言在开始探索Python连接CAD实现自动化绘图之前,让我们先明确一下读懂本教程所需的技术及知识基础。首先需要你熟练使用Python编程语言,其次,对于CAD软件,本教程将以常见的AutoCAD平台为例,但您至少需要对CAD的基本操作和绘图原理有初步的认识。了解如何创建、编辑图形对象,设置图层、颜色、线型等属性,以及保存和导出CAD图纸的基本流程。以下是本文所使用的开发环境:Python解释
- 2024年热门高薪职业,男生最爱的有哪些?快来看看!
氧惠超好用
在这个竞争激烈的社会中,男人赚钱的方式和层次阶段是多种多样的。每个人都有自己的特长和优势,通过不同的方式和层次阶段来实现自己的价值。本文将为你揭示男人赚钱的五种方式和赚钱的五个层次阶段,帮助你更好地了解男人的赚钱之道。一、靠体力赚钱体力是男人最基本的优势之一,通过劳动和体力付出,男人可以获得一定的报酬。这种方式虽然比较基础,但是对于一些没有其他技能的男人来说,是一种比较可靠的方式。同时,这种方式也
- 2023-03-22
小郭不会打篮球
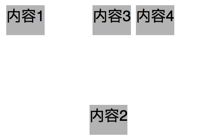
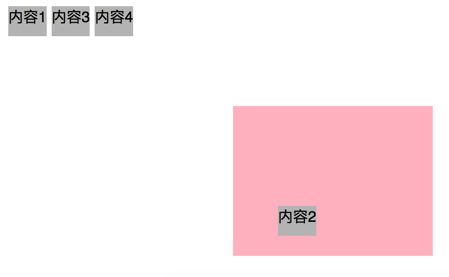
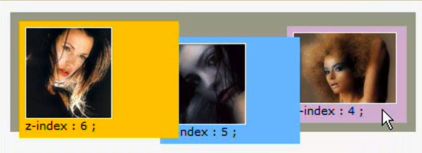
3.21笔记一、定位作用:显示定在所有其他元素之上、可以让元素在浏览器中任意位置。a标准流块级元素独占一行→垂直布局行内元素/行内块元素一行显示多个→水平布局b浮动可以让原本垂直布局的块级元素变成水平布局c定位可以让元素自由的摆放在网页的任意位置一般用于盒子之间的层叠情况1、属性名:position静态定位:static相对定位:relative绝对定位:absolute固定定位:fixed向下移
- 宝妈在家做什么能赚钱?适合宝妈在家做的分享优惠券赚钱方法(附具体操作方式)
高省APP大九
作为一位宝妈,如何在照顾家庭的同时还能有所收入,成为了许多人的难题。而微信羊毛群则为宝妈们提供了一个在家创业的好机会。通过参与羊毛群活动,宝妈们可以利用闲暇时间获取优惠券和折扣信息,然后分享给朋友和亲人,实现赚钱的目的。本文将介绍如何利用高省APP在微信羊毛群中赚钱的方法。一、了解微信羊毛群微信羊毛群是一种以分享优惠券和折扣信息为主的社交群体。群主通常会与商家合作,发布一些带有优惠券和折扣的商品信
- 通过Netplan为Ubuntu服务器新增DNS以解析内部域名
在企业网络环境中,Ubuntu服务器常常需要访问内部服务,这些服务通常通过内部域名进行寻址。如果服务器默认配置的DNS无法解析这些内部域名,就需要手动添加公司的内部DNS服务器地址。本章节将详细介绍如何在Ubuntu22.04LTS服务器上使用Netplan工具新增DNS服务器IP,并提供解决配置后可能遇到的常见问题的步骤,确保服务器能够顺利解析内部域名。前提条件拥有一台运行Ubuntu22.04
- Supervisor 入门指南一篇就够 —— 安装、项目配置与常见报错速查
逻极
python开发工具笔记python运维工具开发supervisor
Supervisor入门指南一篇就够——安装、项目配置与常见报错速查一、Supervisor是什么在服务器进程管理中,Supervisor是一款用Python编写的进程守护与管理工具。它的核心功能是将普通的命令行进程转变为后台daemon进程,并且在进程因意外情况退出时,能够自动将其重启,保证进程的持续运行。在实际应用中,它常出现在多层架构里。比如在Nginx→Gunicorn/Django→Su
- 李和我 学神百日培养计划学习打卡第14天20210928
玫瑰之梦
今天继续阅读《学习的格局》。今天的小收获:一、有效提升时间观念和学习效率的七个方法1.尽早养成做计划的好习惯。2.用有趣的方式和孩子讨论时间。3.关注点放在时间管理训练上。4.定期整理练习物品归类。5.做好时间规划,利用试、听小工具。6.放手让孩子学习设定目标及优先次序7.学会准确预估时间,制定中长期学习计划。二、克服重度作业拖延症的五大招1.用好生物钟效应,建立有序健康的时间管理观念。2.列出时
- 190/365 给宝贝的第84封信:《道德经》第65章:为者败之,执者失之
珍珠能量站
亲爱的宝贝:今天重新听了古典的《超级个体》课,其中“未来职场只有3种人”的说法让我重新审视了自己。文明在发展,新的技术新的材料层出不穷。但是文明的进展本质上是信息的重新组合。信息包括元素、原子、字母、文字。比如今天的半导体技术,其实就是沙子中的Si元素的提纯,Si原子的重新组合;今天的钢铁、塑料,也都是过去已有的元素的重新组合。从信息的角度看职业,不同职业本质上就是对信息处理方式的不同。作家是在重
- 高仿浪琴康卡斯一般多少钱(高仿康卡斯拿货价一览表)
潮品会
在手表市场上,浪琴康卡斯系列以其独特的设计风格和卓越的性能深受消费者喜爱。然而,由于正品浪琴康卡斯价格较高,不少预算有限的消费者会选择购买高仿产品【重要提醒】文章最下面有联系方式那么,高仿浪琴康卡斯到底多少钱呢?将为您揭秘其价格区间。一、高仿浪琴康卡斯价格概览高仿浪琴康卡斯的价格因品质、工艺及细节处理的不同而有所差异。一般来说,其价格区间从300元到1700元不等,具体可细分为以下几个档次:1.入
- RNA转染(entranster)与Cav3通过Wnt信号通路与骨质疏松大鼠模型骨形成研究
实验小助手
骨质疏松症是一种以骨密度和骨强度降低为特征的疾病,常见于老年人。Caveolin-3(Cav3)是caveolae膜结构域的主要结构蛋白,已被报道可参与细胞信号传导和维持细胞结构。现分享一篇RNA转染(entranster)与Cav3通过Wnt信号通路对骨质疏松大鼠模型骨形成的影响研究的文献,以供参考。文献地址:https://www.engreen.com.cn/rna-transfection
- 《视野》杂志2020年11期内容目录
吃瓜的小花猫
《视野》杂志简介《视野》杂志创刊于1997年,是由兰州大学主办的综合性文摘类综合文化期刊,64页全彩印刷,以“新锐、人文、生活”为办刊理念,赢得了读者及社会大众的肯定与信赖,成为兰州大学的文化“名片”之一,也同时成长为甘肃省继《读者》之后的第二大品牌期刊。一流的编辑实力加目标读者群的精准定位,形成了视野卓越的市场影响力,《视野》已成为大中学校园里极具有专公信力和号召力的读物!《视野》2020年11
- 宝宝经常吐奶?教你正确冲奶方法助宝宝易消化
硬核大叔
吐奶是初生宝宝成长的必经阶段,成因是婴儿胃部容量小,加上食道与胃部之间幽门肌肉仍未完全成长,所以饱餐后容易出现倒流情况,随着宝宝消化系统发展成熟,吐奶问题就会逐步消失;假如婴儿吐奶次数过于频繁或呕吐量多,有可能是冲奶手法及喂哺方式不当所致,影响宝宝消化及吸收。想让宝宝易消化,留意日常冲奶及喂哺习惯,有助减缓吐奶问题。十大贴士助宝宝减少吐奶宝宝吐奶问题加剧,容易因为不适而烦躁哭闹、胃口下降甚至体重减
- 物联网系统中-告警配置功能的定义
小赖同学啊
testTechnologyPrecious物联网strutsservlet
物联网系统中的告警配置功能是用户定义异常事件触发条件、通知方式和处理流程的核心管理模块。它通过对设备数据、系统状态的实时监控,在满足预设规则时主动推送风险信息,确保运维人员及时响应。以下是其详细定义与技术实现要点:一、核心定义告警配置功能允许用户通过可视化界面或API,为物联网系统设定异常检测规则与响应策略,包含三大核心要素:触发条件:基于设备数据/系统指标的逻辑判断(如温度>100℃持续5分钟)
- 2022年5月10日《儿童纪律教育》培训感悟
心态决定一切
------杨丹妮+春蕾怡馨幼儿园感受:1.错误的观念小时候父母对自己的教育耳濡目染深深地留在我们的记忆里,自己有孩子后,会延续父母的教育方式。殊不知我们已经对孩子造成了伤害。我们在知道惩罚的严重性、错误性之后,通过努力改变让我们以更好的教育方式去爱我们的孩子。2、压力大现在的成人生活压力大,压力不能得到很好的宣泄,在一直压抑着自己,当孩子犯错误时压力积累控制不住发泄到孩子身上。所以不要积攒太多的
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地