flask爱家租房项目开发(四)
本文对应的文档下载地址:https://download.csdn.net/download/geek_xiong/11529567
目录
注册
注册功能的后端代码编写
测试第一步
注册功能的前端编写
csrf机制开启补充
注册
大致流程:在注册界面,用户输入信息后点击“立即注册”按钮,向服务器发出请求,并返回结果。
注册功能的后端代码编写
- 获取前端用户的数据(要求json格式)
- 判断参数的完整性
- 验证手机号的格式
- 验证短信验证码是否正确
- 从redis中取出手机号对应的验证码
- 判断是否过期
- 验证用户输入的短信验证码与redis中的验证码是否一致
- 判断手机号是否被注册过
- 判断两次密码是否一致
- 密码加密
- 将用户填写的注册信息保存到数据库中
- 将用户的登陆状态保存到session中
- 返回结果
在ihome/api_1_0目录下创建passport.py文件
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import re
from flask import request, jsonify, current_app, session
from sqlalchemy.exc import IntegrityError
from . import api
from ihome.utils.response_code import RET
from ihome import redis_store, db
from ihome.models import User
@api.route("/users", methods=["POST"])
def register():
"""注册
请求的参数:手机号,短信验证码,密码
参数格式:json
"""
# 获取参数:获取请求的json数据,返回字典
req_dict = request.get_json()
mobile = req_dict.get('mobile')
sms_code = req_dict.get('sms_code')
password = req_dict.get('password')
password2 = req_dict.get('password2')
# 检验参数的完整性
if not all([mobile, sms_code, password]):
return jsonify(errno=RET.PARAMERR, errmsg='请求参数不完整')
# 判断手机号格式
if not re.match(r"1[34578]\d{9}", mobile):
return jsonify(errno=RET.PARAMERR, errmsg='手机号格式不正确')
# 判断两次密码是否一致
if password != password2:
return jsonify(errno=RET.PARAMERR, errmsg='两次密码不一致')
# 验证短信验证码是否正确
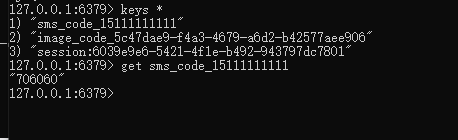
# 从redis中取出手机号对应的短信验证码
try:
real_sms_code = redis_store.get("sms_code_%s" % mobile)
except Exception as e:
current_app.logger.error(e)
return jsonify(errno=RET.DBERR, errmsg='读取短信验证码异常')
# 判断是否过期
if real_sms_code is None:
return jsonify(errno=RET.NODATA, errmsg='短信验证码失效')
# 将用户输入的短信验证码与redis中的短信验证码进行比较
if sms_code != real_sms_code.decode('utf-8'):
return jsonify(errno=RET.DATAERR, errmsg='短信验证码填写错误')
# 判断手机号是否注册过,将注册信息保存到数据库中
user = User(name=mobile, mobile=mobile)
user.password = password # 密码加密
# from sqlalchemy.exc import IntegrityError
try:
db.session.add(user)
db.session.commit()
except IntegrityError as e:
# 数据库操作错误后回滚
db.session.rollback()
# 表示手机号出现了重复,即手机号被注册过了
current_app.logger.error(e)
return jsonify(errno=RET.DATAEXIST, errmsg='手机号已注册')
except Exception as e:
db.session.rollback()
current_app.logger.error(e)
return jsonify(errno=RET.DBERR, errmsg='数据库查询异常')
# 将登陆状态保存到session中
session['name'] = mobile
session['mobile'] = mobile
session['user_id'] = user.id
# 返回结果
return jsonify(errno=RET.OK, errmsg='注册成功')
其中密码加密部分写在了models类中
class User(BaseModel, db.Model):
"""用户"""
__tablename__ = "ih_user_profile"
...
@property
def password(self):
"""读取password属性时被调用"""
raise AttributeError("不可读")
@password.setter
def password(self, passwd):
"""设置密码时被调用,设置密码加密"""
self.password_hash = generate_password_hash(passwd)测试第一步
启动项目,刷新浏览器,输入手机号,图片验证码,点击获取验证码
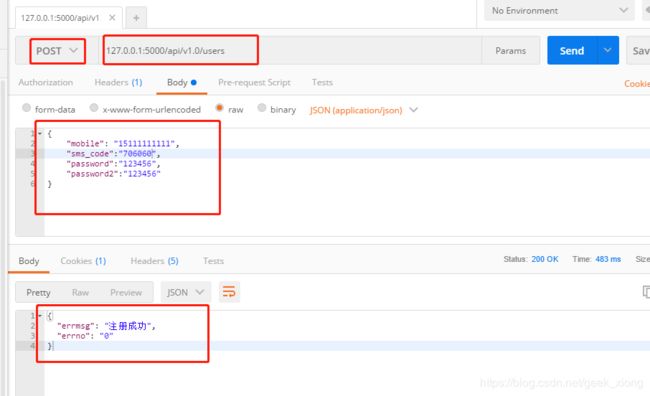
打开postman,因为postman不会拦截csrf,所有在工程中先把csrf机制关闭
将ihome/__init__.py下的CSRFProtect(app)注释掉
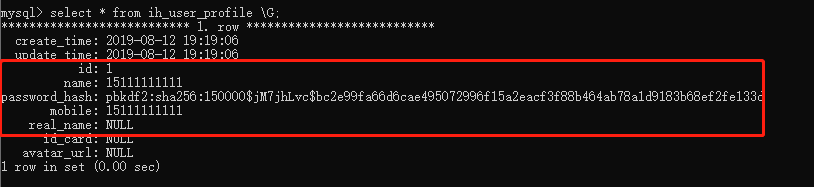
显示注册成功了,打开数据库看一下是否插入成功,并看一下密码是否加密
结果与预期一致
注册功能的前端编写
// 调用ajax向后端发送注册请求
var req_data = {
mobile: mobile,
sms_code: phoneCode,
password: passwd,
password2: passwd2
};
var req_json = JSON.stringify(req_data);
$.ajax({
url: '/api/v1.0/users',
type: 'post',
data: req_json,
contentType: 'application/json',
dataType: 'json',
success: function (resp) {
if (resp.errno == '0'){
location.href = 'index.html';
} else {
alert(resp.errmsg);
}
}
});重新启动一下项目,清除一下浏览器的缓存并刷新浏览器,输入完整的信息(短信验证码可以在redis中查看得知),如果成功的话会跳转到主页。
csrf机制开启补充
开启csrf后,后端就会验证cookies中的csrf_token,所以前端就要将cookis中的csrf_token传到后端中去,一种通用的写法,写在请求头中
function getCookie(name) {
var r = document.cookie.match("\\b" + name + "=([^;]*)\\b");
return r ? r[1] : undefined;
}
$.ajax({
url: '/api/v1.0/users',
type: 'post',
data: req_json,
contentType: 'application/json',
dataType: 'json',
headers: {
'X-CSRFToken': getCookie('scrf_token')
},
....
)};重启项目,刷新一下浏览器,再换个手机号注册一下试试,不出问题的话就成功了。