weex 是阿里推出的一个开发框架,我的理解就是为了达到写一份代码可以同时在移动端(Android端、iOS端),Web端 同时运行的目的而开发的一系列系统或者提出了解决方案。这个系统方案包含各种native sdk、weex项目、构建工具、调试工具、文档等等。
学习之前首先要有 Html、Css和Js的简单基础。这个基础可以仅知道各自概念、基本语法、基础页面绘制怎么写就够了。
首先我们搭建mac下的Weex 环境.
一.安装nodejs
1先安装brew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
查看brew信息
安装完成后可以查看版本信息
brew --version
brew install node
安装node后查看node 和npm版本信息
node -v
v10.4.1
npm -v
6.1.0
二.安装weex
npm install -g weex-toolkit
成功后查看
weex --version
v1.0.4
- weex-builder : v0.2.12
- weex-previewer : v1.5.1
- weexpack : v1.2.5
这样我们的环境就搭建好了,下面开始初始化项目.
三.项目搭建
创建的方式主要有2种 weexpack 和weex-toolkit
1 weexpack 方式
weex create projectName
npm install
weex-toolkit 方式
weex init projectName
npm install
使用weexpack 创建,可以创建三个端的,也可以用来打包
先cd 到木文件夹,我自己单独建立了个文件夹叫weex,这个看官自己自定义哈.
我创建的项目名叫TestDemo
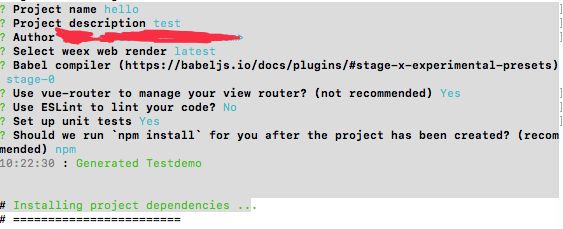
weex create Testdemo
这个运行时间有点长,中间有多次选择,自己看着选
完成后weex文件下下回多出来很多文件
project 创建成功后我们发现 platforms 是空的
先cd到project的目录通过如下命令添加iOS 和android
weexpack platform add ios
weexpack platform add android
文件夹下多了android 和ios的两个工程项目
打开ios目录的下的workplace 结果如下
运行 并不成果,why?注意到红色箭头没 Pods是红色的!
WeexSDKManager.m中会报这个错误,找不到文件
import
另外我们发现 ios下的Podfile 是黑色的,不能直接打开
肿么办?
猜测问题在Podfile ,先cd 到 Podfile,用vim 打开Podfile
vim Podfile
结果如下
platform :ios, '8.0'
#inhibit_all_warnings!
def common
pod 'WeexSDK'
pod 'WeexPluginLoader'
pod 'SDWebImage', '3.7.5'
pod 'SocketRocket', '0.4.2'
end
target 'WeexDemo' do
common
end
target 'WeexUITestDemo' do
common
end
podfile 内容没问题 ,应该是需要我们自己重新cocoasPods安一次,不会cocoasPods请去百度,这里不介绍!
输入pod install
结果如下
[hongxin:ios hongxin$ pod install
Analyzing dependencies
Downloading dependencies
Installing SDWebImage (3.7.5)
Installing SocketRocket (0.4.2)
Installing WeexPluginLoader (0.0.1.9.1)
Installing WeexSDK (0.18.0)
Generating Pods project
Integrating client project
Sending stats
Pod installation complete! There are 4 dependencies from the Podfile and 4 total pods installed.
hongxin:ios hongxin$
完成后回到文件夹,发现Podfile.lock , 编译工程,完美!
可以编译成功,但是真机运行暂时会报错误,楼主还在继续研究中,如果有小伙伴知道原因,烦请告知!
-------------------------华丽的分割线--------------------
紧接上次,could not write to the device这个错误很多情况是因为bundle id的问题 试着修改了bundle id为其它的 ,运行 完美!
weex 学习研究中未完待续!