测试用例:
1 创建5个用户发送请求到2个web页面;
2 发送3次请求
总请求=5*2*3=30
创建这个测试计划需要用到以下元素:thread groups / http request / http request default /graph result
更完善的测试计划 请参考 Building an Advanced Web Test Plan.
1 添加用户
使用jmeter 测试计划,第1步要添加一个thread group 元素,线程组告诉jmeter你想模拟的用户数,多长时间发送一次请求,发送多少次请求。点击 右键-添加-thread group
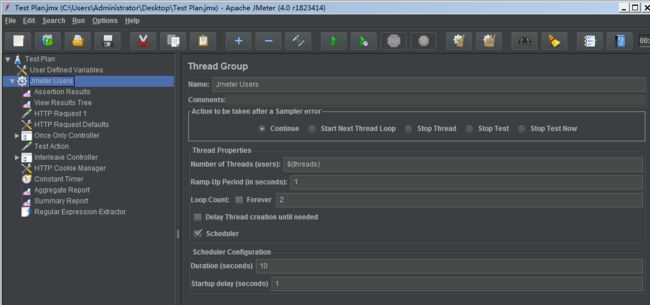
接下来需要修改默认的属性,选择线程组-在右侧可看到线程组面板
1在名称字段里,为线程组提供一个更具描述性的名称:Jmeter Users
2设置number of the threads(users)=5;
3保持ramp-up period=1 这个属性告诉jmeter延迟多长时间开始启动每个用户,如里设置=5 则在5秒内启动所有的用户,如果有5个用户,启每个用户延迟1秒;如果设置=0,jmeter会立即启动所有用户
4最后在loop 字段设置=2,这个属性告诉jmeter 重复执行多少次测试;如果设置=1 则测试只执行一次,如果想重复的执行测试计划可以勾选属性:forever
2 添加default http request
我们已经定义了用户,现在需要定义执行任务,这里我们为http request 指定默认设置,然后添加使用这些设置的http request elements
选择 jmeter users(thread group),右键-添加(add)-config element-http request defaults,在树中-选择http request defaults -右侧查看设置面板
像其他的元素一样,有一个名称字段可以设置名称,这里不修改名称使用默认值,
跳转到下一个字段,server name/ip ,在这个测试中所有http requests都使用同一个服务器,
输入域名:jmeter.apache.org 这是唯一一个我们指定的默认值,其他的属性保留默认值不修改
这个http request defaults 元素不发送请求,只是简单的定义http request 使用的默认值
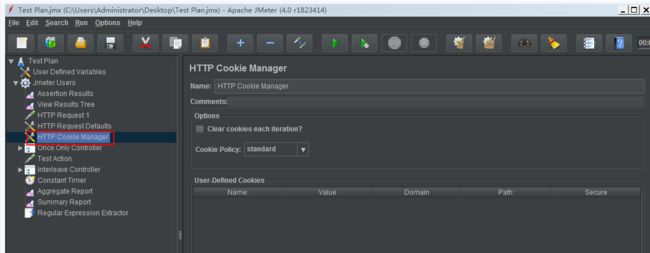
3 添加cookie
几乎所有web测试都使用cookie支持,除非你的应用程序明确指出不使用cookie,在thead groups 下添加 http cookie manager,这样确保每个线程使用它自己的cookie,但是在所有http request 共享
选择thread groups 右键-Add-config element-http cookie manager
4 添加http requests
这次测试 我们需要添加2个http requests ,第1个为jmeter home page :http://jmeter.apache.org/ 第2个为:http://jmeter.apache.org/changes.html
jmeter 按http requests 在树中的顺序发送请求
添加第1个请求:选择 jmeter users(thead groups)右键-add-sampler-http request
设置属性:选择 http request :
修改名称:Home page
设置path:/
不需要设置server name or ip 因为在http request defaults 元素中设置了
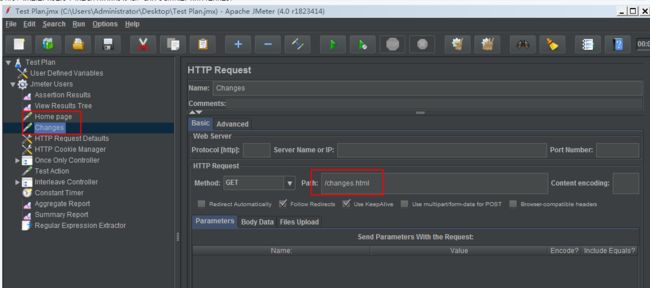
添加第2个请求选择 jmeter users(thead groups)右键-add-sampler-http request
修改名称:Changes
修改path:/changes.html
5 添加 listener 显示存储测试结果
在测试计划里最后一个需要添加的元素是listener,这个元素负责存储所有请求的结果到一个文件并显示数据
选择 jmeter user (thead groups)-add-listener-graph results listener(Add-listener-backend listener)
6 登录页面
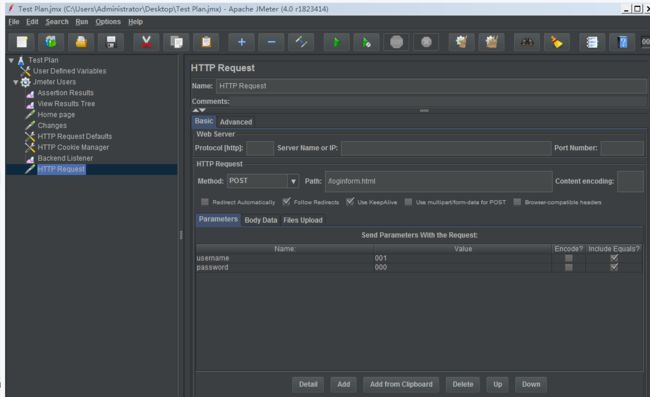
一些网页需要登录后才可以做特定的操作,在网页中,登录显示为一个带有用户名称、密码的表单,和一个按钮来提交表单,点击 按钮生成一个post请示,以参数的形式传递表单中的数据
在jmeter中,添加一个http request,并且设置方式=post,需要知道表单中的字段名称 和 目标页面,这些可以通过检查登录页面找到,如果比较困难找到可以使用 JMeter Proxy Recorder 录制页面
设置path=提交按钮提交数据的目标页面地址,
点击两次Add 按钮-录入用户名、密码信息
有时候登录表单包含一些隐藏的字段,这些也需要添加