- 告别文件上传难题:用 Spring RestTemplate.exchange 高效上传文件!
码觉客
技术研究Javaspringjava后端
在现代Web应用开发中,文件上传是一个绕不开的功能。无论是用户上传头像、分享文档,还是系统之间传输数据,文件上传都扮演着关键角色。当您使用SpringBoot或SpringFramework开发后端服务时,RestTemplate是一个非常强大且常用的HTTP客户端工具。今天,我们就来深入探讨如何使用Spring的RestTemplate的exchange方法,来优雅且高效地完成文件上传任务,特别
- 打造完美网页富文本编辑器:FCKeditor实战指南
方祯
本文还有配套的精品资源,点击获取简介:FCKeditor是一款功能丰富、跨平台的开源富文本编辑器,支持各种常见编辑功能,并且与多种后端技术兼容。它易于集成和定制,特别适合在内容管理系统和论坛等环境中提供用户友好的文本编辑体验。开发者可以根据项目需求定制编辑器界面和功能,提升内容创作效率和用户体验。1.FCKeditor开源富文本编辑器介绍在现代Web应用开发中,富文本编辑器是不可或缺的组件,它允许
- Python 3.14七大新特性总结:从t-string模板到GIL并发优化
deephub
人工智能机器学习python
Python3.14已进入测试阶段,根据PEP745发布计划,该版本已停止引入新功能,也就是说新特征就应该已经固定下来了。所以本文基于当前最新的beta2版本,深入分析了Python3.14中的七项核心新特性。无论从事Web应用开发、数据处理管道构建,还是复杂系统调试工作,这些新特性都将对开发实践产生重要影响。本文将通过详细的代码示例,深入阐述每项特性的工作原理和应用场景。1、模板字符串字面量(T
- Golang路由性能优化:提升Web应用响应速度
Golang编程笔记
Golang编程笔记Golang开发实战golang性能优化前端ai
Golang路由性能优化:提升Web应用响应速度关键词:Golang路由、性能优化、RadixTree、Web应用响应、路由匹配算法摘要:在Web应用开发中,路由是处理请求的"第一站"。路由性能直接影响用户体验——慢0.1秒可能流失10%的用户!本文以Golang为背景,从路由匹配的底层原理出发,结合生活案例、代码实战和性能测试,带你一步一步掌握路由优化的核心技巧。无论是刚接触Go的新手,还是想突
- 每天一个前端小知识 Day 23 - PWA 渐进式 Web 应用开发
蓝婷儿
python前端
PWA渐进式Web应用开发(离线缓存、桌面安装等)一、什么是PWA?PWA(ProgressiveWebApp)是一种让Web应用具有类似原生App用户体验的技术体系。PWA不是一个框架,而是由一组浏览器API组成的技术集合,包括:离线访问能力WebApp安装到桌面推送通知后台同步原生风格UIPWA的三大核心能力能力描述可安装性支持添加到桌面启动器,像原生App打开离线能力使用ServiceWor
- Nuxt.js 数据获取全面指南:从基础到高级实践
vvilkin的学习备忘
Nuxtjavascript开发语言ecmascript
在现代Web应用开发中,高效、可靠的数据获取是构建优秀用户体验的关键。Nuxt.js作为一个基于Vue.js的元框架,为开发者提供了一套完整的数据获取解决方案,既支持客户端渲染(CSR),也支持服务器端渲染(SSR)和静态站点生成(SSG)。本文将深入探讨Nuxt.js的各种数据获取方法,分析它们的适用场景,并通过实际示例展示如何在实际项目中应用这些技术。一、Nuxt.js数据获取概述1.1为什么
- Python Web应用开发之Flask框架——高级应用(一)
Smile丶Life丶
Pythonpython前端flask
八、上下文管理在Flask框架中,上下文管理是一项关键特性,它允许开发者在应用程序的不同部分之间共享数据,并且确保在请求处理期间相关的资源(如数据库连接)能够正确地初始化和清理。Flask中有两种主要的上下文类型:应用上下文(appcontext)和请求上下文(requestcontext)。8.1请求上下文在Flask中,请求上下文是一个关键概念,它包含了处理请求所需的所有信息。当Flask接收
- Web 架构之CQRS模式:读写分离的进阶实践
懂搬砖
web架构原力计划前端架构
文章目录摘要思维导图正文原理优势实现方式应用场景实际案例电商系统社交系统总结摘要在现代Web应用开发中,随着数据量的增长和业务复杂度的提升,传统的读写一体架构逐渐暴露出性能瓶颈和可维护性问题。CQRS(CommandQueryResponsibilitySegregation,命令查询职责分离)模式作为一种读写分离的进阶实践,为解决这些问题提供了有效的方案。本文将深入探讨CQRS模式的原理、优势、
- 【Golang】——Gin 框架中间件详解:从基础到实战
m0_66323401
面试学习路线阿里巴巴golanggin中间件
中间件是Web应用开发中常见的功能模块,Gin框架支持自定义和使用内置的中间件,让你在请求到达路由处理函数前进行一系列预处理操作。这篇博客将涵盖中间件的概念、内置中间件的用法、如何编写自定义中间件,以及在实际应用中的一些最佳实践。文章目录1.什么是中间件?1.1中间件的概念1.2Gin中的中间件2.Gin的内置中间件2.1日志中间件`Logger`使用方法2.2恢复中间件`Recovery`示例代
- Laravel表单验证:自定义规则的艺术
原机小子
laravelandroidphp
Laravel表单验证:自定义规则的艺术在Web应用开发中,表单验证是确保数据完整性和安全性的关键步骤。Laravel提供了一个强大且灵活的验证系统,允许开发者定义自定义验证规则,以满足特定的业务需求。本文将详细介绍如何在Laravel中实现自定义的表单字段验证规则,让你能够精确控制数据验证的逻辑。引言:表单验证的重要性表单验证是用户输入数据的第一道防线。它不仅能够防止无效或恶意数据进入系统,还能
- Laravel路由模型绑定:简化依赖注入的艺术
2401_85742452
laravelandroidphp
Laravel路由模型绑定:简化依赖注入的艺术引言在现代Web应用开发中,Laravel框架以其优雅和简洁的代码而闻名。Laravel的路由模型绑定(RouteModelBinding)是框架提供的一项强大功能,它允许开发者在路由处理中自动注入模型实例,从而简化控制器的依赖注入过程。本文将深入探讨路由模型绑定的概念、优势以及如何在实际项目中应用这一技术。路由模型绑定简介路由模型绑定是一种在Lara
- 利用分布式锁在ASP.NET Core中实现防抖
yi念zhi间
aspnetcore防抖分布式锁
前言在Web应用开发过程中,防抖(Debounce)是确保同一操作在短时间内不会被重复触发的一种有效手段。常见的场景包括防止用户在短时间内重复提交表单,或者避免多次点击按钮导致后台服务执行多次相同的操作。无论在单机环境中,还是在分布式系统中都有一些场景需要使用它。本文将介绍如何在ASP.NETCore中通过使用锁的方式来实现防抖,从而保证无论在单个或多实例部署的情况下都能有效避免重复操作。分布式锁
- JavaScript性能优化实战:表格控件高效开发指南
javascript
引言在现代Web应用开发中,电子表格功能已成为数据分析、报表展示等场景的核心需求。SpreadJS作为一款高性能的纯前端电子表格控件,能够完美兼容Excel文件格式,支持百万级数据量和复杂公式计算。然而随着数据规模的增长和业务逻辑的复杂化,性能优化成为开发者必须面对的挑战。本文将深入剖析几种SpreadJS性能优化技巧,通过实际案例和代码演示,帮助开发者构建响应迅速、用户体验优异的电子表格应用。正
- JavaScript深入理解与实战:作业6详解
红廉骑士兽
本文还有配套的精品资源,点击获取简介:本次作业深入探讨了JavaScript编程语言的基础语法、函数与闭包、对象与原型链、事件与DOM操作、异步编程、ES6新特性、框架与库的使用、性能优化以及调试与测试。JavaScript在Web开发中扮演关键角色,通过学习上述知识点,学生将能够提升Web应用开发技能,优化代码性能,并进行有效的代码调试与测试。1.JavaScript基础语法介绍与实战1.1Ja
- 深入解析 Cookie、LocalStorage 和 SessionStorage
浪裡遊
杂文前端服务器后端信息与通信tcp/ip交互
浏览器数据存储三剑客:深入解析Cookie、LocalStorage和SessionStorage在现代Web应用开发中,经常需要在用户的浏览器端存储数据,以实现用户状态管理、个性化设置、离线功能等。浏览器为此提供了几种主要的客户端存储机制,其中Cookie、LocalStorage和SessionStorage是最常用且核心的三种。虽然它们都用于在浏览器端存储数据,但它们在设计目的、生命周期、作
- B/S架构在线文件管理系统开发实战
大数据无毛兽
本文还有配套的精品资源,点击获取简介:本文介绍了一种基于浏览器/服务器(B/S)模式的在线文件管理系统,使用C#和ASP.NET技术构建,实现了无需客户端软件即可通过Web界面管理文件。系统提供了用户认证、权限管理、文件上传下载、在线预览、文件夹管理、搜索、版本控制、操作日志、安全措施和性能优化等功能,强调了C#和ASP.NET在Web应用开发中的优势和实现细节。1.B/S架构文件管理系统概述在当
- 深入浅出--vue3封装echarts组件
brrdg_sefg
echarts前端javascript
1、引言在现代Web应用开发中,数据可视化已成为不可或缺的一部分。ECharts,作为一款强大的图表库,提供了丰富的图表类型和高度定制化的选项,深受开发者喜爱。然而,在Vue项目中直接使用ECharts可能会遇到状态管理、响应式更新和组件化封装的挑战。本文将介绍如何在Vue3中封装一个高效、可复用的ECharts组件——TChart。2、组件亮点响应式图表:自动调整大小以适应容器。空数据展示:支持
- Spring Boot实现无感刷新Token机制
后端springboot
在当前的Web应用开发中,JSONWebTokens(JWT)作为一种轻量级的认证协议,因其无状态、自包含的特性而备受青睐。然而,JWT默认的有效期有限,如何在不影响用户体验的前提下实现Token的自动刷新,即所谓的“无感刷新Token”,成为了许多开发者关注的问题。本文将深入探讨如何在SpringBoot项目中实现无感刷新Token机制,并通过具体的示例代码,逐步引导读者掌握这一核心技术。一、理
- 构建Node.js应用:Mongoose模型与路由
王大帅爱钢炼
Mongoose模型路由控制器HTTP请求模板引擎
构建Node.js应用:Mongoose模型与路由背景简介随着Web应用开发需求的日益增长,Node.js以其非阻塞I/O模型和事件驱动的特性在后端开发领域变得越来越流行。本文将基于给定章节内容,详细讨论如何在Node.js应用中使用Mongoose构建模型,并创建相应的路由和控制器。创建Mongoose模型在Node.js应用中,数据模型的定义是基础。Mongoose作为MongoDB的ODM(
- SpringBoot线程池的使用
漫天转悠
#SpringBoot系列springbootjava后端
SpringBoot线程池的使用在现代Web应用开发中,特别是在使用SpringBoot框架时,合理使用线程池可以显著提高应用的性能和响应速度。线程池不仅能够减少线程创建和销毁的开销,还能有效地控制并发任务的数量,避免因线程过多而导致的系统资源耗尽。本文将详细介绍如何在SpringBoot中配置和使用线程池,并提供一些示例。1.线程池的基本概念线程池是一种管理和复用线程的机制。它预先创建一定数量的
- Flask 与 Django:Python Web 开发框架的深度对比分析
暮雨哀尘
数据库javascriptpythonflaskdjangovue.jsecmascript
Flask与Django:PythonWeb开发框架的深度对比分析摘要在PythonWeb开发领域,Flask和Django是开发者最常使用的两大框架。它们各具特色,分别适用于不同的开发场景。本文将从框架的设计理念、功能特性、性能表现、适用场景等多个方面进行深入对比分析,并通过大量代码示例进行详细阐述,旨在为开发者在选择合适的框架时提供全面的参考。一、引言随着互联网技术的飞速发展,Web应用开发的
- SpringBoot + Hibernate + Maven + JPA:Web应用开发指南
张锦云
本文还有配套的精品资源,点击获取简介:本项目示例展示如何结合SpringBoot、Hibernate、Maven和JPA创建一个JavaWeb应用的基础框架。通过此实例,开发者将学习到SpringBoot的简化配置,Hibernate的ORM框架优势,Maven的项目管理功能以及JPA的标准API,并实现数据库操作的简化。开发者将深入了解如何通过这些工具构建可扩展、高效的应用程序,并通过实际步骤,
- 拓展 Spring MVC 的消息转换器:统一对日期格式进行格式化处理
需要重新演唱
webjavaspringmvcjava
拓展SpringMVC的消息转换器:统一对日期格式进行格式化处理在现代的Web应用开发中,处理日期格式是一个常见的需求。特别是在使用SpringMVC开发RESTfulAPI时,客户端和服务器之间传递的日期数据需要进行统一的格式化处理。本文将介绍如何通过拓展SpringMVC的消息转换器,实现对日期格式的统一处理。1.背景SpringMVC提供了多种消息转换器(HttpMessageConvert
- 一文搞懂什么是 PostCSS
一文搞懂什么是PostCSS在Web应用开发中,CSS代码的编写是重要的一部分。CSS规范从最初的CSS1到现在的CSS3,再到CSS规范的下一步版本,规范本身一直在不断的发展演化之中。这给开发人员带来了效率上的提高。不过与其他Web领域的规范相似的处境是,CSS规范在浏览器兼容性方面一直存在各种各样的问题。不同浏览器在CSS规范的实现方面的进度也存在很大差异。另外,CSS规范本身的发展速度与社区
- 全面掌握Visual C# 2005编程从入门到实践
无形小手
本文还有配套的精品资源,点击获取简介:《VisualC#2005从入门到精通》是一本面向初学者的编程教程,涵盖了从基础到高级的C#编程知识,详细介绍了.NETFramework2.0下的VisualC#2005开发环境。书中分阶段介绍了C#的基本概念、面向对象编程、泛型、异常处理、调试技术、Windows和Web应用开发,以及通过实践练习巩固所学。本书旨在让读者能够熟练使用VisualStudio
- el-table-infinite-scroll:实现表格无限滚动的解决方案
甄英贵Lauren
el-table-infinite-scroll:实现表格无限滚动的解决方案el-table-infinite-scrollInfinitescrollforel-table.项目地址:https://gitcode.com/gh_mirrors/el/el-table-infinite-scroll在Web应用开发中,表格数据的展示是非常常见的场景,尤其是当数据量较大时,如何优化用户体验,减少页
- Express.js 框架教程:从入门到精通
图灵科竞社资讯组
expressjavascript开发语言
一、Express.js简介Express.js是一个基于Node.js平台的极简、灵活的web应用开发框架,它提供了一系列强大的特性来帮助创建各种Web和移动设备应用。1.1Express的特点轻量级且灵活中间件架构路由系统强大支持多种模板引擎易于集成数据库1.2为什么选择ExpressNode.js最流行的web框架学习曲线平缓庞大的社区支持适合构建RESTfulAPI二、环境搭建与基本应用2
- TypeScript+React Web应用开发实战
Manaaaaaaa
前端typescriptreact.js
在现代Web开发中,React和TypeScript已经成为了非常流行的技术组合。React是一个用于构建用户界面的JavaScript库,而TypeScript是JavaScript的超集,它添加了类型系统和其他功能。本文将介绍如何使用TypeScript和React进行Web应用开发实战。1.环境搭建首先,我们需要搭建开发环境。确保已经安装了Node.js,然后使用以下命令安装CreateRe
- .net jwt实现
步、步、为营
.netui
.NET中实现JWT认证:详细指南在现代的Web应用开发中,安全认证是至关重要的一环。JSONWebToken(JWT)作为一种广泛使用的认证机制,为API提供了安全、便捷的身份验证方式。本文将详细介绍如何在ASP.NETCore项目中实现JWT认证。一、JWT简介JWT是一种用于在网络应用间安全传输信息的开放标准(RFC7519)。它以JSON对象的形式在各方之间安全地传输声明。JWT通常由三部
- Flex RIA生态圈现状分析
smzquan86
As3.0Flexflexriaactionscriptadobe框架flash
原文:http://www.infoq.com/cn/news/2010/01/state-of-flex-dev-tools2004年3月,Macromedia(2005年被Adobe收购)发布了Flex1.0。从那时起,基于Flex的RIA开发获得了越来越多的动力,RIA也已经成为广泛接受的Web应用开发方式。今年,Adobe将发布Flex4,随之而来的是FlashBuilder4以及Flas
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi
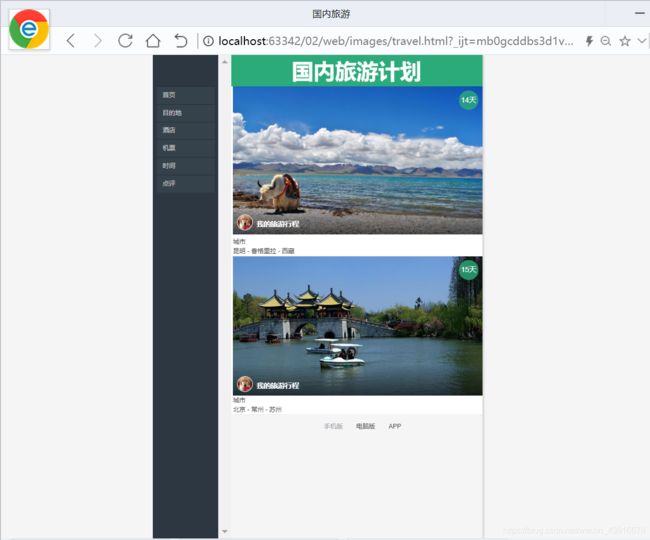
 <div class="bottom">
<p class="face">
<img src="touxiang.jpg" width="38" height="38" alt=""/>
p>
<h2 class="title">我的旅游行程h2>
div>
<p class="day">14天p>
a>
<div class="infos">div>
<em>城市em>
<p>昆明 - 香格里拉 - 西藏p>
div>
section>
<section class="container">
<div class="plcRouteList">
<a href="#">
<img src="华东.jpg" width="100%" alt="" class="pic" />
<div class="bottom">
<p class="face">
<img src="touxiang.jpg" width="38" height="38" alt="" />
p>
<h2 class="title">我的旅游行程h2>
div>
<p class="day">15天p>
a>
<div>
<em>城市em>
<p>北京 - 常州 - 苏州p>
div>
div>
section>
<footer class="qui-footerBasic">
<p class="switchStyle">
<span>手机版span>
<a href="#">
<span>电脑版span>a>
<span><a href="#">APPa>span>
p>
footer>
section>
<aside class="qui-asides">
<section class="qui-aside">
<nav class="qui-asideNav">
<ul>
<li><a href="#"><span>首页span>a> li>
<li><a href="#"><span>目的地span>a> li>
<li><a href="#"><span>酒店span>a> li>
<li><a href="#"><span>机票span>a> li>
<li><a href="#"><span>时间span>a> li>
<li><a href="#"><span>点评span>a> li>
ul>
nav>
section>
aside>
body>
html>
<div class="bottom">
<p class="face">
<img src="touxiang.jpg" width="38" height="38" alt=""/>
p>
<h2 class="title">我的旅游行程h2>
div>
<p class="day">14天p>
a>
<div class="infos">div>
<em>城市em>
<p>昆明 - 香格里拉 - 西藏p>
div>
section>
<section class="container">
<div class="plcRouteList">
<a href="#">
<img src="华东.jpg" width="100%" alt="" class="pic" />
<div class="bottom">
<p class="face">
<img src="touxiang.jpg" width="38" height="38" alt="" />
p>
<h2 class="title">我的旅游行程h2>
div>
<p class="day">15天p>
a>
<div>
<em>城市em>
<p>北京 - 常州 - 苏州p>
div>
div>
section>
<footer class="qui-footerBasic">
<p class="switchStyle">
<span>手机版span>
<a href="#">
<span>电脑版span>a>
<span><a href="#">APPa>span>
p>
footer>
section>
<aside class="qui-asides">
<section class="qui-aside">
<nav class="qui-asideNav">
<ul>
<li><a href="#"><span>首页span>a> li>
<li><a href="#"><span>目的地span>a> li>
<li><a href="#"><span>酒店span>a> li>
<li><a href="#"><span>机票span>a> li>
<li><a href="#"><span>时间span>a> li>
<li><a href="#"><span>点评span>a> li>
ul>
nav>
section>
aside>
body>
html>