基于Swift3+WKWebView的WebView壳程序开发
最近想基于WebView做一个简单的iOS程序,把折腾过程记录在这里,供参考。
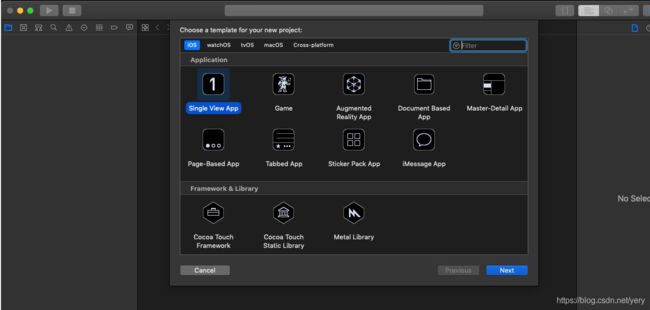
1. 新建一个Swift工程
选择Single View App
语言类型选择"Swift"
2. 修改ViewController的继承类
ViewController增加几个继承类: UIWebViewDelegate, WKNavigationDelegate, UIScrollViewDelegate, WKScriptMessageHandler
3. 在ViewController中增加WKWebView属性:
let webView: WKWebView = WKWebView()
4. 在viewDidLoad中增加对webView的初始化代码:
//webView自动覆盖到view边界
webView.frame=view.bounds
//禁止webView自动缩放
webView.translatesAutoresizingMaskIntoConstraints=false
webView.navigationDelegate=self
//禁止边界滚动
webView.scrollView.bounces=false
webView.scrollView.delegate=self
view.addSubview(webView)
5. webView加载页面
if let url=URL(string: "http://192.168.2.113:8080/netpro-yjxtApp-web/logout") {
print("url="+url.absoluteString)
webView.load(URLRequest(url: url))
print("load end!")
}
6. webView加载页面的事件处理
1) 页面开始加载时调用
在ViewController中增加一个方法
func webView(_ webView: WKWebView, didStartProvisionalNavigation navigation: WKNavigation!){
print("加载中");
}
2) 页面加载完成后调用
func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!){
print("加载完成");
}
7. 从JS端调用Native代码
JS端调用Native代码是通过消息机制完成的。
首先在Native端,需要注册一个消息接口变量:
webView.configuration.userContentController.add(self, name: "callbackHandle")
这里注册的消息接口变量就是callbackHandle,这个变量将在JS里面使用。
然后在JS端,使用上面定义的消息接口变量向Native发送消息:
最后,在Native端对消息进行拦截处理。需要在ViewController中增加一个方法:
//实现js调用ios的handle委托
func userContentController(_ userContentController: WKUserContentController, didReceive message: WKScriptMessage) {
//接受传过来的消息从而决定app调用的方法
let dict = message.body as! Dictionary
//即为JS message中的method属性
let method:String = dict["method"]!
//即为JS message中的param1属性
let param1:String = dict["param1"]!
print("method="+method)
print("param1="+param1)
}
最后,附上ViewController中的完整代码:
///
import UIKit
import WebKit
class ViewController: UIViewController,
UIWebViewDelegate,
UITextFieldDelegate,
WKNavigationDelegate,
UIScrollViewDelegate,
WKScriptMessageHandler {
@IBOutlet weak var loading: UIActivityIndicatorView!
let webView: WKWebView = WKWebView()
override func viewDidLoad() {
super.viewDidLoad()
webView.frame=view.bounds
webView.translatesAutoresizingMaskIntoConstraints=false
webView.navigationDelegate=self
webView.scrollView.bounces=false
webView.scrollView.delegate=self
view.addSubview(webView)
webView.configuration.userContentController.add(self, name: "callbackHandle")
// Do any additional setup after loading the view, typically from a nib.
if let url=URL(string: "http://192.168.2.113:8080/netpro-yjxtApp-web/logout") {
print("url="+url.absoluteString)
webView.load(URLRequest(url: url))
print("load end!")
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
// 页面开始加载时调用
func webView(_ webView: WKWebView, didStartProvisionalNavigation navigation: WKNavigation!){
print("加载中");
}
// 页面加载完成之后调用
func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!){
print("加载完成");
}
//实现js调用ios的handle委托
func userContentController(_ userContentController: WKUserContentController, didReceive message: WKScriptMessage) {
//接受传过来的消息从而决定app调用的方法
let dict = message.body as! Dictionary
let method:String = dict["method"]!
let param1:String = dict["param1"]!
print("method="+method)
print("param1="+param1)
}
func viewForZooming(in scrollView: UIScrollView) -> UIView? {
return nil
}
func scrollViewWillBeginZooming(_ scrollView: UIScrollView, with view: UIView?) {
scrollView.pinchGestureRecognizer?.isEnabled = false
}
}
///