JS基础知识2.0(一)ES6
前提:
当前开发环境已经普及使用,但是浏览器环境却支持不好(需要开发环境编译),内容很多,我们需要重点了解常用语法。
问题:
1.ES模块化如何使用,开发环境如何打包
2.class和普通构造函数有何区别
3.Promise的基本使用和原理
4.总结一下ES6其他常用功能
知识点:
1.ES模块化如何使用,开发环境如何打包
(1)模块化基本语法
Export 语法,import语法
util1.js
export default {
a: 100
}util2.js
export function fn1() {
console.log('fn1')
}
export function fn2() {
console.log('fn2')
}index.js
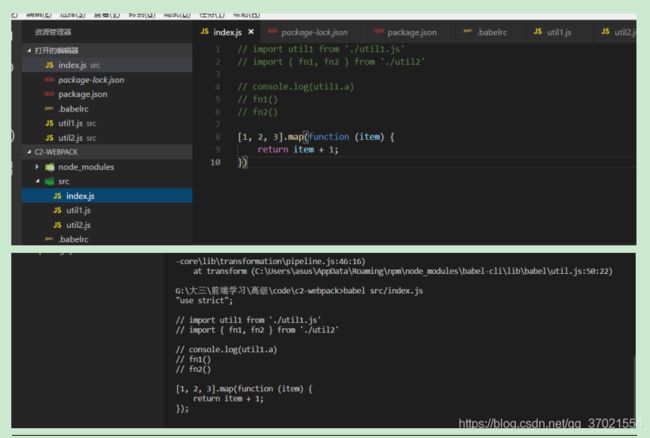
import util1 from './util1.js'
import {fn1, fn2} from './util2.js'
console.log(util1.a)
fn1()
fn2()
总结:Export default默认输出一个,export好几个,import需要有大括号
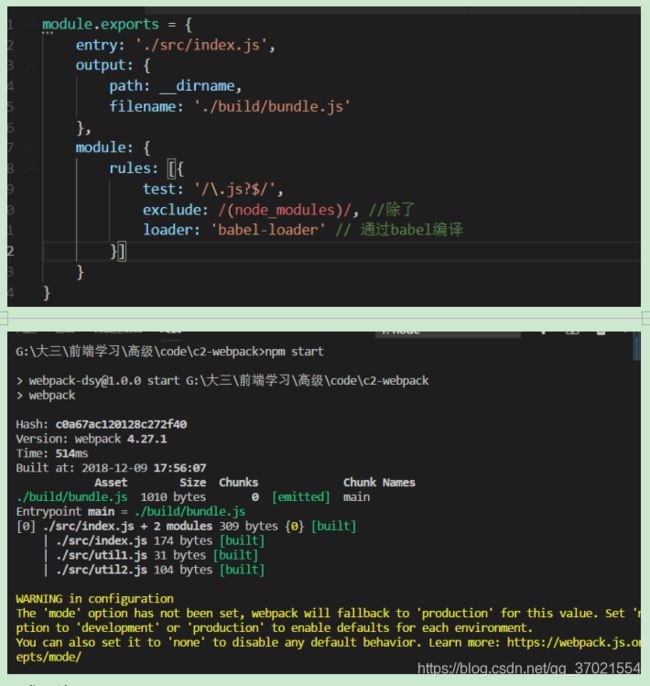
(2)开发环境配置
开发环境-babel
另外除了webpack以外,还有一些打包工具,比如rollup
对比两者:
rollup功能单一,webpack功能强大。但单一会在某一方面做到极致。
(3)关于JS众多模块化标准
(1)没有模块化 远古时代
(2)AMD 成为标准,require.js(也有CMD)
(3)前端打包工具,使得nodejs模块化可以被使用
(4)ES6出现,想统一现在所有模块化标准
(5)nodejs积极支持,浏览器尚未统一
(6)你可以自造lib,但是不要自造标准!
模块化优点:
- 解决命名冲突
- 提供复用性
- 提高代码可维护性
// AMD
define(['./a', './b'], function(a, b) {
// 加载模块完毕可以使用
a.do()
b.do()
})
// CMD
define(function(require, exports, module) {
// 加载模块
// 可以把 require 写在函数体的任意地方实现延迟加载
var a = require('./a')
a.doSomething()
})
2.class和普通构造函数有何区别?
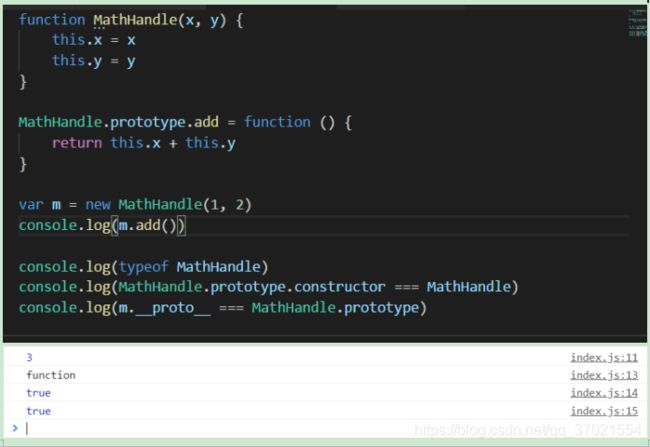
1.JS构造函数
function MathHandle(x, y) {
this.x = x
this.y = y
}
MathHandle.prototype.add = function () {
return this.x + this.y
}
var m = new MathHandle(1, 2)
console.log(m.add())三部分组成,构造函数,原型拓展,实例化
2.Class基本语法
class MathHandle {
constructor(x, y) {
this.x = x
this.y = y
}
add() {
return this.x + this.y
}
}
const m = new MathHandle(1,3)
console.log(m.add())Constructor 之前的构造函数。add相当于原型中的拓展。
3.语法糖
形式不同,形式简洁了,本质相同
4.继承
function Animal() {
this.eat = function () {
console.log('Animal eat')
}
}
function Dog() {
this.bark = function () {
console.log('Dog bark')
}
}
Dog.prototype = new Animal()
var haishiqi = new Dog()
console.log(haishiqi.eat())
console.log(haishiqi.bark())class Animal {
constructor(name) {
this.name = name
}
eat() {
console.log(this.name + 'eat')
}
}
class Dog extends Animal {
constructor(name) {
super(name) //必须有
this.name = name
}
say() {
console.log(this.name + 'say')
}
}
var haishiqi = new Dog('haishiqi')
haishiqi.say()
haishiqi.eat()新的class更加向java有点靠拢。有extends
3.Promise的基本使用
1.Callback Hell
function loadImg(src, callback, fail) {
var img = document.createElement('img')
img.onload = function () {
console.log(123,img)
callback(img)
}
img.onerror = function () {
fail()
}
img.src = src
}
var src = 'https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=2946910108,3875686994&fm=58&w=258&h=258&img.GIF'
loadImg(src, function(img) {
console.log(img.width)
}, function() {
console.log('failed')
})2.Promise 语法
function loadImg(src) {
const promise = new Promise(function(resolve, reject) {
var img = document.createElement('img')
img.onload = function () {
resolve(img)
}
img.onerror = function () {
reject()
}
img.src = src
})
return promise
}
var src = 'https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=2946910108,3875686994&fm=58&w=258&h=258&img.GIF'
var result = loadImg(src)
result.then(function(img){
console.log(img.width)
}, function() {
console.log('failed')
})
result.then(function (img) {
console.log(img.height)
})4.总结下ES6其他常用功能
1.let/const 变量,常量
var i = 100;
i = 100; //正确
const j = 20;
j = 200; //错误
let a = 100;
a = 100; //正确- 函数提升优先于变量提升,函数提升会把整个函数挪到作用域顶部,变量提升只会把声明挪到作用域顶部
var存在提升,我们能在声明之前使用。let、const因为暂时性死区的原因,不能在声明前使用var在全局作用域下声明变量会导致变量挂载在window上,其他两者不会let和const作用基本一致,但是后者声明的变量不能再次赋值
2.多行字符串/模版变量
//js
var name = 'zhangsan',age = 20 , html = ''
html += '';
html += '' + name + '
';
html += '' + age + '
';
html += '';
//es6
const name = 'zhangsan', age = 20;
const html = `
${name}
${age}
`;
总结:反引号多行字符串,${}变量
3.解构赋值
//js
var obj = {a:100 , b: 200};
var a = obj.a;
var b = obj.b;
var arr = ['xxx', 'yyy', 'zzz'];
var x = arr[0];
var z = arr[2];
//es6
var obj = { a: 100, b: 200 };
const {a, b} = obj;
const arr = ['xxx', 'yyy', 'zzz']
const [x, y, z] = arr4.块级作用域
//js
const obj2 = {a: 100, b: 200};
for (var item in obj2) {
console.log(item)
}
console.log(item)
//es6
var obj3 = { a: 100, b: 200 };
for (let item in obj3) {
console.log(item)
}
console.log(item)在es6之前是没有块级作用域的,然后item都会变成全局变量,然后let作为块级作用域的重要帮助者,很好的解决了块级作用域的问题。
5.函数默认参数
//js
function fn (a, b) {
if (b == null) {
b = 0
}
}
//es6
function fn(a, b=0) {
}//babel编译下es6的情况
function fn(a) {
var b = arguments.length > 1 && arguments[1] !== undefined ? arguments[1] : 0;
}6.箭头函数
//js
var arr4 = [1, 2 ,3];
arr4.map(function (item) {
return item + 1;
})
//es6
const arr5 = [1, 2, 3];
arr5.map(item => item + 1 )
arr5.map((item, index) => {
console.log(item)
return item + 1;
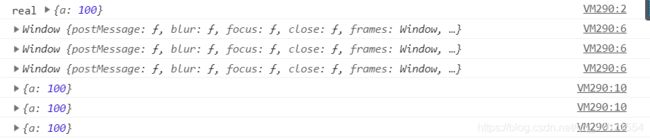
})箭头函数的出现,很好地解决了this这个头大的问题。
function fn() {
console.log('real',this)
var arr = [1, 2, 3]
arr.map(function(item) {
console.log(this)
})
arr.map(item =>{
console.log(this)
})
}
fn.call({a: 100})
问题解答:
(1)ES模块化如何使用,开发环境如何打包
- 语法:import export(注意有无default)
- 环境:babel编译es6语法,模块化可以用webpack,rollup
- 扩展:说一下自己对模块化统一标准的期待
(2)Class 总结:
class在语法上更加贴合面向对象的写法,class实现继承更加易读,更理解,更易于写java等后端语言的使用,本质还是语法糖,使用prototype
(3)promise
1.New Promise 实例,而且要return
2.New Promise时要传入函数,函数有resolve,reject两个参数
3.成功时执行resolve() 失败时执行reject()
4.Then 监听结果
总结一下ES6其他常用功能
- let/const
- 多行字符串/模版变量
- 解构赋值
- 块级作用域
- 函数默认参数
箭头函数