第15.20节 PyQt(Python+Qt)入门学习:QColumnView的作用及开发中对应Model的使用
- 老猿Python博文目录
- 专栏:使用PyQt开发图形界面Python应用
- 老猿Python博客地址
一、概述
在Qt Designer的Item Views(Model-based)部件中,Column View部件是一种类似树形视图的视图,不过树形视图的层次结构是纵向排列的,父节点在上,子节点在下,同时兄弟节点也是上下排列,而在Column View中,这种层级关系是通过视图中的列来体现的,兄弟节点是上下排列,但父子节点是横向排列,父节点在左列,子节点在父节点的右边,并通过多列来支持多级父子关系,从展示效果来看,Column View部件的展示数据在视图中是一列一列的展示,每列数据就是一列表视图中的数据。由于横向展示数据对视觉的限制,这种层次结构不能太多,否则体验不好。
Column View对应的类是QColumnView。
二、QColumnView类介绍
2.1、QColumnView类的属性
QColumnView在Designer中可以维护的属性就是一个resizeGripsVisible属性,resizeGripsVisible属性用于控制QColumnView是否显示columnView中各个列表之间调整大小间距的手柄,如果为True就展示,可以调节各个列表之间的间距,为False就不展示,也不能调整各个列表的间距。
下图案例中分为三层,第一层是各洲的列表、第二层是对应洲的国家列表,第三层是对应国家的省。其中黄色标记部分为展示手柄的案例:

下图为不展示手柄的情况:

2.2、QColumnView的Model
QColumnView老猿认为本质上是种树形结构,理论上将树形视图能用的存储Model如QFileSystemModel、QStandardItemModel等QColumnView都可以使用。
三、案例1:使用QFileSystemModel作为columnView的Model
3.1、案例说明
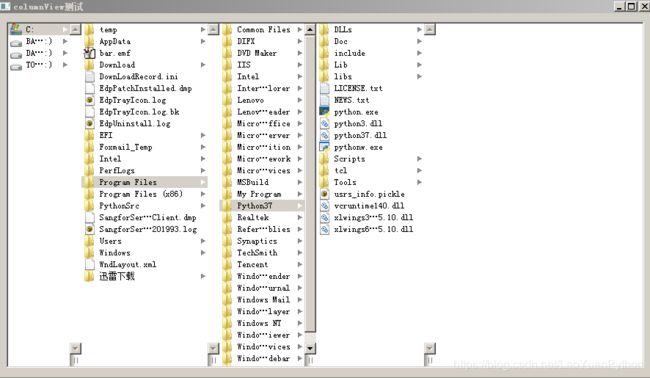
在columnView中展示文件目录非常简单,只需要在视图类的派生类中直接将视图的Model设置为QFileSystemModel即可。
3.2、案例代码
class mainWin(QtWidgets.QWidget,columnWin.Ui_columnViewMainWin):
def __init__(self):
super(mainWin, self).__init__()
self.setupUi(self)
self.model = QtWidgets.QFileSystemModel()
self.model.setRootPath(r"c:\temp")
self.columnView.setModel(self.model)
上述代码中columnWin为对Qt Designer中设计的界面生成的代码对应模块,Ui_columnViewMainWin为界面代码生成对象的类名。
3.3、案例运行界面
四、案例2:使用QStandardItemModel作为columnView的Model
4.1、案例说明
本案例设定的层级数据为:洲–国--省的层级映射数据,数据定义如下:
continents = ['亚洲','北美洲','欧洲','...']
countries =[['中国','日本','韩国','朝鲜','...'],['美国','加拿大','墨西哥','...'],['英国','法国','德国','...'],['...']]
provinces =[[['北京','上海','广州','武汉','...'],['东京','北海道','九州','...'],['...'],['...'],['...']],
[['...'],['...'],['...'],['...']],
[['...'],['...'],['...'],['...']],
[['...'], ['...'], ['...'], ['...']]
]
其中省略号表示剩余的其余数据。
案例中按上述continents(洲)、countries( 国)、provinces(省)的层级建立Model,并添加对应列表中的数据,添加的项需要使用QStandardItem来构建。
4.2、案例代码
class mainWin(QtWidgets.QWidget,columnWin.Ui_columnViewMainWin):
def __init__(self):
super(mainWin, self).__init__()
self.setupUi(self)
#self.initModel()
self.initDirModel()
def initModel(self):
continents = ['亚洲','北美洲','欧洲','...']
countries =[['中国','日本','韩国','朝鲜','...'],['美国','加拿大','墨西哥','...'],['英国','法国','德国','...'],['...']]
provinces =[[['北京','上海','广州','武汉','...'],['东京','北海道','九州','...'],['...'],['...'],['...']],
[['...'],['...'],['...'],['...']],
[['...'],['...'],['...'],['...']],
[['...'], ['...'], ['...'], ['...']]
]
self.model = QtGui.QStandardItemModel()
continentIndex = 0
for continent in continents:
continentModel = QtGui.QStandardItem (continent)
countryIndex = 0
for country in countries[continentIndex]:
countryModel = QtGui.QStandardItem(country)
continentModel.appendRow(countryModel)
for province in provinces[continentIndex][countryIndex]:
provincesModel = QtGui.QStandardItem(province)
countryModel.appendRow(provincesModel)
countryIndex += 1
self.model.appendRow(continentModel)
continentIndex += 1
self.columnView.setModel(self.model)
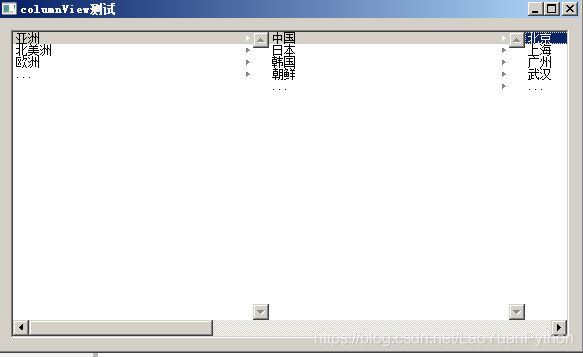
4.3、案例执行截图
![]()
老猿Python,跟老猿学Python!
- 老猿Python博文目录
- 专栏:使用PyQt开发图形界面Python应用
- 老猿Python博客地址