- Flutter瀑布流布局深度实践:打造高性能动态图片墙
本文将深入探讨如何在Flutter中实现高性能瀑布流布局,解决动态高度内容展示的核心难题,并带来卓越的用户体验。引言:瀑布流布局的魅力瀑布流布局(Pinterest-stylelayout)已成为现代应用展示图片和内容的黄金标准。它通过错落有致的排列方式,自适应内容高度的特点,以及无限滚动的交互体验,为用户创造了流畅自然的浏览感受。在Flutter中实现高性能瀑布流需要解决几个核心挑战:动态高度计
- flutter 通过H5唤醒app及跳转到指定页面 以及 Chrome25 之后的处理
智玲君
flutterandroidjavachrome25chromeintent
最新转载:将UniLinks与Flutter集成(安卓AppLinks+iOSUniversalLinks)前言在h5中通过URlScheme唤醒app的配置有如下三种:1,iframe标签不管是ios还是安卓,浏览器都不可能知道手机有没有装某个app,所以方法是首先通过URLscheme打开app,如果打不开,则跳转下载链接。之所以要用iframe打开,而不是直接跳链接,是因为如果APP唤醒失败
- 解决Flutter运行android提示Deprecated imperative apply of Flutter‘s Gradle plugins
旺仔大牛
gradleflutterandroidgraldebuildscriptdependenciesprepositories
文章目录出现场景解决方案编辑android/settings.gradle编辑android/build.gradle重新定义库变量编辑android/app/build.gradle删除fluttetRoot和plugin字段添加plugins块修改dependencies出现场景ado@adodeMacBook-Airapp_demo%flutterrun--profileLaunchingl
- flutter app内跳转到其他安卓 app的方法
Wuxiaoming135
flutterandroid前端
flutter内的关键代码导包:url_launcher:^6.3.1跳转逻辑:onPressed:()async{awaitlaunchUrl(Uri.parse('demoname://'));},安卓内的关键代码安卓中仅仅添加如上代码便可以实现让外部app跳转,但是并不会新开一个应用,点击跳转按钮会发现仍旧处在原来的app中,如下:默认情况下,scheme跳转会复用已有的任务栈(Task),
- Flutter:Text Widget 文本组件的使用
风一样的code
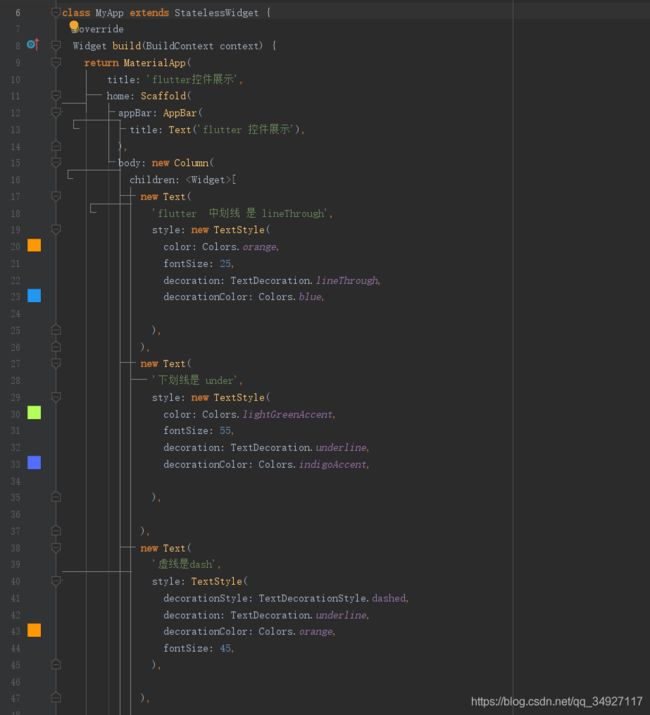
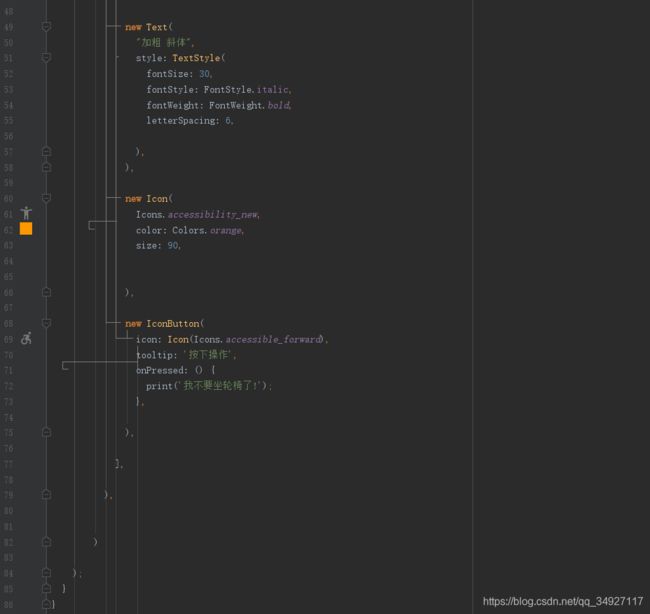
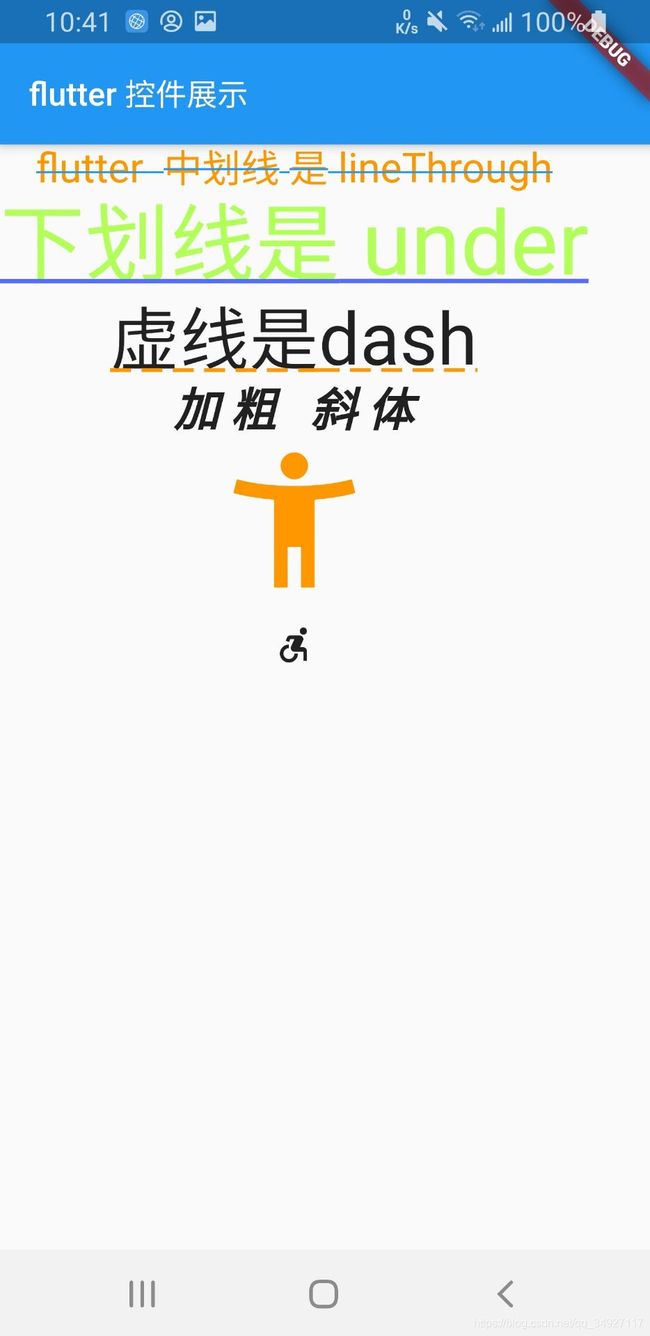
Flutter学习咒语:"Flutter一切皆组件!"新语言第一个程序当然是'Helloworld'看一下最基础的HelloWold代码import'package:flutter/material.dart';voidmain()=>runApp(MyApp());classMyAppextendsStatelessWidget{@overrideWidgetbuild(BuildContext
- Flutter基础(前端教程①③-单例)
aaiier
Flutterflutter前端
现实类比:公司打印机假设你们公司有一台共享打印机:非单例(重复创建):每个员工都自己买一台打印机放在工位上结果:浪费钱,占空间,难维护单例(唯一实例):全公司只买一台打印机,放在公共区域所有人都用这台打印机结果:省钱,省空间,统一管理代码中的单例在Flutter中,如果不使用单例,每次调用newCalculator()都会创建一个新的计算器://非单例:创建多个计算器实例finalcalc1=ne
- Flutter状态管理篇之ChangeNotifier(二)
目录前言一、ChangeNotifier定义1.ChangeNotifier定义2.Listenable的定义二、继承体系三、核心方法解析1.类结构与属性分析1.Listenable的定义2..核心字段1.属性解析1._count2._listeners3.为什么不用const[]4._notificationCallStackDepth5._reentrantlyRemovedListeners
- Flutter基础(前端教程①④-data.map和assignAll和fromJson和toList)
aaiier
Flutterflutter
1.data.map((item)=>...)作用:遍历一个列表,把每个元素「转换」成另一种形式。类比:就像工厂的流水线,每个产品经过加工变成新的样子。//原始数据finalnumbers=[1,2,3];//把每个数字变成它的平方finalsquared=numbers.map((num)=>num*num);print(squared);//输出:(1,4,9)在你的代码中:把JSON对象列表
- flutter Boost android页面跳转到 Flutter 页面
戸田有希
flutterandroid
FlutterBoost:从Android跳转到Flutter页面本文将详细介绍如何使用FlutterBoost在Android应用程序中实现页面跳转到Flutter页面。FlutterBoost是一个可以帮助你在不同平台之间(Android和iOS)进行无缝跳转的工具。一、实现流程首先,让我们明确一下实现的流程。整个流程可以归纳为下表:步骤说明1创建FlutterModule2集成Flutter
- Flutter 入门指南:从基础到实战
介绍FlutterFlutter是Google开发的开源移动应用软件开发工具包(SDK),用于快速在iOS和Android上构建高质量的原生界面。Flutter的一大特点是其跨平台功能,让开发者能够使用同一套代码基础为两个平台构建应用。这一点通过Flutter的核心设计理念“一次编写,处处运行”得以实现。Flutter使用Dart语言进行编程,这是一种由Google开发的现代语言,旨在提供高性能和
- Flutter Json数据转为和自动生成模板代码
Good Weking
jsonflutter前端
使用json_serializable插件生成模板代码1.添加依赖库打开跟目录pubspec.yaml文件添加依赖库:dependencies:json_annotation:^4.4.0//注解依赖dev_dependencies:json_serializable:^6.1.4//json格式化build_runner:^1.6.12.利用json生成模板代码可以使用网页https://cai
- 通过外部链接启动 Flutter App(详细介绍及示例)
飞川001
Fluttterflutterxcodeandroidstudio
通过外部链接启动FlutterApp(firebase_dynamic_links和app_links)详细介绍通过外部链接启动flutterApp的使用及示例在我们的APP中,经常有点击链接启动并进入APP的需求(如果未安装跳转到应用商店)。Android通过deeplink或者applink(是deeplink的增强版),iOS通过urlschema,可以打开对应的app,因此我们需要对我们的
- Android OkHttp使用和源码详解,flutter跳转到appstore
m0_64603743
程序员面试android移动开发
.cache(cache);//设置缓存Requestrequest=newRequest.Builder().url(url).build();builder.build().newCall(request).enqueue(newCallback(){@OverridepublicvoidonFailure(Callcall,IOExceptione){}@Overridepublicvoid
- Flutter基础(前端教程①⑤-API请求转化为模型列成列表展示实战)
aaiier
Flutterflutter
models/post_model.dart定义Post数据模型包含fromJson()方法用于解析JSONcontrollers/post_controller.dart管理帖子数据的获取和状态使用http包请求API通过RxList和RxBool实现响应式状态管理views/post_list_view.dart展示帖子列表的UI使用Obx监听状态变化包含加载中、错误和数据展示三种状态main
- 关于mqtt的研究以及集成flutter
Wuxiaoming135
flutter
1.使用mosquitto这是一个mqtt服务器,用于广播数据安装过程省略(有很多教程),安装完成后,可以在终端输入mosquitto,接下来就可以模拟这个一对多的发布者订阅模式了订阅(topic1是订阅的主题,也可以是别的):mosquitto_sub-v-ttopic1发布:mosquitto_pub-ttopic1-m消息内容如下,是一个模拟过程:首先,打开三个终端,这三个终端都输入“mos
- Flutter Android 实现 APP跳转
leftstrange
Flutter基础学习flutterandroidjava
一、APP实现被打开创建URLscheme修改/app/src/mian/AndroidManifest.xml配置配置scheme="xxxxxx"android:host="xxxxxx"android:pathPrefix="/xxxxxx"重新编译APP;注册完成,APP已经可以被第三方调用了;二、打开第三方APP安装插件:url_launcher:^5.7.10launchURL()as
- Flutter低代码开发:使用工具加速应用构建
移动开发前沿
flutter低代码rxjavaai
Flutter低代码开发:使用工具加速应用构建关键词:Flutter、低代码开发、应用构建、开发工具、加速开发摘要:本文深入探讨了Flutter低代码开发的相关内容。首先介绍了低代码开发的背景和在Flutter中的应用目的,接着详细解释了Flutter、低代码开发等核心概念及其相互关系。通过具体的算法原理、数学模型和项目实战案例,展示了如何利用低代码工具加速Flutter应用的构建。还探讨了其实际
- Windows平台下Android Studio搭建Flutter开发环境的正确姿势(202506)
Flutter作为Google推出的跨平台移动应用开发框架,近年来获得了广泛关注。它允许开发者使用单一代码库构建iOS和Android应用,大大提高了开发效率。本文将带你一步步在Windows系统上搭建完整的Flutter开发环境。第一步:下载并安装FlutterSDK首先,我们需要获取FlutterSDK:访问Flutter官方中文文档的安装页面:https://docs.flutter.cn/
- Flutter 应用本地存储与云存储的最佳选择
Flutter应用本地存储与云存储的最佳选择视频https://youtu.be/B-5W2ZpK_GMhttps://www.bilibili.com/video/BV1oQymYUE9b/前言原文Flutter本地存储与云存储本文深入探讨Flutter应用中本地存储和云存储的选择因素,帮助开发者根据需求选择最合适的存储方案。参考https://docs.flutter.devhttps://f
- Flutter——数据库Drift开发详细教程(七)
怀君
flutterflutter数据库
目录入门设置漂移文件入门变量数组定义表支持的列类型漂移特有的功能导入嵌套结果LIST子查询Dart互操作SQL中的Dart组件类型转换器现有的行类Dart文档注释结果类名称支持的语句自定义SQL类型定义类型使用自定义类型在Dart中在SQL中方言意识支持的SQLite扩展json1fts5地缘垄断自定义查询带有生成的api的语句自定义选择语句自定义更新语句入门Drift提供了一个dart_api来
- flutter redux状态管理
liao277218962
Flutterflutterstateredux
Flutter状态管理系列文章目录Flutter状态管理(setState、InheritedWidget、Provider、Riverpod、BLoC/Cubit、GetX、MobX、Redux)setState()使用详解:原理及注意事项InheritedWidget组件使用及原理Flutter中Provider的使用、注意事项与原理解析(含代码实战)GetX用法详细解析以及注意事项Flutt
- Flutter基础(前端教程⑥-按钮切换)
aaiier
Flutterflutter前端状态模式
1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text
- Flutter——数据库Drift开发详细教程之迁移(九)
怀君
flutterflutter数据库
迁移入门引导式迁移配置用法例子切换到make-migrations开发过程中手动迁移迁移后回调导出模式导出架构下一步是什么?调试导出架构的问题修复这个问题架构迁移助手自定义分步迁移转向逐步迁移手动生成测试迁移编写测试验证数据完整性在运行时验证数据库模式迁移器API一般提示迁移视图、触发器和索引复杂的迁移更改列的类型更改列约束删除列重命名列合并列添加新列入门Drift通过严格的架构确保查询类型安全。
- flutter知识点
ZhDan91
flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微
- 苹果App上架流程:不用Mac也可以上架的方法
F12研究员
httpudphttpswebsocket网络安全网络协议tcp/ip
iOSApp的上架流程一直被认为是门槛最高、流程最繁琐的移动端工作之一。对很多使用Windows或Linux进行开发的跨平台团队来说,Mac的缺位更放大了每一步的难度。在我们近期为一款本地生活类App进行iOS上架时,团队成员几乎没有配备本地Mac,主要使用Flutter跨平台开发。最终,我们通过一套可复用的工具组合与流程规范,不仅解决了免Mac环境下的上架需求,还将整体周期控制在5天内。以下是我
- 没有Mac如何完成iOS 上架:iOS App 上架App Store流程
我们最近参与了一个有意思的系统迁移项目:客户原本使用全Mac开发环境维护一个内部企业App,但随着开发团队更替与技术更新,他们希望将项目转向Flutter跨平台开发,并引入更多Windows/Linux开发者,同时要求保持原有上架效率不变甚至提升。这类迁移挑战的最大难点,在于如何将过去“强依赖Mac设备”的iOS上架流程,重构为一个“跨平台团队也能协作完成”的标准流程。下面是我们一步步拆解重建这套
- Dart 语言知识点总结
小李飞飞砖
javascript开发语言ecmascript
Dart语言知识点总结Dart是Flutter框架的编程语言,是一种面向对象的、强类型的、支持垃圾回收的语言。以下是Dart语言的核心知识点:一、基础语法1.变量与常量//变量声明varname='Alice';//类型推断Stringname='Alice';//显式类型dynamicdynamicVar='String';//动态类型//常量finalfinalVar='不可修改';//运行时
- uni-app跨平台开发:高效构建多端应用
2301_81335708
uni-app
引言:开发者之痛-多端开发的十字路口你是否曾为这些难题彻夜难眠?同一业务需维护iOS、Android、Web三套代码小程序平台各异(微信/支付宝/字节跳动),API差异令人抓狂团队技能栈分散,ReactNative、Flutter、原生开发各自为战产品迭代缓慢,50%时间消耗在跨平台适配uni-app:破局者登场由DCloud推出的uni-app基于Vue.js生态,用一套代码同步生成:iOS/A
- Flutter 与 Android 的互通几种方式
小李飞飞砖
flutterandroid
Flutter与Android的互通主要通过以下几种方式实现,每种方式适用于不同的场景:1.平台通道(PlatformChannels)Flutter与原生Android代码通信的核心方式,支持双向调用。类型:MethodChannel:双向方法调用(最常用)EventChannel:用于原生向Flutter发送事件流(如传感器数据)BasicMessageChannel:简单的消息传递(较少使用
- Android Studio跨平台开发:React Native对比Flutter
移动开发前沿
移动端开发宝典reactnativeandroidstudioflutterai
AndroidStudio跨平台开发:ReactNative对比Flutter关键词:AndroidStudio、跨平台开发、ReactNative、Flutter、对比分析摘要:本文围绕AndroidStudio环境下的跨平台开发,深入对比ReactNative和Flutter这两种热门技术。详细阐述它们的核心概念、算法原理、数学模型,结合实际项目案例展示具体实现,分析各自适用的应用场景,推荐相
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&