Nginx从入门到熟悉
Nginx自我修炼
- 1.背景
- 2.Nginx介绍
- 3.Nginx安装及配置文件
- 4.Nginx基本操作命令
- 5.nginx 的访问权限
- 6.nginx配置虚拟主机以及二级域名配置
- 7.配置反向代理
- 8.Gzip压缩
- 结尾
1.背景
- 由于最近公司部署代码使用小型工控机,不再使用Tomcat部署而使用Nginx部署前端代码,想起自己在三年前学pyhton的时候使用Nginx,现在前端生态环境发展这么迅速,所以这段时间集中学习了一下 Nginx,同时做了一些笔记,希望也可以帮助到大家~
2.Nginx介绍
Nginx 是开源、高性能、高可靠的 Web 和反向代理服务器,而且支持热部署,几乎可以做到 7 * 24 小时不间断运行,即使运行几个月也不需要重新启动,还能在不间断服务的情况下对软件版本进行热更新。性能是 Nginx 最重要的考量,其占用内存少、并发能力强、能支持高达 5w 个并发连接数,最重要的是,Nginx 是免费的并可以商业化,配置使用也比较简单。
Nginx 的最重要的几个使用场景:
静态资源服务,通过本地文件系统提供服务;
反向代理服务,延伸出包括缓存、负载均衡等;
API 服务,OpenResty ;
对于前端来说 Node.js 不陌生了,Nginx 和 Node.js 的很多理念类似,HTTP 服务器、事件驱动、异步非阻塞等,且 Nginx 的大部分功能使用 Node.js 也可以实现,但 Nginx 和 Node.js 并不冲突,都有自己擅长的领域。Nginx 擅长于底层服务器端资源的处理(静态资源处理转发、反向代理,负载均衡等),Node.js 更擅长上层具体业务逻辑的处理,两者可以完美组合,共同助力前端开发。
下面我们着重学习一下 Nginx 的使用。
3.Nginx安装及配置文件
首先介绍一下安装环境 ,目前由于本人刚买了一个阿里的小型服务器,所以采用的是Linux系统,这里就介绍linux系统安装nginx,这里使用的工具就是xshell,附上工具包链接:xshell工具包
首先打开自己的连接上服务器如图所示:

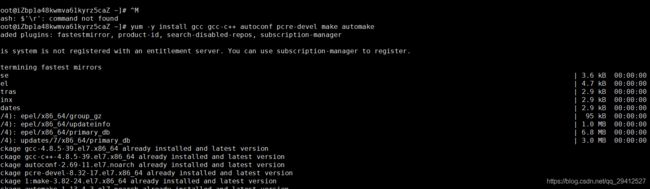
2. 用yum进行安装必要程序
如果你Linux用的很熟练的话,我想这些程序你一定已经用yum安装过了,但是如果你还不熟悉Linux,你可以直接用yum进行安装就可以了。(然后自己百度一下这些东西的用处,这里不做过多的介绍了,只要照做就可以了)
yum -y install gcc gcc-c++ autoconf pcre-devel make automake
yum -y install wget httpd-tools vim
yum list |grep nginx

这里有个问题有可能出现的没有最新的nginx版本可能出现的版本比较低,可能是因为yum源配置的版本比较低,所以可以通过以下命令来配置。
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/OS/OSRELEASE/$basearch/
gpgcheck=0
enabled=1
当然我使用的centos7版本可以直接vim修改baseurl路径改成自己所需,一切准备就绪那么我们就来安装一下nginx.
yum install nginx
安装完后输入nginx -v查看nginx版本
![]()
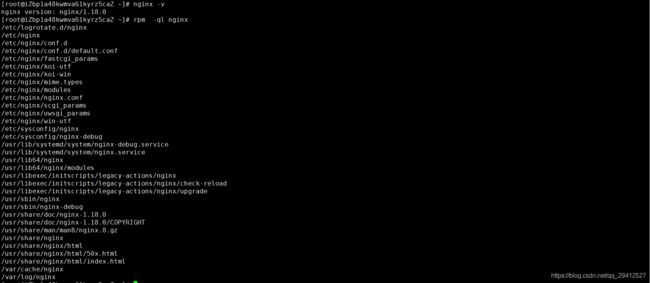
由于我们是全局安装的nginx,后面会说如何直接把nginx包解压放在文件夹配置。所以我们想查看我们的nginx文件放在那里,输入
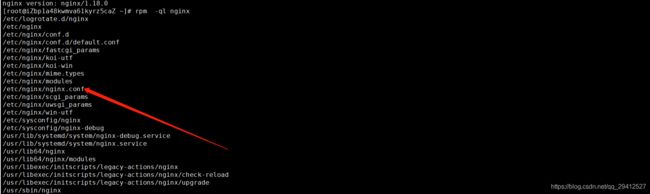
rpm -ql nginx
rpm 是linux的rpm包管理工具,-q 代表询问模式,-l 代表返回列表,这样我们就可以找到nginx的所有安装位置了。

图中可以看到nginx文件基本上都安装在了etc 和usr文件下面了其中
主要关注的文件夹有两个:
/etc/nginx/conf.d/ 文件夹,是我们进行子配置的配置项存放处,/etc/nginx/nginx.conf 主配置文件会
默认把这个文件夹中所有子配置项都引入;
/usr/share/nginx/html/ 文件夹,通常静态文件都放在这个文件夹;

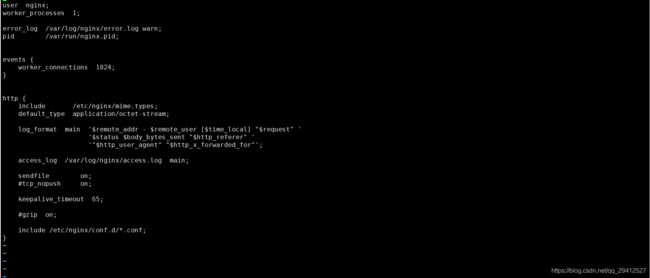
然后vim打开 etc/nginx/nginx.conf文件

进入conf.d目录,然后使用vim default.conf进行查看,可以在这里配置访问前端文件,可以看到nginx默认端口号80,server 块可以包含多个 location 块,location 指令用于匹配 url,也可以新建一个conf文件,配置不同的端口号,需要在阿里云ECS的网络与安全组配置端口号。

4.Nginx基本操作命令
Nginx 的命令在控制台中输入 nginx -h 就可以看到完整的命令,这里列举几个常用的命令:
nginx -s reload # 向主进程发送信号,重新加载配置文件,热重启
nginx -s reopen # 重启 Nginx
nginx -s stop # 快速关闭
nginx -s quit # 等待工作进程处理完成后关闭
nginx -T # 查看当前 Nginx 最终的配置
nginx -t -c <配置路径> # 检查配置是否有问题,如果已经在配置目录,则不需要-c
systemctl 是 Linux 系统应用管理工具 systemd 的主命令,用于管理系统,我们也可以用它来对 Nginx 进行管理,相关命令如下:
systemctl start nginx # 启动 Nginx
systemctl stop nginx # 停止 Nginx
systemctl restart nginx # 重启 Nginx
systemctl reload nginx # 重新加载 Nginx,用于修改配置后
systemctl enable nginx # 设置开机启动 Nginx
systemctl disable nginx # 关闭开机启动 Nginx
systemctl status nginx # 查看 Nginx 运行状态
杀死进程有两种方法。
killall nginx //1.杀死nignx
system stop nginx.service //2.杀死nginx进程
在默认情况下启动nginx 我们的端口号是80,如何80端口被占用,就会启动失败,我们可以通过netstat -tlnp 查看开启的端口号:
![]()
5.nginx 的访问权限
deny all/ip; //禁止访问
allow all/ip //允许访问
注意:当两者都存在的权限情况下,先出现的会覆盖后出现的
在工作中,控制权限需求很复杂,当然可以根据自己的需求进行对权限限制,比如对某个路径的访问权限以及对图片、插件等访问权限的控制
location = /image{
deny all
}
location = /permission {
allow 47.114.178.212;
deny all;
}
1.= 精确匹配路径,用于不含正则表达式的 uri 前,如果匹配成功,不再进行后续的查找;
2.^~ 用于不含正则表达式的 uri; 前,表示如果该符号后面的字符是最佳匹配,采用该规则,不再进行后续的查找;
3.~ 表示用该符号后面的正则去匹配路径,区分大小写;
4.~* 表示用该符号后面的正则去匹配路径,不区分大小写。跟 ~ 优先级都比较低,如有多个location的正则能匹配的话,则使用正则表达式最长的那个;
如果 uri 包含正则表达式,则必须要有 ~ 或 ~* 标志。
6.nginx配置虚拟主机以及二级域名配置
nginx启动之后我们可以使用ip访问 也可以通过域名访问,在这里我们只有一台服务器那么我们如果想访问多个服务怎么办呢,所以就用到了虚拟主机配置,我们可以在磁盘中配置多个虚拟主机在服务器,把我们的前端项目放在多个虚拟主机启动服务访问,我们可以通过设置不同的端口号或者域名配置不同的虚拟主机。
1.端口号配置
之前我们已经提过每一个server下面配置端口号,接下来我们在etc/nginx/conf.d文件下新建一个500.conf文件,配置如下:
server{
listen 5000;
server_name localhost;
root /usr/share/nginx/html/admin;
index index.html;
}
然后在usr/share/nginx/html下面新建一个admin文件,然后在该目录下新建index.html
<h1>我是端口号5000内容</h1>
然后要在阿里云安全管理组配置端口号5000;接下来我们执行nginx -s reload 可以看到我们的5000端口已经启动了,在地址栏中输入相应的ip端口号看到页面就说明已经配置成功,我们就可以通过配置不同的端口号来访问不同的静态资源文件

2.配置虚拟机已经二级域名
我们在工作中基本上都是通过对域名进行配置来配置虚拟主机,当然可以通过买域名来注册,备案,备案一般需要两级审核,大概半个月左右,

看到我们注册域名,点击解析可以看到有两个默认的解析都是指向当前默认80端口的ip,可以在default.conf文件的server_name 配置要访问的ip,然后在地址栏输入不同的域名可以访问到不同的静态资源文件
![]()



7.配置反向代理
说到反向代理,我们知道解决跨越的方法一般有:
- 前端配置proxy
- nginx配置反向代理
- 后台配置cors响应头
作为一个前端,前后端分离的情况下,基本上我们开发过程中,经常会本地起服务访问我们的后台小伙伴的后台服务,调试接口难免会遇到跨域问题。
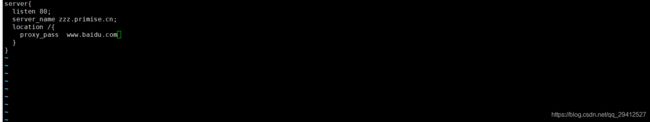
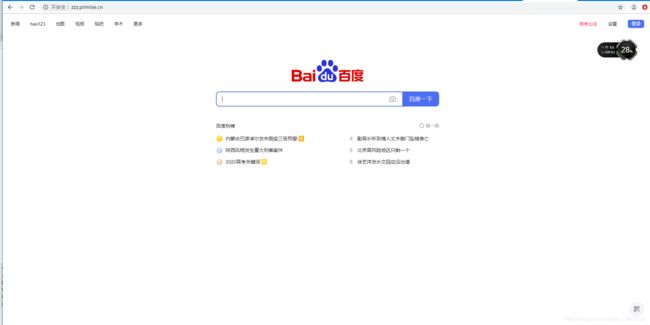
我们通过访问一个服务器地址,通常会设置代理转向其他的ip地址;接下来我们操作一下,打开我们的500.conf 文件,添加代码保存,重启一下nginx,接下来访问一下我们的网站会发现地址没变内容是百度页面,说明反向代理到www.baidu.com这里;
location / {
proxy_pass www.baidu.com
}
8.Gzip压缩
在我们安装的nginx默认是没有开启gzip的,通常我们在vue-cli项目打包的时候会发现当我们打包完成之后分析打包文件的时候看到gizp的压缩包会非常小。
这里 分享一下nginx Gzip压缩配置文件
#开启gzip压缩
gzip on;
#http的协议版本
gzip_http_version 1.0;
#IE版本1-6不支持gzip压缩,关闭
gzip_disable 'MSIE[1-6].';
#需要压缩的文件格式 text/html默认会压缩,不用添加
gzip_types text/css text/javascript application/javascript
image/jpeg image/png image/gif;
#设置压缩缓冲区大小,此处设置为4个8K内存作为压缩结果流缓存
gzip_buffers 4 8k;
#压缩文件最小大小
gzip_min_length 1k;
#压缩级别1-9
gzip_comp_level 9;
#给响应头加个vary,告知客户端能否缓存
gzip_vary on;
#反向代理时使用
gzip_proxied off;

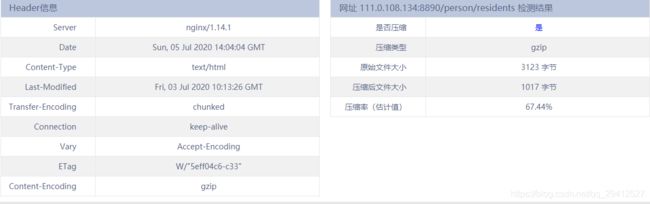
当然在vue.config.js文件里webpack配置上生产环境的时候加上压缩代码,在nignx上打开gzip 然后打开我们的网站,f12控制台可以看到响应头里面是否有content-encoding: gzip,如果有就代表gzip打开,有的首页背景图片很大,以及文件较大时gzip还是有一个不错的效果压缩率大大提高
config.plugins.push(
new CompressionWebpackPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp('\\.(' +
productionGzipExtensions.join('|') +
')$'), //匹配文件名
threshold: 10240, //对10K以上的数据进行压缩
minRatio: 0.8,
deleteOriginalAssets: false, //是否删除源文件
}),
)

最后我们在检测压缩网站可以看到我之前做的网站压缩率还是挺大的

结尾
基本上本人工作中基本上接触的nginx更多就是这些,接下来准备为了pm2部署docker 做一下自己遇到的坑。随便折腾折腾。
个人参考文档:
Nginx中文文档
Nginx快速入门
Nginx Gzip压缩
Nginx从入门到实践