Android开发+单选框+复选框+页面跳转
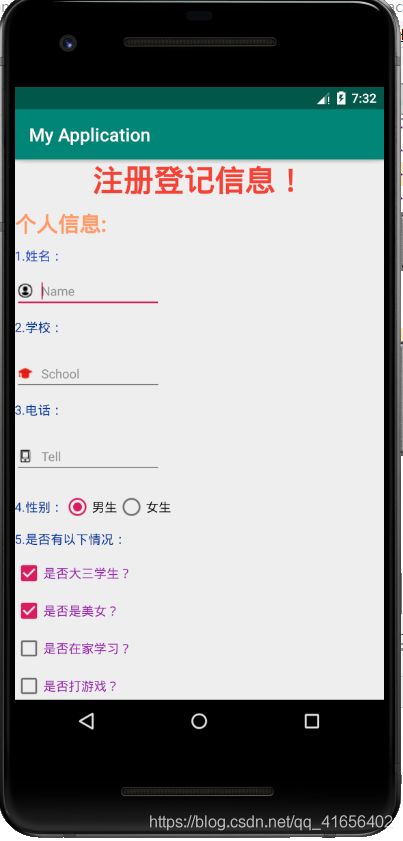
效果图:
Android Manifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ylsfxy.sxytjxy.mly.myapplication">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".ButtonActivity"></activity>
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
java文件:
MainActivity
package ylsfxy.sxytjxy.mly.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//btn=(Button)findViewById(R.id.button);//获取id
// btn.setOnClickListener(new OnClick());//注册监听器
btn=(Button) findViewById(R.id.button);//
//匿名内部类的监听响应
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
btn.setText("您已提交!");
}
});
}
//进行跳转
// class OnClick implements View.OnClickListener{
// Intent intent;
//
// @Override
// public void onClick(View v) {
//
// switch (v.getId()) {
// case R.id.button:
// intent = new Intent(MainActivity.this, ButtonActivity.class);
// startActivity(intent);
// break;
// }
// }
// }
// //绑定便标签的监听响应
// public void show(View v){
// Toast.makeText(MainActivity.this,"您已提交!",Toast.LENGTH_SHORT).show();
// 再layout对应的按钮写 android:onClick="show"
// }
}
ButtonActivity:
package ylsfxy.sxytjxy.mly.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class ButtonActivity extends AppCompatActivity {
Button btn;//btn3设置为匿名内部类
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button);
// btn=(Button) findViewById(R.id.button);//
// btn.setOnClickListener(new View.OnClickListener() {
// @Override
// public void onClick(View v) {
// btn.setText("你点击了我!");
//
// }
// });
}
//
}
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
>
<!--androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"/-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="注册登记信息!"
android:textSize="34sp"
android:textStyle="bold"
android:layout_gravity="center"
android:textColor="#F44336"
android:gravity="center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="个人信息:"
android:textColor="#FF9966"
android:textSize="24sp"
android:textStyle="bold" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="1.姓名:"
android:textColor="#254CC4"
android:textSize="14sp" />
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_marginTop="10dp"
android:textSize="14sp"
android:drawableLeft="@drawable/yonghu"
android:hint="Name"
android:drawablePadding="10dp"
android:inputType="textPersonName"
/>
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="32dp"
android:layout_marginTop="10dp"
android:text="2.学校:"
android:textColor="#093A9C"
android:textSize="14sp"
/>
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_marginTop="10dp"
android:textSize="14sp"
android:hint="School"
android:drawablePadding="10dp"
android:drawableLeft="@drawable/school"
android:inputType="textPersonName"
/>
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="32dp"
android:layout_marginTop="10dp"
android:text="3.电话:"
android:textColor="#093A9C"
android:textSize="14sp"
/>
<EditText
android:id="@+id/editText3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_marginTop="10dp"
android:textSize="14sp"
android:hint="Tell"
android:drawableLeft="@drawable/tel"
android:drawablePadding="10dp"
android:inputType="phone"
/>
<RadioGroup
android:layout_marginTop="10dp"
android:id="@+id/rg_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="32dp"
android:layout_marginTop="10dp"
android:text="4.性别:"
android:textColor="#093A9C"
android:textSize="14sp"
/>
<RadioButton
android:id="@+id/rb_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男生"
android:layout_marginTop="10dp"
android:textSize="14sp"
android:checked="true"
/>
<RadioButton
android:id="@+id/rb_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女生"
android:textSize="14sp"
android:layout_marginTop="10dp"
/>
</RadioGroup>
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="32dp"
android:layout_marginTop="10dp"
android:text="5.是否有以下情况:"
android:textColor="#093A9C"
android:textSize="14sp"
/>
<CheckBox
android:id="@+id/cb1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="是否大三学生?"
android:textSize="14sp"
android:checked="true"
android:textColor="#9C27B0"
/>
<CheckBox
android:id="@+id/cb2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="是否是美女?"
android:textSize="14sp"
android:textColor="#9C27B0"
android:layout_marginTop="10dp"
android:checked="true"
/>
<CheckBox
android:id="@+id/cb3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="是否在家学习?"
android:textSize="14sp"
android:textColor="#9C27B0"
android:layout_marginTop="10dp"
/>
<CheckBox
android:id="@+id/cb4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="是否打游戏?"
android:textSize="14sp"
android:textColor="#9C27B0"
android:layout_marginTop="10dp"
/>
<!--Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="提交"
android:textSize="20dp"
android:textColor="#AF1237"/-->
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="提交!"
android:layout_margin="10dp"
android:background="@drawable/btn3"
android:textColor="#ffff"
android:textSize="24sp"
/>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/pig"/>
</LinearLayout>
</ScrollView>
activity_button.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ButtonActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="50dp"
android:layout_gravity="center"
android:gravity="center"
android:textColor="#B91F13"
android:text="登记成功!"
/>
</LinearLayout>
drawable中用到的按钮样式-btn3.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">//设置样式形状
<solid android:color="#C44AD8"/>//填充颜色
<corners android:radius="19dp"/>//边角
</shape>
</item>
//抬起
<item android:state_pressed="false">
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">//设置样式形状
<solid android:color="#5D17D6"/>//填充颜色
<corners android:radius="19dp"/>//边角
</shape>
</item>
</selector>
drawable 中用到的图片:
school.png:
![]()
yonghu.png:
![]()
tel.png:
![]()
加油!!!!!!!