Flutter 图片组件
image.asset 本地图片
image.network 远程图片
Flutter 加载远程图片
//导入了Material UI组件库 ,快捷操作fim
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
//自定义组件
//StatelessWidget:无状态组件,状态不可变的widget
//StatefulWidget:有状态组件,状态可以改变
//fluter中一切都是组件
//使用MaterialApp和Scaffold 两个组件装饰App
//MaterialApp一般作为根组件----home、title、color、theme、routes等
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
//标题栏
appBar: AppBar(
title: Text("Flutter Demo"),
),
//内容区域
body: HomeContent(),
),
//主题
theme: ThemeData(
primarySwatch: Colors.red
),
);
}
}
class HomeContent extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Center(
//定义一个容器Container
child: Container(
child: Image.network(
'https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1854308153,463637643&fm=26&gp=0.jpg',
//对齐方式
alignment: Alignment.center,
//颜色混合模式
//colorBlendMode: BlendMode.luminosity,
//color: Colors.yellow,
//图片显示效果
fit:BoxFit.cover,
//平铺效果
repeat: ImageRepeat.noRepeat,
),
width: 600,
height: 600,
decoration: BoxDecoration(
color: Colors.yellow
),
),
);
}
}
Flutter实现圆角图片及圆形图片
第一种方式:borderRadius
//导入了Material UI组件库 ,快捷操作fim
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
//自定义组件
//StatelessWidget:无状态组件,状态不可变的widget
//StatefulWidget:有状态组件,状态可以改变
//fluter中一切都是组件
//使用MaterialApp和Scaffold 两个组件装饰App
//MaterialApp一般作为根组件----home、title、color、theme、routes等
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
//标题栏
appBar: AppBar(
title: Text("Flutter Demo"),
),
//内容区域
body: HomeContent(),
),
//主题
theme: ThemeData(
primarySwatch: Colors.red
),
);
}
}
class HomeContent extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Center(
//定义一个容器Container
child: Container(
width: 300,
height: 300,
decoration: BoxDecoration(
color: Colors.yellow,
borderRadius: BorderRadius.circular(150),
image: DecorationImage(
image: NetworkImage("https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1854308153,463637643&fm=26&gp=0.jpg"),
fit: BoxFit.cover
)
),
),
);
}
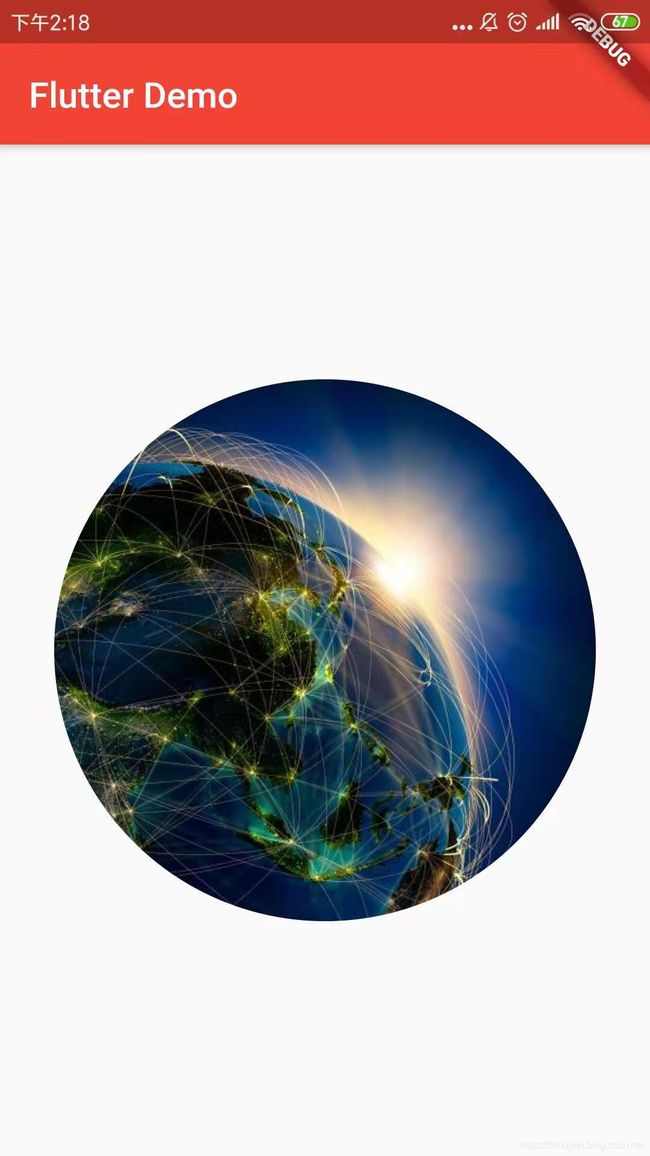
}实现效果:
第二种方式:ClipOval
//导入了Material UI组件库 ,快捷操作fim
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
//自定义组件
//StatelessWidget:无状态组件,状态不可变的widget
//StatefulWidget:有状态组件,状态可以改变
//fluter中一切都是组件
//使用MaterialApp和Scaffold 两个组件装饰App
//MaterialApp一般作为根组件----home、title、color、theme、routes等
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
//标题栏
appBar: AppBar(
title: Text("Flutter Demo"),
),
//内容区域
body: HomeContent(),
),
//主题
theme: ThemeData(
primarySwatch: Colors.red
),
);
}
}
class HomeContent extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Center(
//定义一个容器Container
child: Container(
child: ClipOval(
child: Image.network(
"https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1854308153,463637643&fm=26&gp=0.jpg",
width: 300,
height: 300,
fit: BoxFit.cover,
),
),
),
);
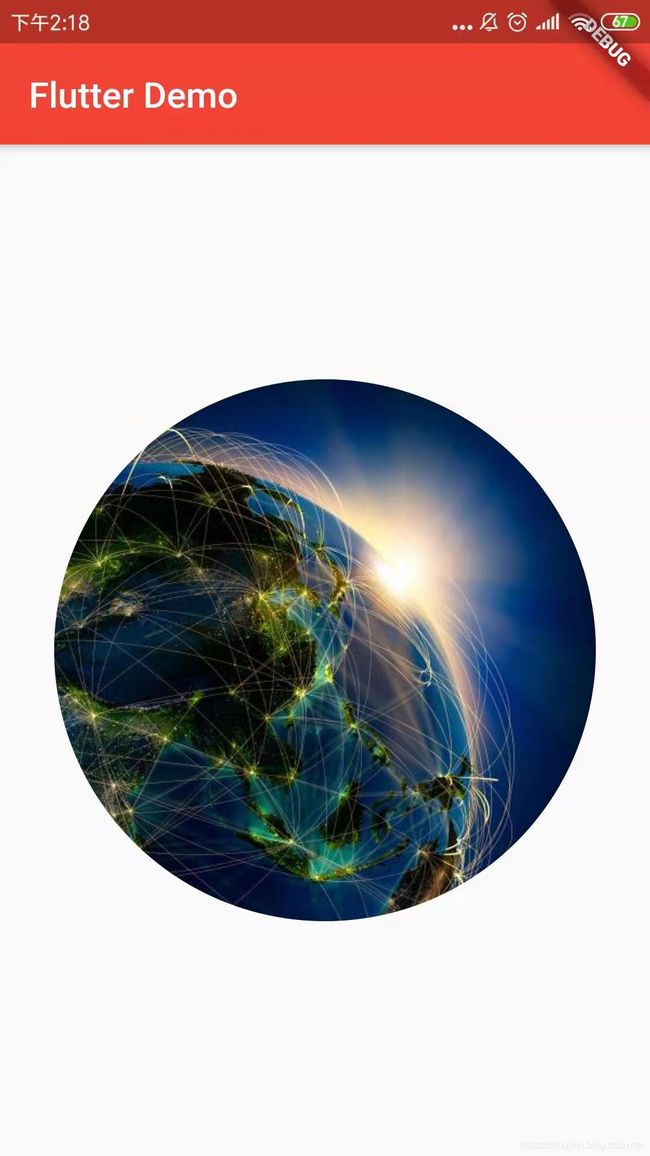
}
}Flutter引入本地图片
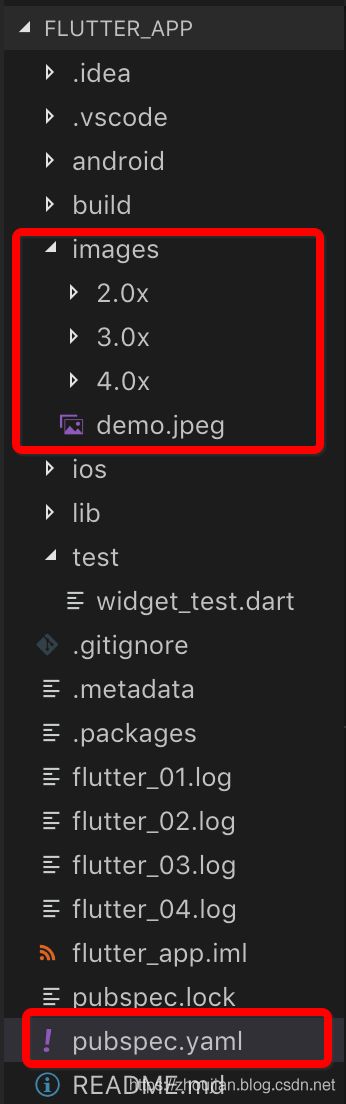
在项目根目录下新建images文件夹,在文件夹下新建2.0x、3.0x、4.0x,在对应文件夹下放入图片
在pubspec.yaml 中
assets:
- images/2.0x/demo.jpeg
- images/3.0x/demo.jpeg
- images/4.0x/demo.jpeg
- images/demo.jpeg
使用 Image.asset 加载本地图片