Storyboard创建APP 的国际化操作
最近在看《X-code江湖录》这本书,看到了APP 国际化这点,刚刚也简单的实践了一下。现在和大家分享分享!
写的这个简单的Demo全都是用 Storyboard 写的,用 Storyboard 做项目孩纸们也知道我们这个最重要的就是 mian.Storyboard 这个文件了。UI创建也全是在这个文件里面,那这个文件国际化了,你创建的导航,标签等等也就上面的文字也就相应的国际化了。首先给你的项目添加 你需要的语言,我这里添加的是日语,当然不是我喜欢日语,我是想看看岛国剽窃的大中华的多少文字!!(其实,纯属无聊,哈哈)。。。
特别强调!!
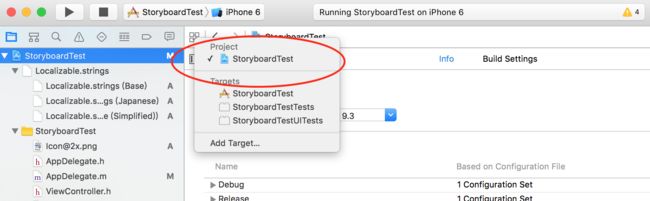
**** 大家特别注意一下,我选中这个target 之后,选的不是 Target 下面的 StoryboardTest 这个项目。选中的是 Project 下面的 Storyboard !!选错了就找到的不是相应的 info 和 Build Setting 了。。
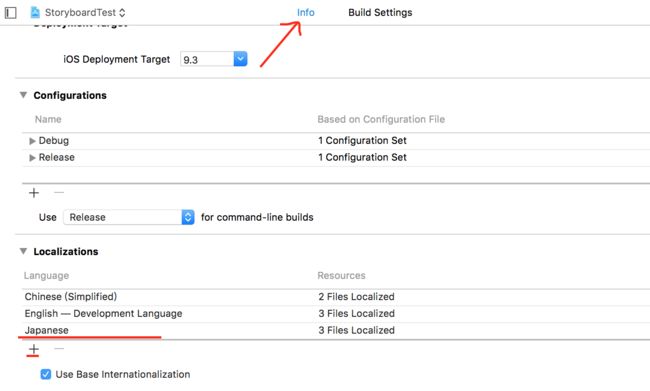
选中之后就可以点击 info 去寻找 Localizations 这一项,在里面添加你需要的相应的国际化语言,比如,宝宝添加的 “日语”!
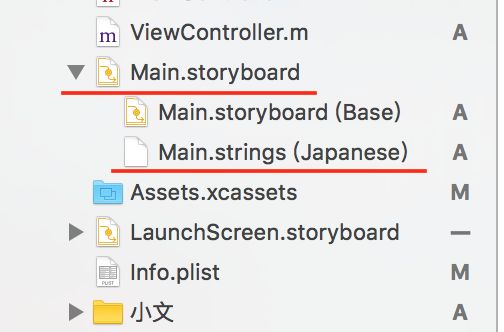
好了,添加完了,你就可以在你项目的 mian.Storyboard 这个文件夹下面看到下面这些文件! 
点击(Japanese)文件进去,哎呀··自己用 Storyboard 创建的那些UI 上面的标题 还有其他文字都帮我翻译好了,可惜,翻译的是什么鬼!!哈哈哈
这里再说一点,文件内容大家可以看到有注释,需要的内容是以 Key —— Value 的形式存在的!
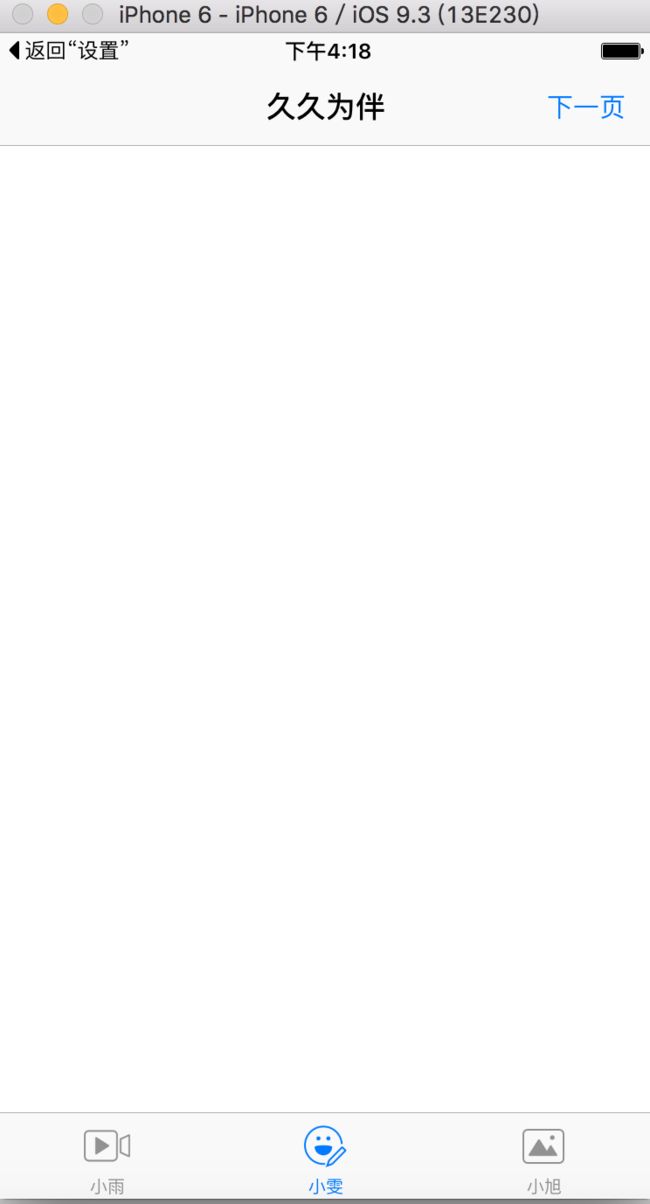
这里面的红圈圈起来的两个地方是我自己改的,一个是 “下一页” ,一个是 “久久为伴”。 你改完之后 把你的模拟机的语言环境改成日语的去看看,没问题了!
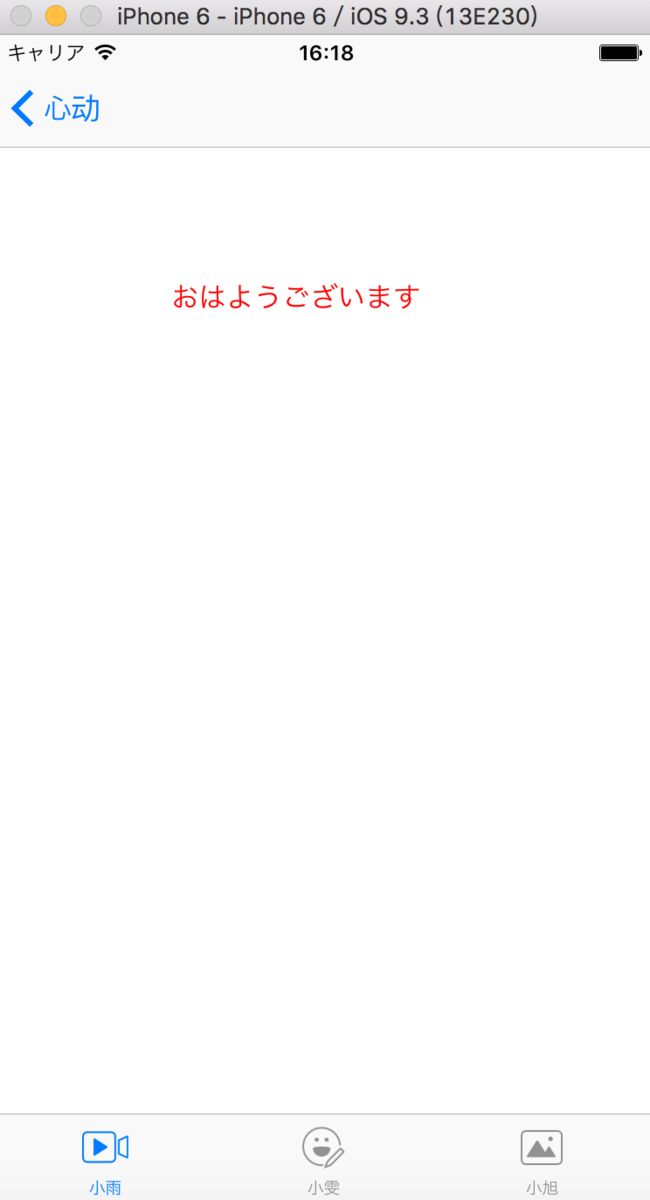
大家对比一下在简体中文环境下和日语环境下的不同吧。
还有一种情况, 比如在项目中我们的一些文字,比如你 Label 上的文字,或者你 Button 的名字再或者里面的一段文字说明什么的,你是写在自己代码里的,那怎么办呢,下面来说说。 你的去创建一个 .String 文件了,Command + N 你懂得! Resource ——> Strings File
***** 这里强调一下,这个文件的命名吧。你就用 “Localizable” 这个名字吧,原因我在书中又看到,你在后面的代码中要用到 NSLocalizedString 这个方法,这个方法默认就是前往 本地化项目内部的应用程序包中找名为 “Localizable.Strings” 的文件,不然就要本地化失败了!
上面重要的地方我也都做了标注了,找到 Localization 勾选你需要的 国际化语言,然后在左边的 “Localizable.Strings” 文件下面就多出了 相应的语言文件!
在这里相应的语言文件下面,就可以添加你需要的字符串了,在日语文件里面我添加了这样一句,这里添加的形式是以 Key - Value 的形式添加的!前面的是键,后面的是值了!
"GOOD_morning" = "おはようございます";
在简体中文的文件下面我添加的是
"GOOD_morning" = "早上好";
然后就是一段在调用的一段代码调用了,就写了一个 Label 。
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
// 国际化
NSString * _morning = NSLocalizedString(@"GOOD_morning", nil);
UILabel * label=[[UILabel alloc]initWithFrame:CGRectMake(100, 100, 200, 100)];
label.text = _morning;
label.textColor=[UIColor redColor];
[self.view addSubview:label];
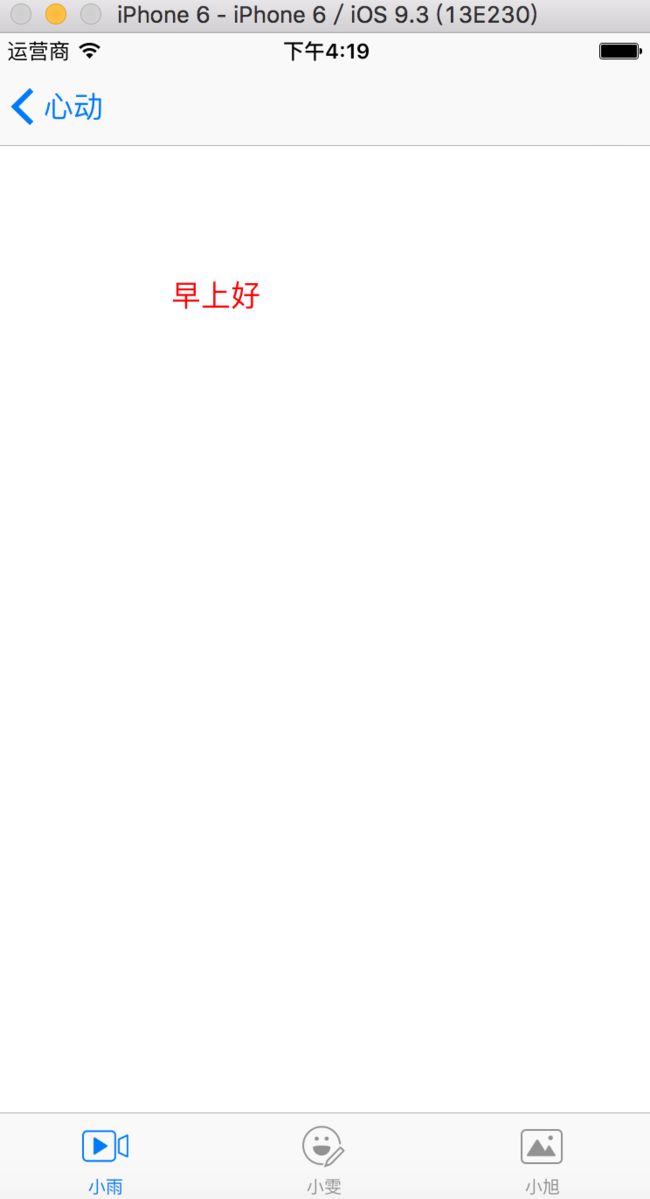
}最后对比看看效果,和前面的一样,切换你自己的模拟机的语言环境!
上面就是一些简单的国际化的操作,其实还有 图片的国际化处理,比较的少见,但知道有这个处理,有需要的就可以做相应的处理了。
参考: http://www.cocoachina.com/industry/20140526/8554.html (Cocoachina 的国际化教程)