猫猫分享,必须精品
素材代码地址:http://blog.csdn.net/u013357243/article/details/44706671
原文地址:http://blog.csdn.net/u013357243?viewmode=contents
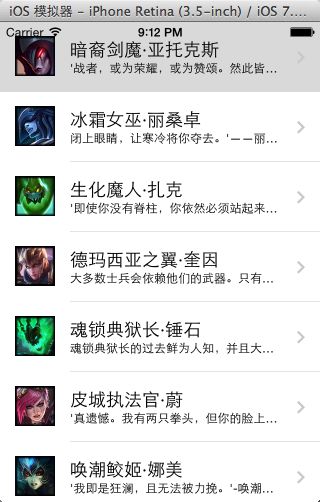
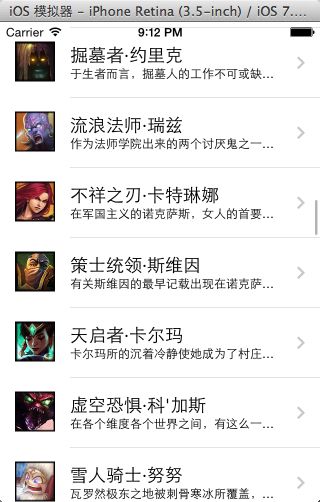
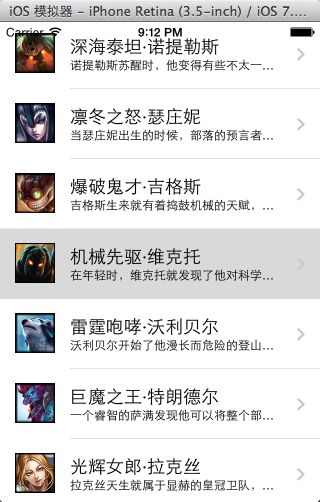
先看效果图
源代码
NYViewController的代码
//ps:新建iOS交流学习群:304570962
可以加猫猫QQ:1764541256 或则微信znycat
让我们一起努力学习吧。
原文:http://blog.csdn.net/u013357243?viewmode=contents
// NYViewController.m
// 06 - lol英雄联盟
//
// Created by apple on 15-3-28.
// Copyright (c) 2015年 znycat. All rights reserved.
//
#import "NYViewController.h"
#import "NYHero.h"
@interface NYViewController ()
@property (strong,nonatomic) UITableView *tableView;
@property (strong,nonatomic) NSArray *heros;
@end
@implementation NYViewController
-(NSArray *)heros
{
if (_heros == nil)_heros = [NYHero heros];
return _heros;
}
/**懒加载tableView
*/
-(UITableView *)tableView
{
if (_tableView == nil) {
//表格控件在创建时必须指定样式
// UITableViewStylePlain 平板格式
// UITableViewStyleGrouped分组格式
_tableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStylePlain];
//添加数据源->加入协议
_tableView.dataSource = self;
/*设置行高方法有两种,代理方法的优先级比setRowHeight的优先级高。
应用场景,很多应用程序,每一行高度是不一样的,例如:新浪微博
*/
// _tableView.rowHeight = 80;//第一种
_tableView.delegate = self;//第二种,要设置代理,-》协议 -》实现代理方法
[self.view addSubview:_tableView];
}
return _tableView;
}
- (void)viewDidLoad
{
[super viewDidLoad];
[self tableView];
}
#pragma mark - 数据源方法
/**每个分组中的数据总数*/
-(NSInteger) tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.heros.count;
}
/**告诉表格,每个单元格的明细*/
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
/*
UITableViewCellStyleDefault 默认类型 标题+可选图像
UITableViewCellStyleValue1 标题+明细+图像
UITableViewCellStyleValue2 不显示图像,标题+明细
UITableViewCellStyleSubtitle 标题+明细+图像
*/
NSLog(@"表格行明细 %d",indexPath.row);
//static 静态变量,能够保证系统为变量在内存中只分配一次内存空间
//静态变量,一旦创建,就不会被释放,只有在应用程序在销毁是,才会释放。
static NSString *ID = @"cell";
//1,去缓存池查找可重复用得单元格
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
//2,如果没找到
if (cell == nil) {
// NSLog(@"实例化单元格");
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
}
//设置单元格内容
// 取出英雄对象
NYHero *hero = self.heros[indexPath.row];
//设置标题 :英雄名字
cell.textLabel.text = hero.name;
//设置详细内容: 英雄描述
cell.detailTextLabel.text = hero.intro;
//设置英雄图标
cell.imageView.image = [UIImage imageNamed:hero.icon];
// 设置右边的箭头
// 1> UITableViewCellAccessoryDisclosureIndicator 箭头,可以"提示"用户,当前行是可以点击的,通常选中行,会跳到新的页面
// 2> UITableViewCellAccessoryCheckmark 对号,通常提示用户该行数据设置完毕,使用的比较少
// 3> UITableViewCellAccessoryDetailButton 按钮,通常点击按钮可以做独立的操作,例如alertView
// 点击按钮并不会选中行
// 4> UITableViewCellAccessoryDetailDisclosureButton 按钮+箭头,各自操作
// cell.accessoryType = UITableViewCellAccessoryDetailDisclosureButton;
// 指定右侧的自定义视图
/**
通常accessoryType提供的类型不能满足时,才会使用自定义控件
但是需要自行添加监听方法,通常用在自定义cell,不要写在视图控制器中!!!
自定义控件的事件触发,同样不会影响表格行的选中!
*/
// UISwitch *switcher = [[UISwitch alloc] init];
// //添加监听方法
// [switcher addTarget:self action:@selector(switchChanged:) forControlEvents:UIControlEventValueChanged];
//
// cell.accessoryView = switcher;
return cell;
}
-(void)switchChanged:(UISwitch *) sender
{
NSLog(@"%s %@", __func__, sender);
}
#pragma mark - 实现代理方法 (行高设置)
/**设置行高,比setRowHeight优先级高*/
-(CGFloat) tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 70;
}
// 取消选中某一行,极少用,极容易出错!
// didDeselectRowAtIndexPath
// didSelectRowAtIndexPath
- (void)tableView:(UITableView *)tableView didDeselectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"%s %@", __func__, indexPath);
}
/**选中了某一行*/
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"%s %@",__func__, indexPath);
}
/**
accessoryType为按钮时,UITableViewCellAccessoryDetailButton点击右侧按钮的监听方法
此方法不会触发行选中,跟行选中各自独立
只是为accessoryType服务,对自定义控件不响应 */
- (void)tableView:(UITableView *)tableView accessoryButtonTappedForRowWithIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"%s %@", __func__, indexPath);
}
@end
模型的代码的代码
//
// NYHero.h
// 06 - lol英雄联盟
//
// Created by apple on 15-3-28.
// Copyright (c) 2015年 znycat. All rights reserved.
//
#import m实现文件
//
// NYHero.m
// 06 - lol英雄联盟
//
// Created by apple on 15-3-28.
// Copyright (c) 2015年 znycat. All rights reserved.
//
#import "NYHero.h"
@implementation NYHero
-(instancetype)initWithDict:(NSDictionary *)dict
{
self = [super init];
if (self) {
[self setValuesForKeysWithDictionary:dict];
}
return self;
}
+(instancetype)heroWithDict:(NSDictionary *)dict
{
return [[self alloc] initWithDict:dict];
}
+(NSArray *)heros
{
NSArray *array = [NSArray arrayWithContentsOfFile:[[NSBundle mainBundle]pathForResource:@"heros.plist" ofType:nil]];
NSMutableArray *arrayM = [NSMutableArray array];
for (NSDictionary *dict in array) {
// 这才是应该写的
[arrayM addObject:[self heroWithDict:dict]];
}
return arrayM;
}
@end
猫猫犯二了——关于字典模型的类方法
猫猫今天犯二了,字典初始化方法中又一个竟然这么写了,不多说了,大家看看引以为见吧
@implementation NYHero
-(instancetype)initWithDict:(NSDictionary *)dict
{
self = [super init];
if (self) {
[self setValuesForKeysWithDictionary:dict];
}
return self;
}
+(instancetype)heroWithDict:(NSDictionary *)dict
{
return [[self alloc] initWithDict:dict];
}
+(NSArray *)heros
{
NSArray *array = [NSArray arrayWithContentsOfFile:[[NSBundle mainBundle]pathForResource:@"heros.plist" ofType:nil]];
NSMutableArray *arrayM = [NSMutableArray array];
for (NSDictionary *dict in array) {
//这里我原来是这么写的(注释的是错误的)
//arrayM =[self heroWithDict:dict];
// 这才是应该写的
[arrayM addObject:[self heroWithDict:dict]];
}
这二犯的,关键用debug你看的话,他会有内容,但是因为名称差不太多,应该是heros返回值是一堆对象组成的数组,结果你NSLog就发现,他丫的就返回一个地址值,很奇怪,开始我还以为是xcode大姨妈来了呢。。。事实证明,代码里面无秘密啊。
——————话说这好像是猫猫写的代码中注释最少的耶。。。
代理模式阶段性小结
监听控件的某些事件
使用代理模式,是为了在程序直接“解耦”。
表格可以显示非常丰富的数据,为了达到这一结果,设置表格的“数据源”。
@required 必须实现的方法。
@optional 可选的实现方法->不强求实现->如果实现了能得到特殊的效果,如果不实现,也不影响程序的正常运行——能够增加控件的灵活度。
代理阶段性小结:(怎么用)
1,遵守协议,预先定义好方法,不实现,具体的实现工作由代理负责。
<控件的名字+DataSource> 定义的与数据有关的方法。
<控件的名字+Delegate> 定义的与事件有关的方法(通常用来监听控件事件)。
2,代理方法:
1> 方法名以控件名称开头(没有类前缀) -> 方便程序员书写的时候,快速找到需要的协议方法。
2> 第一个参数是自己 -> 意味着在协议方法中,可以直接访问对象的属性,或调用方法。
3> 代理方法的返回值 -> 控制器向控件(委托)发送数据 。
cell——UITableViewCell的注意点
缓存池的运用(老板本,后面会有新的东西更新,但是需要了解,看别人程序时候别不认识了——还有方便理解)
//1,去缓存池查找可重复用得单元格
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
//2,如果没找到
if (cell == nil) {
// NSLog(@"实例化单元格");
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
}
//3设置单元格内容
//4return cell初始化的时候需要指定cell的样式
UITableViewCellStyleDefault 默认类型 标题+可选图像
UITableViewCellStyleValue1 标题+明细+图像
UITableViewCellStyleValue2 不显示图像,标题+明细
UITableViewCellStyleSubtitle 标题+明细+图像
用法:
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];指定cell右侧的视图
设置右边的箭头
1> UITableViewCellAccessoryDisclosureIndicator 箭头,可以”提示”用户,当前行是可以点击的,通常选中行,会跳到新的页面
2> UITableViewCellAccessoryCheckmark 对号,通常提示用户该行数据设置完毕,使用的比较少
3> UITableViewCellAccessoryDetailButton 按钮,通常点击按钮可以做独立的操作,例如alertView
点击按钮并不会选中行
4> UITableViewCellAccessoryDetailDisclosureButton 按钮+箭头,各自操作
cell.accessoryType = UITableViewCellAccessoryDetailDisclosureButton;
指定右侧的自定义视图(例:选择按钮)
通常accessoryType提供的类型不能满足时,才会使用自定义控件
但是需要自行添加监听方法,通常用在自定义cell,不要写在视图控制器中!!!
自定义控件的事件触发,同样不会影响表格行的选中!
UISwitch *switcher = [[UISwitch alloc] init];
//添加监听方法
[switcher addTarget:self action:@selector(switchChanged:) forControlEvents:UIControlEventValueChanged];
cell.accessoryView = switcher;ps:新建iOS交流学习群:304570962
可以加猫猫QQ:1764541256 或则微信znycat
让我们一起努力学习吧。
原文:http://blog.csdn.net/u013357243?viewmode=contents