- 更新 Django 3.2 解决 DEFAULT_AUTO_FIELD warnings
sunjl_a
djangoweb开发djangopythonmigration
当您在Django中定义一个没有指定主键的model时,Django将自动为您创建一个主键。主键设置为整数类型(integer)。如果要覆盖该字段类型,可以在每个模型(model)的基础上执行此操作。从Django3.2开始,您现在可以在您的设置(settings)中自定义自动创建的主键的类型。在Django3.2中开始新项目时,主键的默认类型设置为BigAutoField,这是一个64位整数(6
- Python进阶—高级语法
Echo.py
Python基础语法python开发语言
目录文章目录目录1、在==和is之间选择2、元组的相对不可变性3、字典中的键映射多个值4、Linux5、python中字典的key要求6、编码7、进制之间的转换8、关系运算符(时间处理)9、时间处理模块❶常用时间处理方法❷转化为13位时间戳10、三元运算符11、成员运算符12、For循环机制13、变量的分类14、闭包(函数的嵌套)15、函数(方法)的执行流程16、匿名函数17、Django和Fla
- 可以与 FastAPI 不分伯仲的 Python 著名的 Web 框架
程序员小麦
fastapipython前端服务器excel开发语言
正如你所理解的,任何领域都不可能停止进步,不断使用相同的工具意味着不思进取。这一点在信息技术领域,尤其是网络开发行业非常明显。关于网络框架,不论是Django和Flask等传统框架还是Python的新型高级框架,一直有着新的框架不断出现,它们正在挤掉传统和成熟的技术,它们特征更好、编码更方便、更简单、更快捷。众所周知的Pythonweb框架Django该网络框架是最流行的Python网络框架之一。
- 从理论到实践:Django 业务日志配置与优化指南
ivwdcwso
开发运维安全djangopython日志开发配置
在现代Web开发中,日志记录是确保系统可维护性和可观测性的重要手段。通过合理的日志配置,我们可以快速定位问题、分析系统性能,并进行安全审计。本文将围绕Django框架,详细介绍如何配置和优化业务日志,确保开发环境和生产环境都能高效地记录和管理日志。©ivwdcwso(ID:u012172506)1.日志的重要性日志是系统运行的“黑匣子”,记录了系统的关键操作、错误信息和性能数据。合理使用日志可以帮
- python-django 安装与基本配置
默执_
django后端开发pythondjango后端
安装pipinstallDjango==3.2.4查看版本python-mdjango--version创建项目django-adminstartproject项目名称cd项目名称创建数据库pythonmanage.pymigrate创建超级用户用户名邮箱pythonmanage.pycreatesuperuser--username=用户名--email=邮箱自己设置密码必要设置:#设置中文:s
- 设计模式Python版 单例模式
小王子1024
设计模式Python版设计模式python单例模式
文章目录前言一、单例模式二、单例模式实现方式三、单例模式示例四、单例模式在Django框架的应用前言GOF设计模式分三大类:创建型模式:关注对象的创建过程,包括单例模式、简单工厂模式、工厂方法模式、抽象工厂模式、原型模式和建造者模式。结构型模式:关注类和对象之间的组合,包括适配器模式、桥接模式、组合模式、装饰模式、外观模式、享元模式和代理模式。行为型模式:关注对象之间的交互,包括职责链模式、命令模
- 基于django+vue高校实验室预约系统【开题报告+程序+论文】-计算机毕设
煜文学长_毕设
djangovue.js课程设计
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表开题报告内容研究背景随着高等教育的快速发展,高校实验室作为实践教学与科研活动的重要基地,其利用率与管理效率直接关系到教学质量与科研成果的输出。然而,传统的手工预约和管理方式已难以满足日益增长的实验室使用需求,存在信息不对称、预约流程繁琐、资源分配不均等问题。因此,开发一套高效、便捷、
- Django 详解
飞滕人生TYF
djangosqlite数据库
Django是一个高级的PythonWeb框架,用于快速开发安全且可维护的Web应用。它遵循“Djangoforperfectionistswithdeadlines”(为有期限的完美主义者设计)的理念,提供了一套完整的工具包,帮助开发者快速构建Web应用。1.Django基础概念1.1什么是Django?Django是一个基于Python的全栈Web框架,具备如下特点:MVC架构(在Django
- 小红书获取笔记详情API接口的开发、应用与收益。
前端后端运维数据挖掘api
一、开发基础(一)技术选型在开发小红书获取笔记详情API接口时,后端语言可选用Python搭配Django框架。Django具有强大的路由系统、数据库管理功能以及内置的安全机制,能极大提高开发效率。数据库方面,MySQL以其稳定性和广泛的应用场景成为不错选择,可高效存储笔记的各类信息,包括文字内容、图片链接、点赞数、评论数等。(二)接口设计请求方式:采用HTTPGET请求,通过在URL中携带笔记的
- pycharm无法创建python file_pycharm无法导入本地模块的解决方式
weixin_39873356
file
最近学习python的django,需要导入本地的view模块,参考一些别人导入包的方法importsyssys.path.append('C:\\Users\\hhua\\Desktop')#括号中的内容为A所在的目录importA.Demo1#不能加.py否则会报错(错误为没有这个文件A.Demo1.py)但是不论用相对路径导入还是绝对路径导入,运行都会出错,但是我又用命令行试了一遍,发现命令
- Flask、Tornado
本咸鱼也有梦想啦
Web后端
文章目录flaskflask响应flask请求蓝图TornadoTornado环境搭建Tornado中的响应方式Tornado中的请求的操作用Tornado实现WebSocket服务器的搭建flask相比django更轻量级支持wsgi协议flask响应1、直接return一个字符串(可以是HTML代码)2、跳转到一个模板页面render_template3、重定向到一个路由中redirectfl
- django开发-django和tornado的不同
weixin_33693070
数据库网络javascriptViewUI
python中常用的几个web框架有django,tornado,flask等,今天来总结一下django和tornado的不同。工作中django和tornado都用过,使用django相对更多一些。个人感觉django虽然好用,有搭建项目快、自带ORM、自动生成路由、自带管理后台等优势;但若实际工作中选择,我还是会偏向于使用tornado框架,因为torndo使用更加灵活,并且支持websoc
- python twisted和flask_浅谈Python Web 框架:Django, Twisted, Tornado, Flask, Cyclone 和 Pyramid...
冯妥坨
pythontwisted和flask
Django是一个高级的PythonWeb框架,支持快速开发,简洁、实用的设计。如果你正在建一个和电子商务网站相似的应用,那你应该选择用Django框架。它能使你快速完成工作,也不必担心太多的技术选择。它能提供从模版引擎到ORM所需的一切东西。用Django构建你的app的时候,你必须要遵循Django的方式,这点像极了RubyonRails的Rails框架。有些人会觉得这样有点不爽,但在我看来这
- 介绍两个Python web框架:Django & Tornado
weixin_30879169
python数据库前端ViewUI
在各种语言平台中,python涌现的web框架恐怕是最多的;猜想原因应该是在py中构造框架十分简单,使得轮子不断被发明。这里记述一下我了解过的两个pyweb框架,供大家参考,希望能起他山之石的作用。======Django======Django应该是最出名的py框架,GoogleAppEngine甚至Erlang都有框架受它影响。Django是走大而全的方向,它最出名的是其全自动化的管理后台:只
- 深入探讨Web应用开发:从前端到后端的全栈实践
禁默
前端
目录引言1.Web应用开发的基本架构2.前端开发技术HTML、CSS和JavaScript前端框架与库响应式设计与移动优先3.后端开发技术Node.js(JavaScript后端)Python(Flask和Django)RubyonRailsJava(SpringBoot)4.数据库选择与管理关系型数据库(SQL)非关系型数据库(NoSQL)5.API设计与开发RESTfulAPIGraphQL6
- python 架构简介(转)
weixin_34367845
python数据库
前言:开发语言python越来越火,作为开发比较火的语言,python对网页等的支持也很好,当你想用python来写网页的时候你就要选择框架了。到底要选择呢什么样子的框架,最适合你的项目能力。介绍:Django:PythonWeb应用开发框架Django应该是最出名的Python框架,GAE甚至Erlang都有框架受它影响。Django是走大而全的方向,它最出名的是其全自动化的管理后台:只需要使用
- Python框架-Flask
flylr^
Pythonflaskpython后端
1.Flask介绍Flask作为主流的框架之一,是每个程序员必不可少掌握的,使用python语言基于Werkzeug工具箱编写的轻量级Web开发框架;本身相当于一个内核,其他几乎所有的功能都要用到扩展;核心在于Werkzeug(路由模块),Jinja2模板引擎。相比于django,flask比较轻,轻不代表它的功能不够强大,而是它拥有丰富的扩展,依赖于扩展给应用添加功能2.环境搭建1.安装Flas
- Flask:Python 的轻量级 Web 框架
huitu312
pythonflask后端
Web开发中,Flask是一个非常受欢迎的框架,尤其适用于小型和中型应用的开发。Flask是一个轻量级的框架,它设计得非常简洁且易于使用。与其他全栈框架(如Django)相比,Flask更加灵活,提供开发者更多的自由度,让你根据项目需求自由选择库和工具。本文将介绍Flask框架的基础概念、安装方式、基本用法,以及如何开始使用它构建Web应用。为什么选择Flask?Flask的主要特点是简单和灵活,
- Django网站搭建流程
补三补四
#Django框架后端开发sqlite数据库django后端python
使用Django搭建网站是一个系统的过程,涉及从环境搭建到部署上线的多个步骤。以下是详细的流程:1.环境搭建(1)安装PythonDjango是基于Python的Web框架,因此需要先安装Python。建议安装Python3.8及以上版本。下载地址:Python官网。(2)安装Django使用pip安装Django:pipinstalldjango检查Django是否安装成功:django-adm
- 自强学堂django学习笔记
人菜就要多透虚
视图与网址进阶这里学到了正则表达式的解释url(r'^add/(\d+)/(\d+)/$',calc_views.add2,name='add2'),用括号括起来的意思是保存为一个子组,每一个子组将作为一个参数,被views.py中的对应视图函数接收。模板模板是可以继承的:以一个HTML文件为基础,拓展出其他的HTML模板模板进阶模板HTML上接收到一个参数是这么表示的{{string}}用两层花
- Django学习笔记
Atmanlee
pythonSQLDjango
Django跟着“自强学堂”学习django。。。。。感谢学堂!!!https://code.ziqiangxuetang.com/django/django-tutorial.html(自强学堂)Django使用python开发的免费开源的web框架,用于快速搭建网站。特点之一就是拥有强大的数据库操作接口(QuerySetAPI),如果需要也可以执行原生SQLDjango概览urls.py网址入
- Python基于OpenCV和PyQt5的人脸识别上课签到系统【附源码】
Java老徐
Python毕业设计pythonopencv人脸识别上课签到系统人脸识别上课签到上课签到系统PyQt5
博主介绍:✌Java老徐、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2024-2025年Java毕业设计选题推荐Python基于Django的微博热搜、微博舆论可视化系统,附源码基于PythonDjango的北极星招聘数据可视化系统感兴趣的可以先收藏起
- 【Django DRF Apps】从零搭建一个Django SSE app应用
患得患失949
DjangoDRF封装功能类djangosqlitepythonSSEapp
一、从零开始搭建DjangoSSE应用(一)创建Django项目安装Django首先确保已经安装Django。如果没有安装,可以使用以下命令进行安装:pipinstalldjango创建Django项目创建一个新的Django项目:django-adminstartprojectsse_projectcdsse_project创建Django应用创建一个新的应用来处理SSE:pythonmanag
- 处理数据,可视化
李渊_
python后端pandas
这篇内容就是极度简单简称极简,适合新手使用Django和Matplotlib还有pandas库首先衔接我前几篇的内容,就是图片和信息已经获取了,现在需要处理了因为我再获取数据的时候碰到一个问题就是使用selenium库获取不了空值数据,所以我就以字符串“空”为内容,插入到了表格中首先第一步就是处理表单中单一列表中为空值的行,我这边选择的是全部删除importpandasaspd#读取Excel文件
- 自强学堂mysql_Django ——自强学堂学习笔记
weixin_39792049
自强学堂mysql
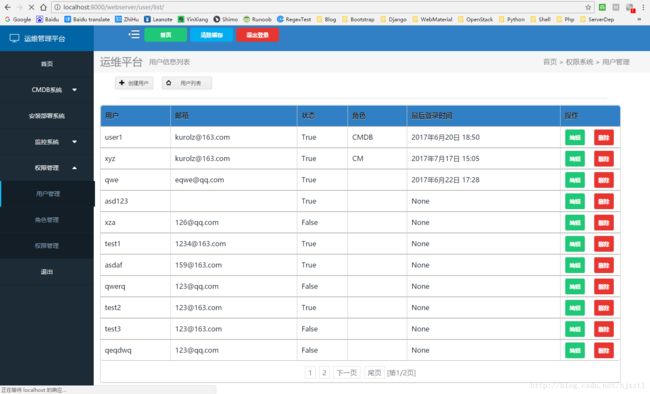
(一)、启动服务器E:\ScienceSoft\Python\Django\Django_project>pythonmanage.pyrunserver0.0.0.0:8000Performingsystemchecks...Systemcheckidentifiednoissues(0silenced).July22,2017-17:00:33Djangoversion1.11.3,using
- python爬虫 django搜索修改更新数据_Django+python+BeautifulSoup垂直搜索爬虫
weixin_39897070
python爬虫django搜索修改更新数据
使用python+BeautifulSoup完成爬虫抓取特定数据的工作,并使用Django搭建一个管理平台,用来协调抓取工作。因为自己很喜欢Djangoadmin后台,所以这次用这个后台对抓取到的链接进行管理,使我的爬虫可以应对各种后期的需求。比如分时段抓取,定期的对已经抓取的地址重新抓取。数据库是用python自带的sqlite3,所以很方便。这几天正好在做一个电影推荐系统,需要些电影数据。本文
- django笔记
幸福诗歌
pythondjango
init:初始化执行方法setting:配置文件urls:路由刚创建出来的项目分为两级:第一级:项目文件夹manage.py第二级是我们的关键:settings项目的总配置文件urlsurl链接文件wsgi服务器配置文件MVC全名是ModelViewController,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分
- Python知识超级汇总
༺ཌༀ傲世万物ༀད༻
pythonpython开发语言
Python知识超级汇总文章目录Python知识超级汇总一、引言二、Python基础(一)安装与环境配置(二)基本语法(三)流程控制(四)数据结构三、Python高级特性(一)函数(二)迭代器与生成器(三)装饰器(四)面向对象编程(OOP)(五)异常处理(六)模块与包四、Python常用库与框架(一)NumPy(二)pandas(三)Matplotlib(四)Flask(五)Django五、总结一
- Django几条命令,一定要牢记(Python学习笔记)
代码帮
Python教程Pythondjango
Django项目搭建流程流程(切记使用中文)安装包安装下载安装包,解压运行pythonsetup.pyinstall命令安装python-mpipinstalldjango新建一个djangoprojectdjango-admin.pystartprojectproject_name特别是在windows上;如果报错,尝试用django-admin代替django-admin.py试试JetBra
- Python 潮流周刊#78:async/await 是糟糕的设计(摘要)
python
本周刊由Python猫出品,精心筛选国内外的250+信息源,为你挑选最值得分享的文章、教程、开源项目、软件工具、播客和视频、热门话题等内容。愿景:帮助所有读者精进Python技术,并增长职业和副业的收入。分享了12篇文章,12个开源项目,1则音视频,全文2200字。以下是本期摘要:文章&教程①游乐场智慧:线程击败Async/Await②Python真的很慢吗?③DjangoAsync:准备好用于生
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR