HTML5 Canvas画布 7
(1)canvas元素:
width、height和style里面的width、height一样吗?
如果直接设置canvas的width和height,画布和元素的宽度都是你设置的值。如果设置的是style里面的width和height,它仅表示canvas元素占文档流的位置,这时候画布的宽度和高度是默认值600,300。
注意:
【1】、设置canvas的宽度的,直接操作canvas的width和height属性。
【2】、如果需要放大canvas画布,设置的style里面的width和height应该和canvas里面的width和height属性值的比例保持一致,即等比缩放。
【3】、canvas是块级元素
定义画布的大小是style的属性,而定义画布的像素是canvas特有的width,height属性
(2)坐标系
坐标的原点是在左上角,这一点和数学上不太一样。
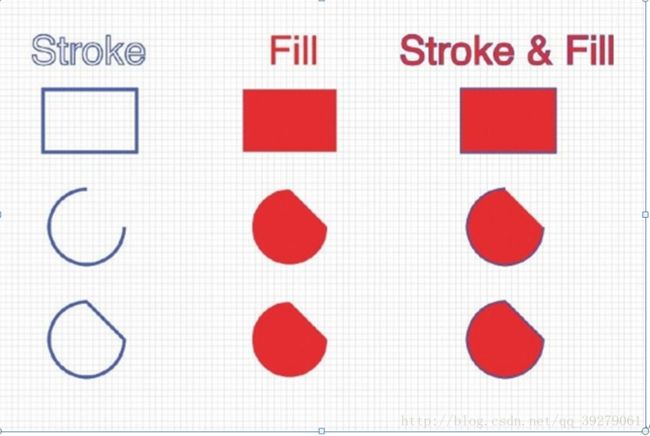
(3)描边和填充 
(4)常用方法
1、canvas.getContext(“2d”):获取渲染的上下文,也就是获取画笔,括号中的参数固定为“2”
2、context.moveTo(100,200):移动画笔的起点位置,括号中的两个参数为画笔的起点坐标。
3、context.lineTo(50,300):画一条线,参数为线的终点坐标。
4、context.stroke():绘制线条
5、和线条相关的属性
context.lineWidth = 10:画笔的粗细
context.strokeStyle = “red”:线条的的颜色
6、 context.closePath();关闭路径,回到原点
7、 context.fill();设置填充
8、 context.fillStyle(‘’):设置填充样式
9、 beginPath():开始一条新的线条,或重置当前的路径
10、 context.arc(250,250,100,0, 2*Math.PI,true):(圆心x,圆心y,半径,起始,起始角度,目标角度,画的方向more为true(逆时针)(true/false))
11、 context.rect(x,y,w,h):绘制矩形,(x,y)是矩形左上角的坐标位置,
w:矩形的宽度 h:矩形的高度
定义画布的大小是style的属性,从而定义画布的像素,是canvas特有的width、height属性。
<body>
<canvas id="canvas" style="display: block; border: 1px solid #3388ff;margin: 0 auto;width: 500px;height: 500px;">您的浏览器版本过低canvas>
body>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 500;
canvas.height = 500;
var context = canvas.getContext("2d");
}
script><body>
<canvas id="canvas" style="display: block; border: 1px solid #3388ff;margin: 0 auto;width: 500px;height: 500px;">您的浏览器版本过低canvas>
body>
<script>
window.onload = function(){
//画布必不可少的四步
var canvas = document.getElementById("canvas");
canvas.width = 500;//画布的宽
canvas.height = 500;//画布的高
var context = canvas.getContext("2d");
context.moveTo(100,200);//移动的起点
context.lineTo(50,300);//移动的终点
context.lineWidth = 10;//画笔的粗细
context.strokeStyle = "red";//画布的样式(颜色)
context.stroke();//开始画
}
script><body>
<canvas id="canvas" style="display: block; border: 1px solid #3388ff;margin: 0 auto;width: 500px;height: 500px;">您的浏览器版本过低canvas>
body>
<script>
window.onload = function(){
//画布必不可少的四步
var canvas = document.getElementById("canvas");
canvas.width = 500;//画布的宽
canvas.height = 500;//画布的高
var context = canvas.getContext("2d");
context.arc(200,200,100,0,1/2*Math.PI);
context.lineWidth = 4;
context.strokeStyle = "blue";
context.stroke();
context.beginPath();
context.arc(200,200,100,0,1/2*Math.PI,true);//true画圆的方向
context.lineWidth = 3;
context.strokeStyle = "red";
context.stroke();
}
script>画圆:
context.arc(200,200,100,0,1/2*Math.PI,true);参数:(圆心X,圆心Y,半径,起始角度,目标角度,画的方向【可选】)默认的顺时针(false)