

CustomPaint(
size: Size(300, 300), //指定画布大小
painter: MyPainter(),
),
drawCircle(Offset c, double radius, Paint paint)(绘制圆)
| c |
相对于圆点偏移量 |
| radius |
半径 |
| paint |
画笔 |
PaintingStyle.fill(用画笔填充绘制)

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
..isAntiAlias = true
..strokeWidth = 1.0
..style = PaintingStyle.fill
..color = Colors.green
..invertColors = false;
canvas.drawCircle(Offset(size.width/2, size.height/2), size.width/2, paint);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
..isAntiAlias = true
..strokeWidth = 1.0
..style = PaintingStyle.fill
..color = Colors.green
..invertColors = false;
canvas.drawCircle(Offset(size.width/2, size.height/2), size.width/2, paint);
canvas.drawCircle(Offset(size.width/2, size.height/2), size.width/2.5, paint..color=Colors.red);
canvas.drawCircle(Offset(size.width/2, size.height/2), size.width/4, paint..color=Colors.deepPurpleAccent);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
..isAntiAlias = true
..strokeWidth = 1.0
..style = PaintingStyle.fill
..color = Colors.green
..invertColors = false;
canvas.drawCircle(Offset(size.width/2, size.height/6), size.width/6, paint);
canvas.drawCircle(Offset(size.width/2, size.height/6*1.4), size.width/6, paint..color=Colors.deepPurpleAccent);
canvas.drawCircle(Offset(size.width/2, size.height/6*1.8), size.width/6, paint..color=Colors.deepOrange);
canvas.drawCircle(Offset(size.width/2, size.height/6*2.2), size.width/6, paint..color=Colors.amber);
canvas.drawCircle(Offset(size.width/2, size.height/6*2.6), size.width/6, paint..color=Colors.blue);
canvas.drawCircle(Offset(size.width/2, size.height/6*3.0), size.width/6, paint..color=Colors.purple);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
..isAntiAlias = true
..strokeWidth = 1.0
..style = PaintingStyle.fill
..color = Colors.red
..invertColors = false;
canvas.drawCircle(Offset(size.width/2, size.height/6), size.width/6, paint..color=Colors.red.withOpacity(0.1));
canvas.drawCircle(Offset(size.width/2, size.height/6*1.4), size.width/6, paint..color=Colors.red.withOpacity(0.14));
canvas.drawCircle(Offset(size.width/2, size.height/6*1.8), size.width/6, paint..color=Colors.red.withOpacity(0.18));
canvas.drawCircle(Offset(size.width/2, size.height/6*2.2), size.width/6, paint..color=Colors.red.withOpacity(0.22));
canvas.drawCircle(Offset(size.width/2, size.height/6*2.6), size.width/6, paint..color=Colors.red.withOpacity(0.26));
canvas.drawCircle(Offset(size.width/2, size.height/6*3.0), size.width/6, paint..color=Colors.red.withOpacity(0.30));
canvas.drawCircle(Offset(size.width/2, size.height/6*3.0), size.width/6, paint..color=Colors.red.withOpacity(0.34));
canvas.drawCircle(Offset(size.width/2, size.height/6*3.0), size.width/6, paint..color=Colors.red.withOpacity(0.38));
canvas.drawCircle(Offset(size.width/2, size.height/6*3.0), size.width/6, paint..color=Colors.red.withOpacity(0.42));
canvas.drawCircle(Offset(size.width/2, size.height/6*3.0), size.width/6, paint..color=Colors.red.withOpacity(0.46));
canvas.drawCircle(Offset(size.width/2, size.height/6*3.0), size.width/6, paint..color=Colors.red.withOpacity(0.46));
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
PaintingStyle.fill(用画笔绘制边框)

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
..isAntiAlias = true
..strokeWidth = 1.0
..style = PaintingStyle.stroke
..color = Colors.green
..invertColors = false;
canvas.drawCircle(Offset(size.width/2, size.height/2), size.width/2, paint);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
..isAntiAlias = true
..strokeWidth = 1.0
..style = PaintingStyle.stroke
..color = Colors.green
..invertColors = false;
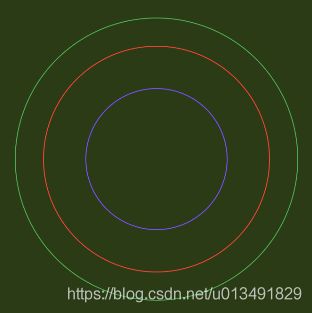
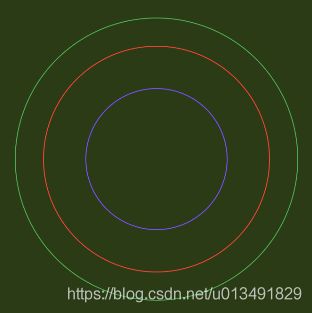
canvas.drawCircle(Offset(size.width/2, size.height/2), size.width/2, paint);
canvas.drawCircle(Offset(size.width/2, size.height/2), size.width/2.5, paint..color=Colors.red);
canvas.drawCircle(Offset(size.width/2, size.height/2), size.width/4, paint..color=Colors.deepPurpleAccent);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
..isAntiAlias = true
..strokeWidth = 1.0
..style = PaintingStyle.stroke
..color = Colors.green
..invertColors = false;
canvas.drawCircle(Offset(size.width/2, size.height/6), size.width/6, paint);
canvas.drawCircle(Offset(size.width/2, size.height/6*1.4), size.width/6, paint..color=Colors.deepPurpleAccent);
canvas.drawCircle(Offset(size.width/2, size.height/6*1.8), size.width/6, paint..color=Colors.deepOrange);
canvas.drawCircle(Offset(size.width/2, size.height/6*2.2), size.width/6, paint..color=Colors.amber);
canvas.drawCircle(Offset(size.width/2, size.height/6*2.6), size.width/6, paint..color=Colors.blue);
canvas.drawCircle(Offset(size.width/2, size.height/6*3.0), size.width/6, paint..color=Colors.purple);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
..isAntiAlias = true
..strokeWidth = 1.0
..style = PaintingStyle.stroke
..color = Colors.red
..invertColors = false;
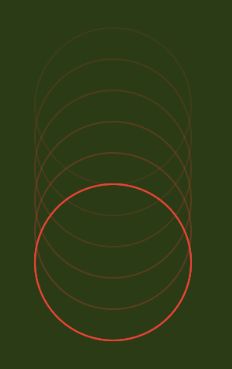
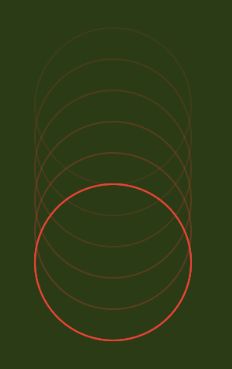
canvas.drawCircle(Offset(size.width/2, size.height/6), size.width/6, paint..color=Colors.red.withOpacity(0.1));
canvas.drawCircle(Offset(size.width/2, size.height/6*1.4), size.width/6, paint..color=Colors.red.withOpacity(0.14));
canvas.drawCircle(Offset(size.width/2, size.height/6*1.8), size.width/6, paint..color=Colors.red.withOpacity(0.18));
canvas.drawCircle(Offset(size.width/2, size.height/6*2.2), size.width/6, paint..color=Colors.red.withOpacity(0.22));
canvas.drawCircle(Offset(size.width/2, size.height/6*2.6), size.width/6, paint..color=Colors.red.withOpacity(0.26));
canvas.drawCircle(Offset(size.width/2, size.height/6*3.0), size.width/6, paint..color=Colors.red.withOpacity(0.30));
canvas.drawCircle(Offset(size.width/2, size.height/6*3.0), size.width/6, paint..color=Colors.red.withOpacity(0.34));
canvas.drawCircle(Offset(size.width/2, size.height/6*3.0), size.width/6, paint..color=Colors.red.withOpacity(0.38));
canvas.drawCircle(Offset(size.width/2, size.height/6*3.0), size.width/6, paint..color=Colors.red.withOpacity(0.42));
canvas.drawCircle(Offset(size.width/2, size.height/6*3.0), size.width/6, paint..color=Colors.red.withOpacity(0.46));
canvas.drawCircle(Offset(size.width/2, size.height/6*3.0), size.width/6, paint..color=Colors.red.withOpacity(0.46));
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
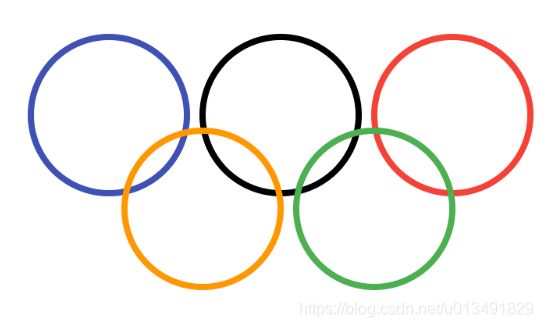
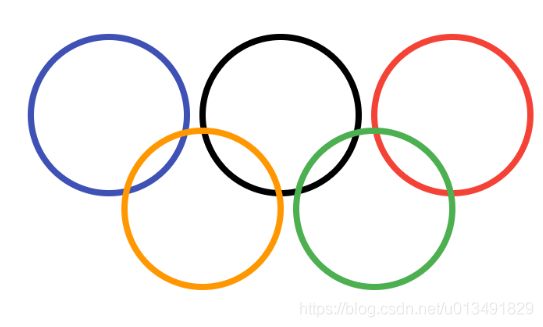
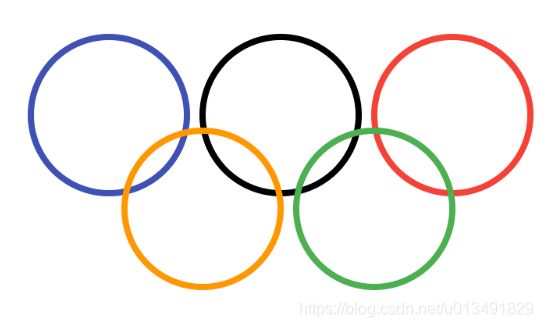
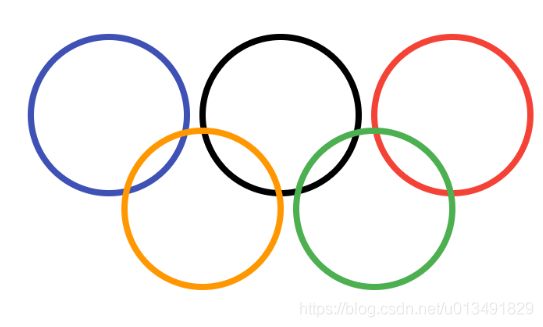
奥运5环

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
..isAntiAlias = true
..strokeWidth = 4.0
..style = PaintingStyle.stroke
..color = Colors.red
..invertColors = false;
canvas.drawCircle(Offset(size.width/6, size.height/4), size.width/6, paint..color=Colors.indigo);
canvas.drawCircle(Offset(size.width/6*3.2, size.height/4), size.width/6, paint..color=Colors.black);
canvas.drawCircle(Offset(size.width/6*5.4, size.height/4), size.width/6, paint..color=Colors.red);
canvas.drawCircle(Offset(size.width/6*2.2, size.height/4*1.8), size.width/6, paint..color=Colors.orange);
canvas.drawCircle(Offset(size.width/6*4.4, size.height/4*1.8), size.width/6, paint..color=Colors.green);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}