Flutter BoxShadow(绘制阴影)+Container+BoxDecoration
勿以善小而不为,勿以恶小而为之。——刘备
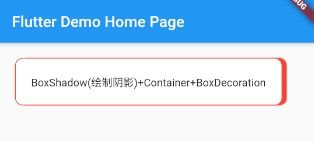
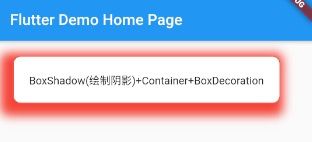
阴影(BoxShadow)+Y轴偏移量(Offset)
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Container(
padding: EdgeInsets.all(20.0),
margin: EdgeInsets.all(20.0),
decoration: new BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(Radius.circular(10.0)),
border: new Border.all(width: 1, color: Colors.green,),
boxShadow: [
BoxShadow(
color: Colors.green,
offset: Offset(0.0, 6.0), //阴影y轴偏移量
blurRadius: 0, //阴影模糊程度
spreadRadius: 0 //阴影扩散程度
)
],
),
child: Text("BoxShadow(绘制阴影)+Container+BoxDecoration"),
));
}
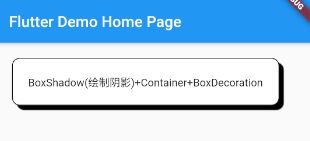
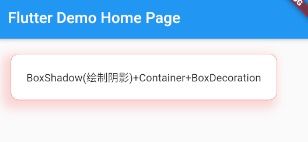
} 阴影(BoxShadow)+X轴偏移量(Offset)
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Container(
padding: EdgeInsets.all(20.0),
margin: EdgeInsets.all(20.0),
decoration: new BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(Radius.circular(10.0)),
border: new Border.all(width: 1, color: Colors.black,),
boxShadow: [
BoxShadow(
color: Colors.black,
offset: Offset(6.0, 0.0), //阴影x轴偏移量
blurRadius: 0, //阴影模糊程度
spreadRadius: 0 //阴影扩散程度
)
],
),
child: Text("BoxShadow(绘制阴影)+Container+BoxDecoration"),
));
}
} 阴影(BoxShadow)+XY轴偏移量(Offset)
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Container(
padding: EdgeInsets.all(20.0),
margin: EdgeInsets.all(20.0),
decoration: new BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(Radius.circular(10.0)),
border: new Border.all(width: 1, color: Colors.green,),
boxShadow: [
BoxShadow(
color: Colors.green,
offset: Offset(6.0, 6.0), //阴影x轴偏移量
blurRadius: 0, //阴影模糊程度
spreadRadius: 0 //阴影扩散程度
)
],
),
child: Text("BoxShadow(绘制阴影)+Container+BoxDecoration"),
));
}
}
阴影(BoxShadow)+XY轴偏移量(Offset) +模糊(blurRadius)
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Container(
padding: EdgeInsets.all(20.0),
margin: EdgeInsets.all(20.0),
decoration: new BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(Radius.circular(10.0)),
border: new Border.all(width: 1, color: Colors.black,),
boxShadow: [
BoxShadow(
color: Colors.black,
offset: Offset(-6.0, 6.0), //阴影x轴偏移量
blurRadius: 10, //阴影模糊程度
spreadRadius: 0 //阴影扩散程度
)
],
),
child: Text("BoxShadow(绘制阴影)+Container+BoxDecoration"),
));
}
} 阴影(BoxShadow)+XY轴偏移量(Offset) +模糊(blurRadius)+扩散(spreadRadius)
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Container(
padding: EdgeInsets.all(20.0),
margin: EdgeInsets.all(20.0),
decoration: new BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(Radius.circular(10.0)),
border: new Border.all(width: 1, color: Colors.green,),
boxShadow: [
BoxShadow(
color: Colors.green,
offset: Offset(-6.0, 6.0), //阴影x轴偏移量
blurRadius: 10, //阴影模糊程度
spreadRadius: 10 //阴影扩散程度
)
],
),
child: Text("BoxShadow(绘制阴影)+Container+BoxDecoration"),
));
}
}
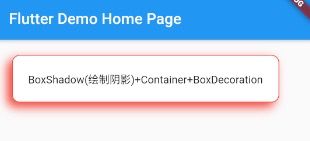
withOpacity淡化阴影
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Container(
padding: EdgeInsets.all(20.0),
margin: EdgeInsets.all(20.0),
decoration: new BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(Radius.circular(10.0)),
border: new Border.all(width: 0, color: Colors.red,),
boxShadow: [
BoxShadow(
color: Colors.red.withOpacity(0.2),
offset: Offset(-6.0, 6.0), //阴影x轴偏移量
blurRadius: 10, //阴影模糊程度
spreadRadius: 5 //阴影扩散程度
)
],
),
child: Text("BoxShadow(绘制阴影)+Container+BoxDecoration"),
));
}
}
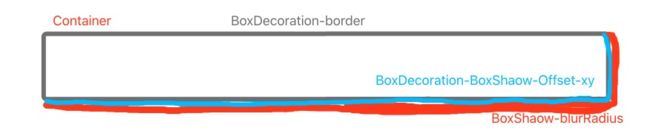
通过英文单词理解:
box-盒子
shadow-阴影
blur-模糊
spread-传播扩散
我们可以理解为: 这样一个装有widget的盒子的外面需要添加阴影效果,我们可以设置阴影扩散范围和阴影模糊程度.