今天模仿百度首页手机版的时候遇到的@font-face的问题,现在整理一下。
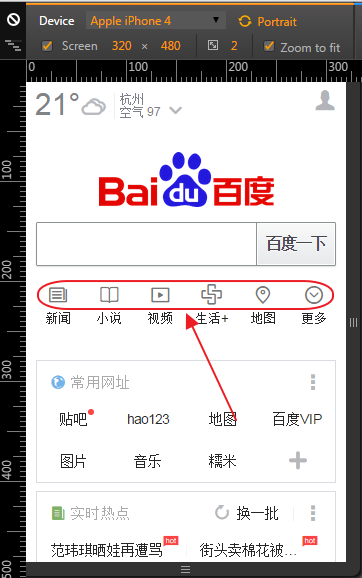
问题:图中红色区域,在拷贝F12样式的时候,并没有出现这些小图标。
图1:百度的效果 图2:我做的效果
在审查元素的时候,发现这些地方不是图片,只是字体。代码如下:
.navs-news:before { content: "\e672"; color: #777; font: 24px/1 icons; }
事实上,这个例子用到了@font-face的方法:@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,美化网页。
具体的使用方法
@font-face { /*自定义的字体名称*/ font-family:; /*source是自定义的字体的存放路径 format是自定义的字体的格式,主要用来帮助浏览器识别*/ src: [ ; /*字体是否为粗体*/ font-weight:][, [ ]]* ; /*定义字体样式*/ font-style: