前端基础--布局
开发工具与关键技术:DW ;简单页面布局。
作者:刘佳明
撰写时间:2019年1月16日
我们现阶段的布局方式有三种较为常用
-
定位
-
浮动
-
弹性布局
在熟悉DW 的使用之后;我们开始来运用盒模型;它在编程中的官方名称为多栏式布局;
在it界内更多的是叫作盒模型;
其主要的作用就是为了在一个页面内,能够简便的把标签之间的父子级别的关系条理清楚
多使用定位;浮动这两类来调动标签的位置;
“大盒子套着小盒子,盒子又连着多间距” 这句话也能够很好的帮助我们记忆盒模型的又一大特点;盒子与盒子之间又又着间距来细微的调整
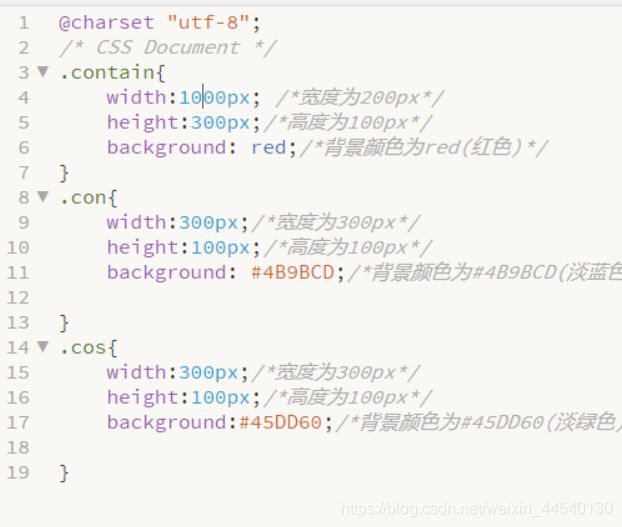
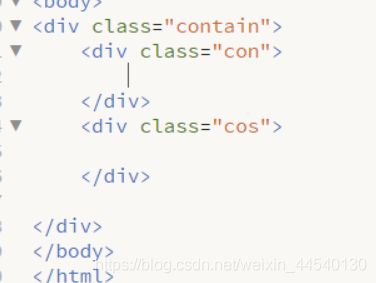
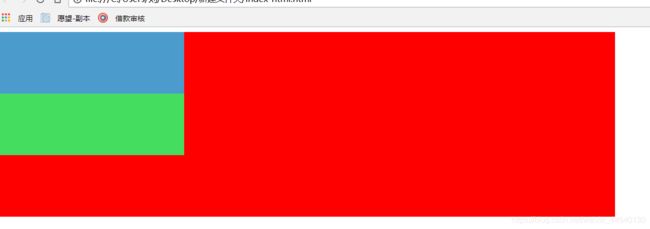
以下是未使用定位;浮动的代码及页面


我们能够很明显的看到两个名为“con”和“cos”相对于名为“contain”的标签( 也就是他们的父级标签)互相堆叠在一起

定位
下面为添加定位后的表现

定位的使用:
先相对,后绝对
position: relative ;/相对定位/ 用于需要调正标签的父级上;
position: absolute;/绝对定位/ 用于需要调正标签的上;
top:0px; //离上面的距离为0px;
right:0px; //离右面的距离为0px;
在相对定位的后面可添加位置的相关代码:便于更好的调正位置
.cod{
width:300px;/*宽度为300px*/
height:100px;/*高度为100px*/
background:#E8D738;/*背景颜色为#E8D738(淡黄色)*/
position: absolute;/*绝对定位*/
top:0px;
right:0px;
/* float:right;*/
}
.cof{
width:300px;/*宽度为300px*/
height:100px;/*高度为100px*/
background:#C46ED7;/*背景颜色为#C46ED7(淡紫色)*/
position: absolute;/*;绝对定位*/
top:0px;
right:0px;
/*float:right;*/
}
接下来我们在“con”的标签内放置一个h3 标签 来看看边距的影响
Margin-left:0px
Margin-right:0px
Margin-top:0px
Margin-bottom:0px



说到边距的使用;我个人现阶段在边距的应用中认为:内边距padding 和外边距margin 的区分不必太过纠结;在同一标签的环境下,去分别使用两个边距 ;效果的区别并不大
SD
.cod{
width:300px;/*宽度为300px*/
height:100px;/*高度为100px*/
background:#E8D738;/*背景颜色为#E8D738(淡黄色)*/
/*position: absolute;绝对定位
top:0px;
right:0px;*/
float:right;
}
.cof{
width:300px;/*宽度为300px*/
height:100px;/*高度为100px*/
background:#C46ED7;/*背景颜色为#C46ED7(淡紫色)*/
/*position: absolute;绝对定位
top:0px;
right:0px;*/
float:right;
}
弹性布局
在网页设计d的布局中有三种方法;定位,浮动,弹性布局;这其中前两种方法,在处理一些特殊的页面布局时,操作太麻烦,较为繁琐,而弹性布局能够很好的解决这些问题;这就促使了弹性布局在布局中的重要性;
在弹性布局中将父子级的关系作出了特别的定义;
将父级称之为容器; 父级容器
将子级称之为项目; 子级项目
注意:在使用了display : flex; (即弹性布局)后,在容器(父级)中关于定位,浮动,边距等属性将会失效;
在容器中加入display : flex; 容器中的项目就会出现并排显示

.contain{
width:500px; /*宽度为200px*/
height:300px;/*高度为100px*/
background: #eee;/*背景颜色为red(红色)*/
/*position: relative;*//*相对定位*/
display: flex;
}
在使用弹性布局前,首先要清楚属性效果的依据是什么?
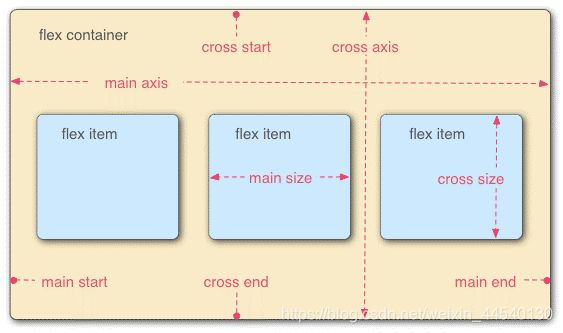
弹性布局中的各类位置属性;大多是根据容器的主轴位置来改变项目的位置;
在百度是我们可以百度到关于弹性布局主轴的描绘图;具体如下

主轴分为水平轴和交叉轴;
Main axis水平轴 main start 为开始部分;main end未结束部分。
Cross axis水平轴 cross start 为开始部分;cross end未结束部分。
flex-direction 决定了主轴的位置及方向
.contain{
width:500px; /*宽度为200px*/
height:300px;/*高度为100px*/
background: #eee;/*背景颜色为red(红色)*/
/*position: relative;*//*相对定位*/
display: flex;
flex-direction:column;
/*flex-direction:column-reverse;
flex-direction:row;
flex-direction:row-reverse;*/
}
Flex-direction:column;的效果


Flex-wrap:表示在轴线上是否换行
Flex-wrap:nowrap;
Flex-wrap:wrap;
Flex-wrap:nowrap-reverse;;
该属性要起效果需多个标签

flex-wrap: wrap; 效果如下


Justify-content:表示项目在主轴上的堆成;
justify-content: flex-start
justify-content: flex-end;
justify-content: center;
justify-content: space-between;
justify-content: space-around;
其中justify-content: center;效果如下



以上便是应用弹性布局来代替定位,浮动的属性;很简单三句属性代码就可完成;
(注:以上弹性布局仅为容器(‘父级’)的属性);

