慕课网实战项目《WebAPP书城整站开发》笔记六:字体面板中“背景”切换的交互开发
推荐IMOOC实战课程:《WebApp书城整站开发》
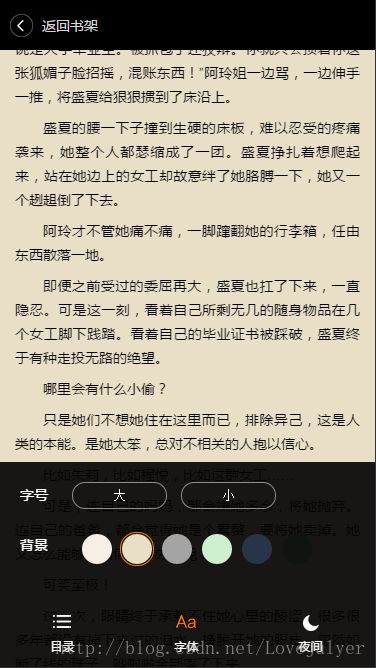
效果图
任务分解描述
- 本效果需要实现的是图中点击字体按钮后弹出一个可以设置字体颜色和大小的面板;
- 点击面板上的‘大’和‘小’可以设置字体的大小(已完成);
- 点击面板上的颜色圆圈可以切换阅读器的背景颜色;
- 要求在刷新页面时,能保留设置状态;
- 使用js技术事件绑定、localstorage保持和记录字体状态。
实现细节
html
<div class="container" id="root">
<div class="nav-pannel-bk font-container" id="font-container" style="display:none">div>
<div class="nav-pannel font-container" id="font_container" style="display:none">
<div class="child-mod">
<span>字号span>
<button id="large-font" class="spe-button">
大
button>
<button id="small-font" class="spe-button" style="margin-left:10px;">
小
button>
div>
<div class="child-mod" id="bk-container">
<span>背景span>
div>
div>
<div class="bottom-nav-bk bottom_nav" style="display:none">div>
<div class="bottom-nav bottom_nav" style="display:none">
<div class="item menu-button" id="menu_button">
<div class="item-warp">
<div class="icon-menu">div>
<div class="icon-text">
目录
div>
div>
div>
<div class="item" id="font-button">
<div class="item-warp">
<div class="icon-ft">div>
<div class="icon-text">
字体
div>
div>
div>
<div class="item" id="night-button">
<div class="item-warp" style="display:none" id="day_icon">
<div class="icon-day">div>
<div class="icon-text">
白天
div>
div>
<div class="item-warp" id="night_icon">
<div class="icon-night">div>
<div class="icon-text">
夜间
div>
div>
div>
div>
div>javascript
(function() {'use strict'; // 触发ES6
// 模块模式
var Util = (function() {
var prefix = 'ficiton_reader_';
var StorageGetter = function(key) { return localStorage.getItem(prefix + key); }
var StorageSetter = function(key, val) { return localStorage.setItem(prefix + key, val); }
return { StorageGetter : StorageGetter, StorageSetter : StorageSetter }
})();
function main() {
var RootContainer = $('#fiction_container');
// 绑定事件
var ScrollLock = false;
var Doc = document;
var Screen = Doc.body;
var Win = $(window);
//初始化的字体大小
var InitFontSize;
//dom节点的缓存
var Dom = {
bottom_tool_bar : $('#bottom_tool_bar'),
nav_title : $('#nav_title'),
bk_container : $('#bk-container'),
night_button : $('#night-button'),
back_button : $('#back_button'),
top_nav : $('#top-nav'),
bottom_nav : $('.bottom_nav')
}
//从缓存中读取的信息进行展示
var ModuleFontSwitch = (function() { //字体和背景的颜色表 var colorArr = [{ value : '#f7eee5', name : '米白', font : '' }, { value : '#e9dfc7', name : '纸张', font : '', id : "font_normal" }, { value : '#a4a4a4', name : '浅灰', font : '' }, { value : '#cdefce', name : '护眼', font : '' }, { value : '#283548', name : '灰蓝', font : '#7685a2', bottomcolor : '#fff' }, { value : '#0f1410', name : '夜间', font : '#4e534f', bottomcolor : 'rgba(255,255,255,0.7)', id : "font_night" }]; var tool_bar = Util.StorageGetter('toolbar_background_color'); var bottomcolor = Util.StorageGetter('bottom_color'); var color = Util.StorageGetter('background_color'); var font = Util.StorageGetter('font_color'); var bkCurColor = Util.StorageGetter('background_color'); var fontColor = Util.StorageGetter('font_color'); for (var i = 0; i < colorArr.length; i++) { var display = 'none'; if (bkCurColor == colorArr[i].value) { display = ''; } Dom.bk_container.append(' class="bk-container" id="' + colorArr[i].id + '" data-font="' + colorArr[i].font + '" data-bottomcolor="' + colorArr[i].bottomcolor + '" data-color="' + colorArr[i].value + '" style="background-color:' + colorArr[i].value + '">"bk-container-current" style="display:' + display + '">"display:none">' + colorArr[i].name + '