FastAdmin使用——基本使用篇
最近用FastAdmin做了一个项目,总结一下其大概的使用方法以及容易出现的问题。
FastAdmin基于tp5以及其他前端组件的二次开发的框架,十分简洁高效,根据官方文档进行下载安装即可。
下载官方安装包之后,建立一个虚拟主机定位到文件夹的public目录下,打开网页进入就会进入这个安装界面。
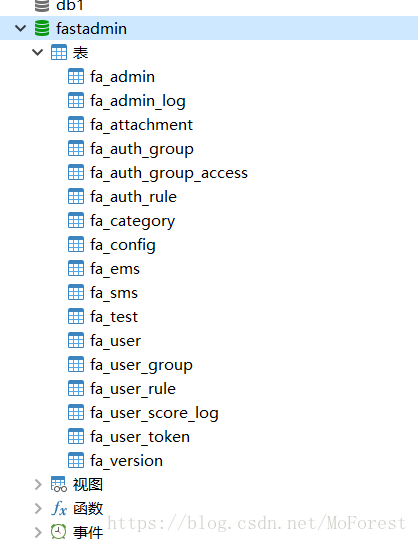
然后我们访问后台就可以看到我们的demo了,并且我们可以看到自动给我们创建了一个fastadmin的数据库直接给我们操作
这里说明一下fastadmin已经将会话控制封装好了,并且登陆和未登录时无法访问等操作都已经封装好了,我们只需直接登陆即可,更改fa_admin表中的数据为你想要的即可
使用命令行创建crud过程:
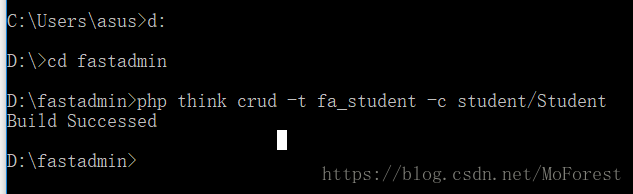
官方文档详细说明了创建crud的过程,在做项目中用到最多的是创建的命令,我们首先在数据库中创建一个test表(创建crud必须基于表进行创建)进入cmd命令行,然后进入fastadmin文件夹,输入创建的命令。
这里说明一下,我这里输入的是二级菜单,会自动创建一个文件夹student,如果不需要二级菜单则直接输入控制器名就可以了。另外,如果当前表已经有对应的控制器,则会提示错误,创建失败,这时我们需要在命令后面加入 --force=true来创建多的控制器。其余的命令以及问题在官方文档中都有说明。
这时,一个新的crud就创建完成了,下面我们可以到目录中找到相关的代码
控制器——application\admin\controller\student\Student.php
模型层——application\admin\model\Srudent.php
视图层——application\admin\view\student\student
我们发现这是我们熟悉的MVC模式,因为是基于tp5二次开发的,所以是MVC架构,并且tp5的所有代码均可使用。
这里还有一些其他文件:
验证规则——application\admin\validate\Student.php
语言包——application\admin\lang\zh-cn\student\student.php
js文件——public\assets\js\backend\student\student.js
我们在项目中需要更改的文件大概就是这些,而这时我们去访问后台,发现没有我们新生成的student控制器
这是因为我们需要使用命令行对对应的控制器进行生成菜单操作
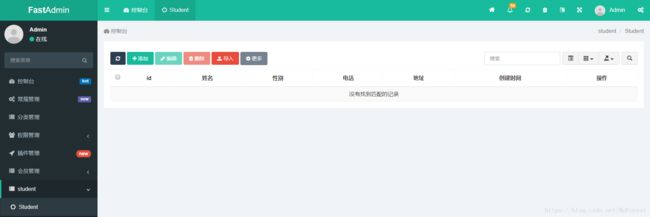
这时我们刷新页面就会发现已经生成了菜单可以进行访问。
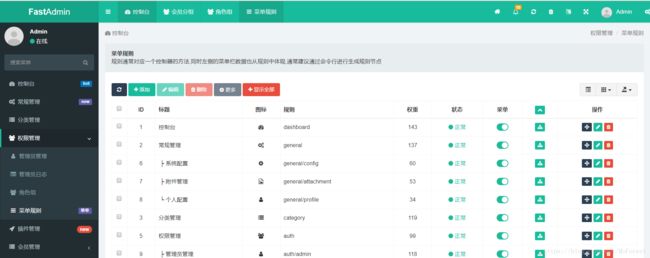
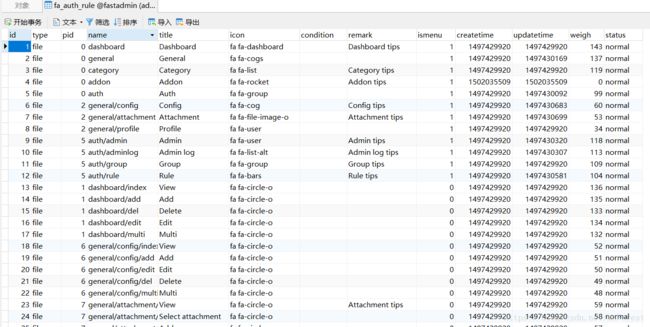
我们还可以通过规则管理来直接管理菜单栏
可以直接修改url,菜单名,图标,权值(操作排版),是否生成菜单,这里说明,每当在代码中新增一个方法时都需要添加一个对应规则,否则当换用户时,无法使用这个方法并会报错,而生成的规则在数据库中有一个规则表可以直接查看,并且可以在角色组中对用户进行分组,然后赋给不同组的用户不同的规则,来控制用户组的权限。
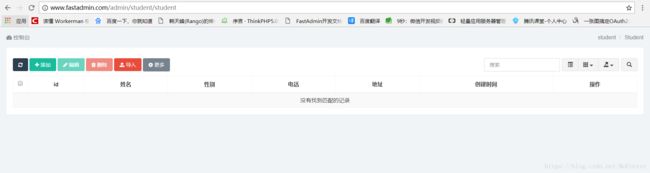
我们发现这里直接给我们生成了页面,具体的如何通过代码来操作页面会在后面的博客写出。
这里说明一下它的url, 有tp开发经验的可以知道前面就是对应的控制器,而后面这个参数ref=addtabs不知道是什么意思,我们可以去掉这个参数访问一下
有tp开发经验的可以知道前面就是对应的控制器,而后面这个参数ref=addtabs不知道是什么意思,我们可以去掉这个参数访问一下
可以看到没有了左侧菜单栏,所以这个参数是用来生成菜单栏的,具体的实现过程都是封装在框架里的,可以不用关心。
另外,在官方文档中也有说明,如果改变了框架中的核心js,css或其他文件需要使用一键打包在生产环境下才能产生作用,另外一些命令已经目录架构等都在官方文档中有说明