Web前端17:html5新增属性----表单元素新属性、input新属性、地理定位
HTML5 表单元素
< datalist > 定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。
< keygen > 规定用于表单的密钥对生成器字段。
< output > 定义不同类型的输出,比如脚本的输出。
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
datalist>
< datalist > 属性规定 form 或 input 域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项
HTML5 新的表单属性
HTML5 的 和 标签添加了几个新属性.
< form > / < input > autocomplete 属性
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项
autocomplete 属性有可能在 form元素中是开启的,而在input元素中是关闭的。
< form > novalidate 属性
novalidate 属性是一个 boolean属性
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
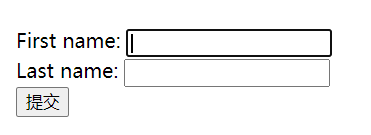
< input > autofocus 属性
autofocus 属性是一个 boolean 属性.
autofocus 属性规定在页面加载时,域自动地获得焦点。
First name:<input type="text" name="fname" autofocus>

< input> form 属性
form 属性规定输入域所属的一个或多个表单。
<form id="form1">
First name: <input type="text" name="fname"><br>
<input type="submit" value="提交">
form>
Last name: <input type="text" name="lname" form="form1">
位于form表单外的 input 字段引用了 HTML form (该 input 表单仍然属于form表单的一部分):

< input > formaction 属性
The formaction 属性用于描述表单提交的URL地址.
The formaction 属性会覆盖 元素中的action属性
< input > formenctype 属性
formenctype 属性描述了表单提交到服务器的数据编码 (只对form表单中 method=“post” 表单)
formenctype 属性覆盖 form 元素的 enctype 属性。
< input > formmethod 属性
formmethod 属性定义了表单提交的方式。
formmethod 属性覆盖了 元素的 method 属性
注意:该属性与 type=“submit” 和 type=“image” 配合使用。
< input > formnovalidate 属性
novalidate 属性是一个 boolean 属性.
novalidate属性描述了 元素在表单提交时无需被验证。
formnovalidate 属性会覆盖 元素的novalidate属性.
注意: formnovalidate 属性与type="submit一起使用
< input > formtarget 属性
formtarget 属性指定一个名称或一个关键字来指明表单提交数据接收后的展示。
The formtarget 属性覆盖 元素的target属性.
注意: formtarget 属性与type=“submit” 和 type="image"配合使用
< input > height 和 width 属性
height 和 width 属性规定用于 image 类型的 标签的图像高度和宽度。
注意: height 和 width 属性只适用于 image 类型的 标签
< input > list 属性
list 属性规定输入域的 datalist。(datalist 是输入域的选项列表。)
< input > min 和 max 属性
min、max 和 step 属性用于为包含数字或日期的 input 类型规定限定(约束)。
注意: min、max 和 step 属性适用于以下类型的 < input > 标签:date pickers、number 以及 range。
< input > multiple 属性
multiple 属性是一个 boolean 属性.
multiple 属性规定 元素中可选择多个值。
注意: multiple 属性适用于以下类型的 < input > 标签:email 和 file
< input > pattern 属性
pattern 属性描述了一个正则表达式用于验证 元素的值。
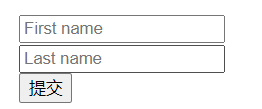
< input > placeholder 属性
placeholder 属性提供一种提示(hint),描述输入域所期待的值。
简短的提示在用户输入值前会显示在输入域上。
<input type="text" name="fname" placeholder="First name">

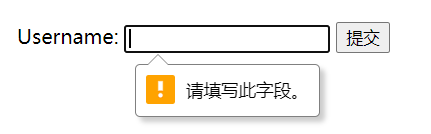
< input > required 属性
required 属性是一个 boolean 属性.
required 属性规定必须在提交之前填写输入域(不能为空)。
Username: <input type="text" name="usrname" required>

< input > step 属性
step 属性为输入域规定合法的数字间隔。
如果 step=“2”,则合法的数是 -2,0,4,6 等
HTML5 Geolocation(地理定位)
HTML5 Geolocation API 用于获得用户的地理位置。
鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的。
使用 getCurrentPosition()方法 来获得用户的位置。
例如:
<p id="demo">点击按钮获取您当前坐标(可能需要比较长的时间获取):</p>
<button onclick="getLocation()">点我</button>
<script>
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(showPosition);
}
else
{
x.innerHTML="该浏览器不支持获取地理位置。";
}
}
function showPosition(position)
{
x.innerHTML="纬度: " + position.coords.latitude +
"
经度: " + position.coords.longitude;
}
</script>
- 检测是否支持地理定位
- 如果支持,则运行 getCurrentPosition() 方法。如果不支持,则向用户显示一段消息。
- 如果getCurrentPosition() 运行成功,则向参数showPosition中规定的函数返回一个 coordinates 对象
- showPosition() 函数获得并显示经度和纬度


