Web前端20:CSS新增属性----渐变、文本效果和字体
CSS3渐变(Gradients)
通过CSS3渐变可以让你在两个或多个指定的颜色之间显示平稳的过渡
渐变效果的元素在放大时看起来效果更好,因为渐变是由浏览器生成的
CSS3 定义了两种类型的渐变:
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
径向渐变(Radial Gradients)- 由它们的中心定义
线性渐变相关属性:background-image
线性渐变
从上到下
语法:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
实例:
background-image: linear-gradient(#e66465, #9198e5);
从左到右
实例:
background-image: linear-gradient(to right, red , yellow);
对角
实例:
background-image: linear-gradient(to bottom right, red , yellow);
使用角度
语法:
background-image: linear-gradient(angle, color-stop1, color-stop2);
角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。
background-image: linear-gradient(0deg, red, yellow);
background-image: linear-gradient(90deg, red, yellow);
background-image: linear-gradient(180deg, red, yellow);
background-image: linear-gradient(-90deg, red, yellow);
使用多个颜色节点
background-image: linear-gradient(red, yellow, green);
使用透明度(transparent)
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
重复的线性渐变
background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
CSS3 径向渐变
颜色节点均匀分布
语法:
background-image: radial-gradient(yellow, white, orange);
颜色节点不均匀分布
background-image: radial-gradient(yellow 5%, white 15%, orange 60%);
设置形状
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
background-image: radial-gradient(circle, red, yellow, green);
不同尺寸大小关键字的使用
size 参数定义了渐变的大小。它可以是以下四个值:
- closest-side
- farthest-side
- closest-corner
- farthest-corner
background-image: radial-gradient(closest-side at 60% 55%, red, yellow, black);
background-image: radial-gradient(farthest-side at 60% 55%, red, yellow, black);
background-image: radial-gradient(closest-corner at 60% 55%, red, yellow, black);
background-image: radial-gradient(farthest-corner at 60% 55%, red, yellow, black);
重复的径向渐变
repeating-radial-gradient()函数用于重复径向渐变:
background-image: repeating-radial-gradient(red, yellow 10%, green 15%);
CSS3 文本效果
CSS3中包含几个新的文本特征。
- text-shadow ------适用于文本阴影
text-shadow: 5px 5px 5px #FF0000;
- box-shadow ------适用于盒子阴影
h-shadow v-shadow blur spread color insect
水平阴影 垂直阴影 模糊 阴影尺寸 颜色 外阴影转到内阴影
实例:
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
- text-overflow ------指定应向用户如何显示溢出内容
三件套:
white-space:nowrap
overflow:hidden;
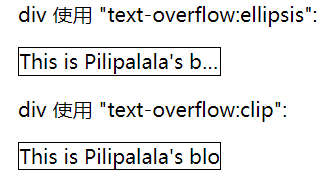
text-overflow:ellipsis //溢出的内容将以...代替
text-overflow:clip //溢出的内容看不见
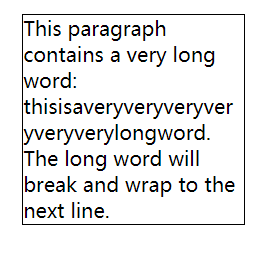
- word-wrap ------自动换行属性允许强制文本换行
normal只在允许的断字点换行(浏览器保持默认处理)。
break-word在长单词或 URL 地址内部进行换行。
word-wrap:break-word;
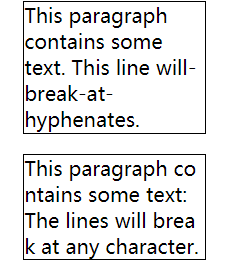
- word-break------换行属性指定换行规则
normal使用浏览器默认的换行规则。
break-all允许在单词内换行。
keep-all只能在半角空格或连字符处换行。
word-break:keep-all;
word-break:break-all;
CSS3字体
- 如需为 HTML 元素使用字体,请通过 font-family 属性来引用字体的名称 (myFirstFont)
@font-face
{
font-family: myFirstFont;
src: url(...); // ...为字体具体形式
}
div
{
font-family:myFirstFont;
}
- 使用粗体文本必须添加另一个包含粗体文字的@font-face规则:
@font-face
{
font-family: myFirstFont;
src: url(...); // ...为字体具体形式
font-weight:bold;
}
CSS3字体描述
| 描述符 | 描述 |
|---|---|
| font-family | 规定字体的名称。 |
| font-stretch | 定义如何拉伸字体。默认是 “normal”。 |
| font-style | 定义字体的样式。默认是 “normal”。 |
| font-weight | 定义字体的粗细。默认是 “normal”。 |
| unicode-range | 定义字体支持的 UNICODE 字符范围。默认是 “U+0-10FFFF”。 |