使用Google Firebase (当今可用的功能最强大,用途最广泛的无服务器平台之一),您可以毫不费力地向移动应用程序添加基本功能,例如用户管理,崩溃报告,分析,实时数据存储,甚至机器学习。 为了能够在使用Google Flutter框架的同时使用该平台,您需要FlutterFire 。
FlutterFire是Firebase官方Flutter插件的不断增长的集合。 在本教程中,我将向您展示如何使用它向Flutter应用程序添加三个不同的Firebase服务。
先决条件
要遵循此分步教程,您需要:
- Android Studio 3.1.3或更高版本
- Google Flutter SDK 0.9.4或更高版本
- Google Flutter插件29.0.1或更高版本
- 一个Firebase帐户
- 运行Android API级别23或更高版本的设备
1.准备一个Google Flutter项目
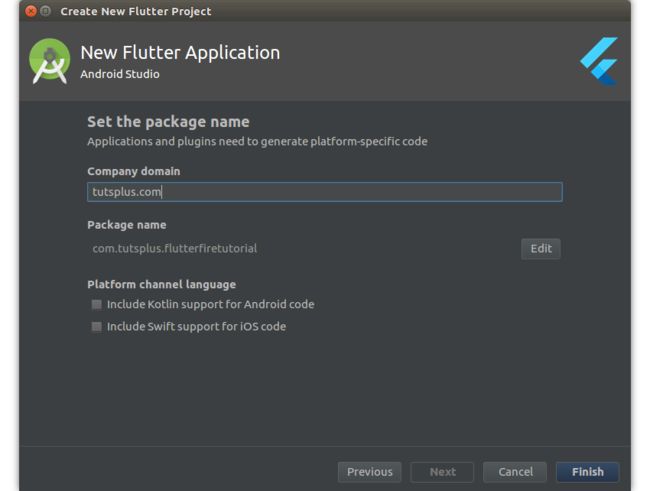
启动Android Studio并创建一个新的Flutter项目。 在项目创建向导中,确保选择Flutter应用程序选项,并将有效的程序包名称与其关联。

您必须先在Firebase平台上注册Firebase服务并将其链接到Firebase项目,然后才能在此项目中使用Firebase服务。 尽管您可以使用浏览器手动执行此操作,但是通过使用Android Studio的Firebase Assistant可以节省很多时间和精力,它可以自动执行大多数步骤。
首先通过转到工具> Flutter>在Android Studio中打开以进行编辑打开嵌入在Flutter项目中的本机Android项目。 出现提示时,请确保在新窗口中打开项目。
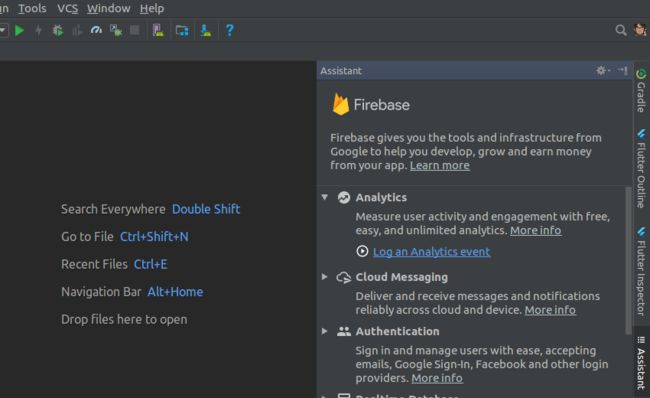
在新窗口中,转到工具> Firebase以打开Firebase助手。

然后转到分析>记录Analytics事件 。 在接下来打开的屏幕中,按连接按钮。
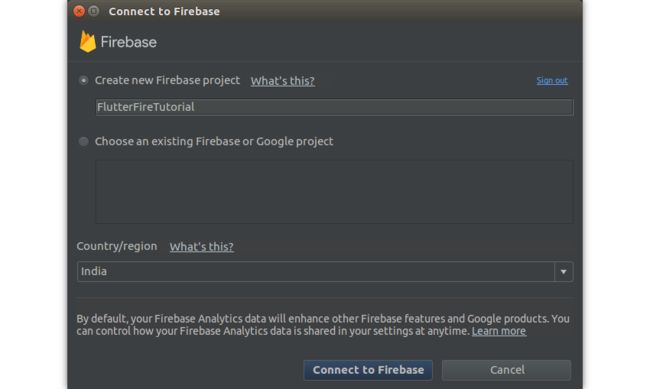
现在,您将看到一个对话框,提示您指定新的Firebase项目的名称。 输入您喜欢的名称,然后按Connect to Firebase按钮。

此时,Firebase Assistant将自动完成注册过程,并向您的项目添加一个名为google-services.json的文件,其中包含重要的配置详细信息。
为了能够读取JSON文件,您需要Google服务插件。 因此,打开根级别的build.gradle文件,并在dependencies部分中添加插件的classpath :
classpath 'com.google.gms:google-services:4.0.1'接下来,通过在应用程序级别build.gradle文件的末尾添加以下行来激活插件:
apply plugin: 'com.google.gms.google-services'现在,您可以关闭新窗口并返回Flutter项目。
2.添加依赖项
FlutterFire具有适用于大多数Firebase服务的独立Google Flutter插件。 要将插件添加为Flutter项目中的dependencies项,您要做的就是在pubspec.yaml文件的dependencies项项下提及它们。
以下代码显示了如何为与Google Analytics(分析),Cloud Firestore和ML Kit服务相关联的插件的最新版本添加依赖项:
firebase_analytics: ^1.0.3
cloud_firestore: ^0.7.3
firebase_ml_vision: ^0.2.0+1在本教程中,您将创建一个可以扫描QR码并将其包含的数据保存在云数据库中的应用。 您可能已经猜到了,您将使用ML Kit插件作为QR码解码器,并使用Cloud Firestore插件作为数据库的接口。
但是,要实际捕获QR码,您需要Image Picker ,该插件可让您与相机进行交互。 将其添加为其他依赖项的方法如下:
image_picker: ^0.4.10添加依赖项后,继续并按Packages get按钮安装所有插件。
3.使用Firebase Analytics
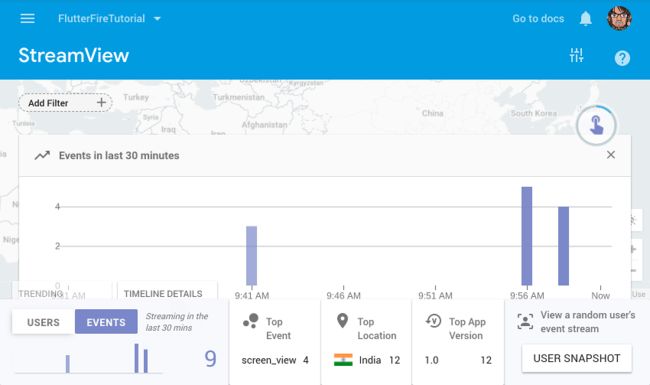
通常,您无需编写任何其他代码即可在Flutter应用中使用Firebase Analytics。 只要安装了相关的插件,您的应用程序就会自动将用户数据报告给Firebase。 您可以通过立即运行应用程序并转到Firebase 控制台来验证这一点。
如果在前面的步骤中没有遇到任何配置错误,那么您将能够在Analytics(分析)信息中心的StreamView面板中看到弹出的事件。

4.使用Firebase ML套件
Firebase ML Kit是最近推出的Firebase服务,可让您检测脸部,扫描条形码并对任何图像或视频执行光学字符识别操作。 它的FlutterFire插件提供了非常直观和简洁的API。 现在让我们用它来解码QR码。
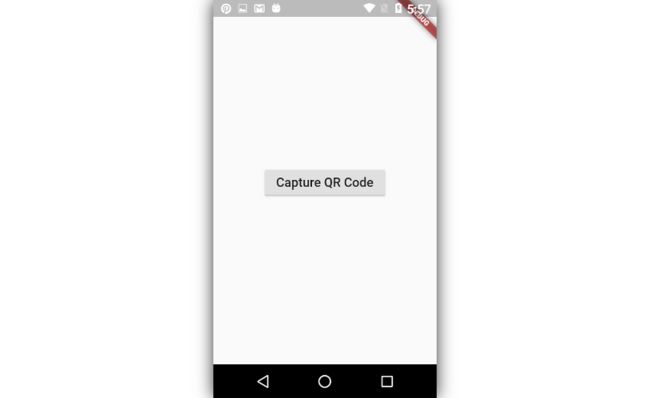
首先创建一个包含按钮的布局,用户可以按该按钮捕获QR码的照片。 以下代码向您展示了如何使用位于RaisedButton小部件来创建Material Design布局:
void main() => runApp(new MaterialApp(home: new MyApp()));
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
body: new Center(
child: new RaisedButton(
onPressed: () {
// More code here
},
child: new Text("Capture QR Code")
)
)
);
}
}如果您现在运行该应用程序,它将如下所示:

请注意,该按钮具有与之关联的按下事件监听器。 在侦听器内部,您可以使用ImagePicker类的pickImage()方法捕获照片。 由于该方法异步运行,因此必须将侦听器附加到该方法上才能接收其结果。 以下代码向您展示了如何:
ImagePicker.pickImage(source: ImageSource.camera).then((photo) {
// More code here
}); 捕获照片后,可以将其传递给ML Kit的BarcodeDetector类以检测其中可能包含的QR码。 要获取该类的实例,请使用FirebaseVision类的barcodeDetector()方法。
ML Kit支持许多不同类型的条形码。 为了使检测过程更有效,您可以使用BarcodeDetectorOptions对象指定您感兴趣的条形码的类型。以下是仅为QR码创建检测器的方法:
BarcodeDetector detector =
FirebaseVision.instance.barcodeDetector(
BarcodeDetectorOptions(
barcodeFormats: BarcodeFormat.qrCode
)
); 由于检测器无法直接处理图像文件,因此必须使用其fromFile()方法将照片转换为FirebaseVisionImage对象。 然后,您可以将对象传递到检测器的detectInImage()方法,以获取检测到的条形码的列表。 该方法异步运行,因此您需要为其添加一个侦听器。
detector
.detectInImage(FirebaseVisionImage.fromFile(photo))
.then((barcodes) {
// More code here
}); 在侦听器内部,您可以访问Barcode对象列表。 每个此类对象的rawValue字段均包含原始解码数据。 现在,为简单AlertDialog ,让我们使用AlertDialog小部件显示列表第一项中显示的原始数据。
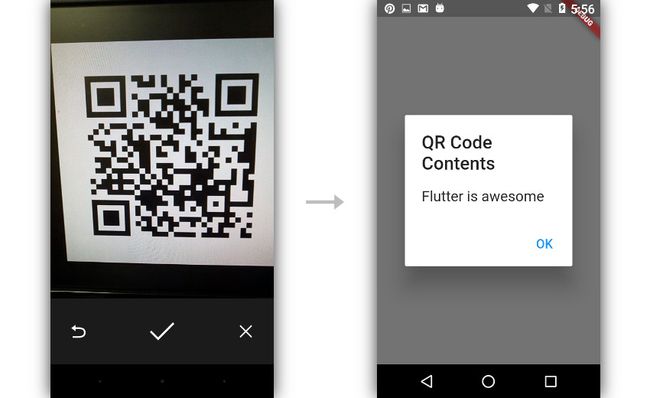
下面的代码向您展示如何创建一个简单的AlertDialog小部件,其中包含用于标题和内容的Text小部件,以及可以按下以将其关闭的FlatButton小部件:
if(barcodes.length > 0) {
var barcode = barcodes[0]; // Pick first barcode
// Create Alert Dialog
showDialog(context: context, builder: (context) {
return new AlertDialog(
title: new Text("QR Code Contents"),
content: new Text(barcode.rawValue), // Show raw value
actions: [new FlatButton(
onPressed: () {
Navigator.of(context).pop();
},
child: new Text("OK")
)],
);
});
} 您可以立即运行该应用,然后尝试扫描一些QR码。

5.使用Cloud Firestore
Cloud Firestore是NoSQL数据库,可用于将应用程序的数据存储在云中。 它的FlutterFire插件提供了允许您对其异步执行CRUD操作的类。
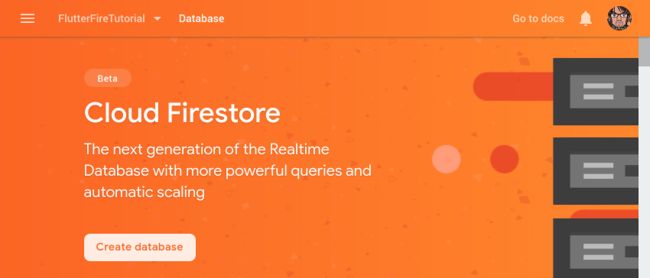
在开始使用它之前,您必须在Firebase控制台中手动启用Cloud Firestore服务。 为此,请转到控制台的“ 数据库”部分,然后按“ 创建数据库”按钮。

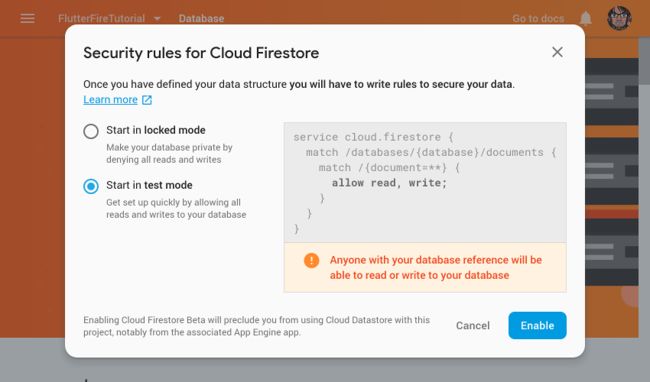
当提示您定义数据库的安全规则时,请选择“ 以测试模式启动”选项。 此模式允许您立即开始使用数据库,但是它不是很安全,并且仅用于测试目的是理想的。

最后,按“ 启用”按钮创建数据库。
回到Android Studio,您可以使用Firestore类的instance字段获取对数据库的引用。 因此,将以下代码添加到您的无状态窗口小部件:
var myDatabase = Firestore.instance; 使用Cloud Firestore时,必须将所有数据存储在文档中。 此外,每个文档必须属于一个集合。 要创建或引用一个集合,必须使用collection()方法,该方法需要一个字符串来指定集合的名称。
一旦可以访问集合,就可以调用其add()方法向其中添加文档。
可以在调用showDialog()函数之前添加以下代码,向您展示如何创建一个新文档(其中包含QR码的原始值和时间戳)并将其添加到名为qr_codes的集合中:
myDatabase.collection("qr_codes").add({
"raw_data": barcode.rawValue,
"time": new DateTime.now().millisecondsSinceEpoch
}).then((_) {
print("One document added.");
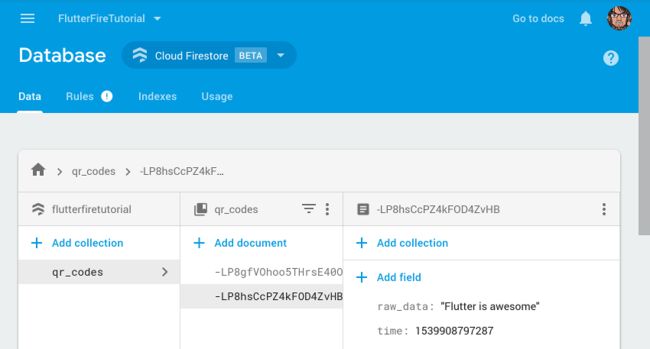
});如果您再次运行该应用程序并使用它扫描QR码,现在您将能够在Firebase控制台中查看QR码的内容。

结论
在开发现代移动应用程序时,Firebase平台提供的服务必不可少。 几乎所有这些服务都有官方的Google Flutter插件。 在本教程中,您学习了如何将它们中的三个一起使用来创建高度精确的QR码扫描仪应用程序。
要了解有关Flutter和Firebase的更多信息,请参阅官方文档 。
翻译自: https://code.tutsplus.com/tutorials/google-flutter-from-scratch-using-firebase-services--cms-31962