2017 年 20 个最佳的极简 CSS 框架
无论是在产品设计,还是在研发上,极简主义的应用简直无处不在。如果你和我一样热衷极简主义,那么本文分享的内容,一定是你的“菜”。在文章中,我们将与大家分享 20 个最佳的极简 CSS 框架,它们能够为你提供建站必备的组件,帮助你节省时间。Have Fun!
1. Spectre
这是一个轻量级、响应式的现代 CSS 框架,用于快速建站和扩展程序的开发。它通过最佳编码实践和一致性的设计语言,为排版与元素、基于 Flexbox 的响应布局系统、CSS 组件提供了基本样式。
项目地址:【传送门】
2. Layers
Layers CSS是一个针对实例的 CSS 框架。它具备轻量级、零依赖等特性。
项目地址:【传送门】
3. Milligram
Milligram 提供了极简样式设置,便于你快速、简洁的开启建站之旅。虽然它不是一个 UI 框架,但它的设计理念却是以提供优秀的性能、高效的开发效率以及最少的属性重置而构建的。同时,它也是轻量的,在 Gzip 压缩后,它只有 2KB 大小。
项目地址:【传送门】
4. Cutestrap
如果你在寻找功能丰富的组件,那么 Bootstrap、Foundation 这类框架将会是你的最佳选择。但是,如果你想选择的框架大小是在 normalize.css 与一个完整框架范围之间, Cutestrap 或许是个不错的选择。它在压缩后仅有 8K 大小,可作为 Bootstrap 的轻量级替代方案。
项目地址:【传送门】
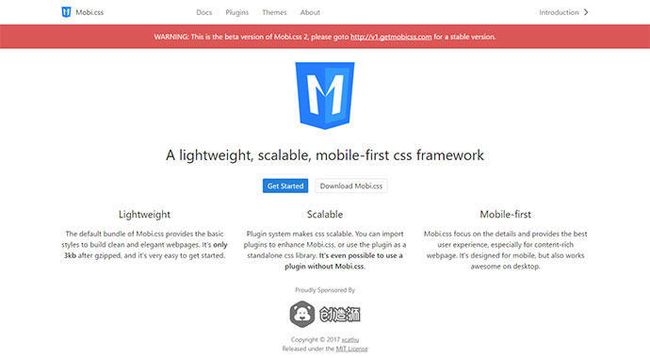
5. Mobi
Mobi.css 是一个轻量级、可扩展、移动优先的 CSS 框架。它专注于细节,对于内容丰富的网页能够提供优质的用户体验。虽然,它专注移动端,但桌面客户端的体验也是很棒的。
项目地址:【传送门】
6. Hack
Hack 是一个极度简易的 CSS 框架。这有一些示例,你可以了解下。
项目地址:【传送门】
7. Wing
一个基于极简主义设计理念的漂亮的 CSS 框架。
项目地址:【传送门】
8. Sakura
一个易于定制的极简 CSS 框架/主题。
项目地址:【传送门】
9. Mini
Mini 作为一个 Gzip 压缩后不到 7KB 大小的极简框架,它具备响应式、易用性和定制性等特性,旨在为你提供尽可能多的功能。由于它是轻量框架,不仅让你创建的网站和应用程序具备更快的加载速度,而且它所提供的组件可以满足基本的开发要求。
项目地址:【传送门】
10. Pavilion
Pavilion 是一个简易的 CSS 框架,适合那些不喜欢使用其他框架中附带预定义 UI 组件的开发人员。如果你正在寻找一个简单、轻量、可订制的,并且不会出现代码膨胀的 CSS 框架,Pavilion 将是个不错的选择。
项目地址:【传送门】
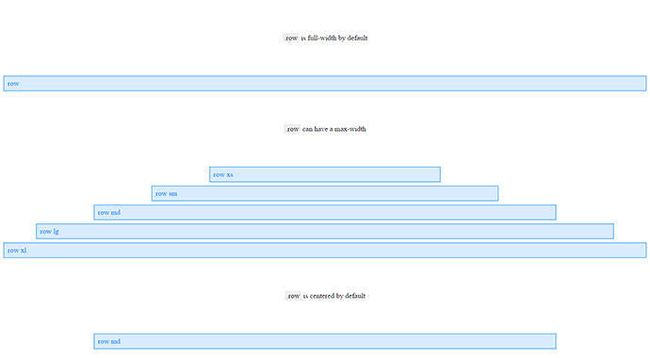
11. Core CSS
这是一个构建轻量级响应式网站的前端框架,它没有内置预设元素和动画,只提供了一个超简单的网格体系 – 即它的列是浮动的,行是 self-clearing,而分界点则是按逻辑均匀的分布。你可以按照想要的工作方式,进行定制与使用。
项目地址:【传送门】
12. Siimple
Siimple 是一个助你打造扁平化网站风格的轻量、响应式的开源框架。它内置了 SASS / SCSS,为你的网页设计提供了简洁的开始。
项目地址:【传送门】
13. Scooter
专注为 Dropbox 提供基础样式、CSS 组件以及快速静态原型的 SCSS 框架。
项目地址:【传送门】
14. Workless
打造更快 Web 应用程序的开源 HTML, CSS 与 JS 框架。
项目地址:【传送门】
15. Responsive
一个功能强大、对开发人员友好的,用于构建响应式网站的轻量级前端框架。
项目地址:【传送门】
16. Kouto swiss
专注于 Stylus 的完整 CSS 框架。它的灵感源自流行的预处理工具库,例如 nib、compass、bourbon.
项目地址:【传送门】
17. Concise
Concise 为你的网站设计提供了坚实的基础。它提供了一套仅包含基础样式的简洁框架,并包含了大量开箱即用的功能。同时,你也可以通过使用内核的附加组件进行功能性扩展。
项目地址:【传送门】
18. Penguin
Penguin 是一个由 Sass 构建的轻量级、可扩展的前端框架,用于启动任何项目。
项目地址:【传送门】
19. Base
一个稳固的响应式 HTML 与 CSS 框架。
项目地址:【传送门】
20. Caramel
Caramel 是一个简单、现代的完全响应式 Web 框架。你仅需要编写一次代码,即可获得在多平台上相同的效果。
项目地址:【传送门】