grid 栅格布局 (一)
grid 栅格布局 (一)
我们学过的布局方式
我们一直以来了解到的布局方式都有哪一些?
-
table表格布局
-
float浮动及position定位布局,借助元素盒子模型本身的特性以及float position等属性进行布局。
-
flex弹性盒模型布局
革命性的突破,解决传统布局方案上的三大痛点:排列方向,对齐方式,自适应尺寸。是目前最为成熟和强大的布局方案。
-
grid栅格布局,二维布局模块,具有强大的内容尺寸和定位能力,适合需要在两个维度上对齐内容的布局。
与flex分为伸缩容器和伸缩项目类似,grid也分为网格容器和网格项目。
.wrapper{
display:grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 100px 100px 100px;
}
上面就是一个3*3的网格容器的css
.item1 {
grid-column-start: 1;
grid-column-end: 3;
/*与grid-column:1/3同*/
}
上面就是一个 行从第一条网格线开始到第三条网格线结束的一个网格项。
与 flexbox 类似,网格项(grid items)的源顺序无关紧要。你的 CSS 可以以任何顺序放置它们,这使得使用 媒体查询(media queries)重新排列网格变得非常容易。定义整个页面的布局,然后完全重新排列布局以适应不同的屏幕宽度,这些都只需要几行 CSS ,想象一下就让人兴奋。Grid(网格) 布局是有史以来最强大的CSS模块之一。(引用自CSS Grid 布局完全指南(图解 Grid 详细教程))
重要术语
网格容器(Grid Container)
应用display: grid的元素。这是所有网格项(Grid Items)的直接父级元素。
网格项(Grid Container)
网格容器的(直接)子元素。
网格线(Grid Line)
构成网格结构的分界线。它们既可以是垂直的(列网格线(column grid lines)),也可以是水平的(行网格线(row frid lines)),并位于行或列的任一侧。
网格轨道(Grid Track)
两条相邻网格线之间的空间。你可以把它们想象成网格的列或行。
网格单元格(Grid Cell)
两个相邻的行和两个相邻的列网格线之间的空间。这是 Grid(网格) 系统的一个“单元”。
网格区域(Grid Area)
4条网格线包围的总空间。一个 网格区域(Grid Area) 可以由任意数量的 网格单元格(Grid Cell) 组成。
文章目录
- grid 栅格布局 (一)
- 我们学过的布局方式
- 重要术语
- 网格容器(Grid Container)
- 网格项(Grid Container)
- 网格线(Grid Line)
- 网格轨道(Grid Track)
- 网格单元格(Grid Cell)
- 网格区域(Grid Area)
- display
- 网格Grid属性列表
- grid-template-columns / grid-template-rows
- grid-template-areas
- grid-template
- grid-conlumn-gap / grid-row-gap
- grid-gap
display
- grid:生成一个块级网格;
- inline-grid:生成一个内联网格;
- subgrid:如果你想要设置为网格容器元素本身已经是网格项(嵌套网格布局),用这个属性指明这个容器内部的网格项的行列尺寸直接继承其父级的网格容器属性。
::将元素定义为网格容器,并为其内容建立新的网格格式上下文。
网格Grid属性列表
grid-template-columns / grid-template-rows
::使用空格分隔的值列表,用来定义网格的列和行。这些值表示网格轨道的大小,特们之间的空格表示网格线。
css fr 单位是一个自适应单位,fr单位被用于在一系列长度值中分配剩余空间,如果多个已指定了多个部分,则剩下的空间根据各自的数字按比例分配。
值:
fr单位)
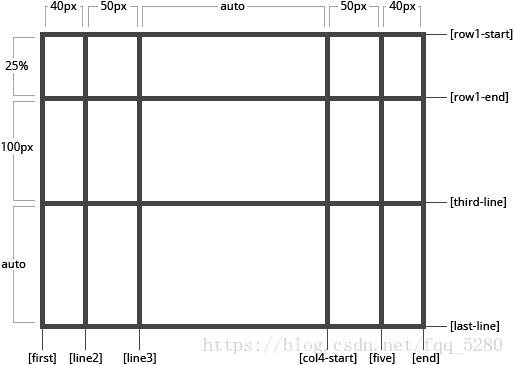
.container {
grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end];
grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line];
}
当你在 网格轨道(Grid Track) 值之间留出空格时,网格线会自动分配数字名称:
一条网格线(Grid Line)可以有多个名称。
如果你的定义包含多个重复值,则可以使用 `repeat()` 表示法来简化定义:
css
.container {
grid-template-columns: repeat(3, 20px [col-start]) 5%;
}
fr 单元允许你用等分网格容器剩余可用空间来设置 网格轨道(Grid Track) 的大小 。剩余可用空间是除去所有非灵活网格项之后计算得到的。
grid-template-areas
通过引用 grid-area属性指定的 网格区域(Grid Area) 名称来定义网格模板。重复网格区域的名称导致内容跨越这些单元格。一个点号(.)代表一个空的网格单元。这个语法本身可视作网格的可视化结构。
值:
grid-area指定的网格区域名称.(点号) :代表一个空的网格单元none:不定义网格区域
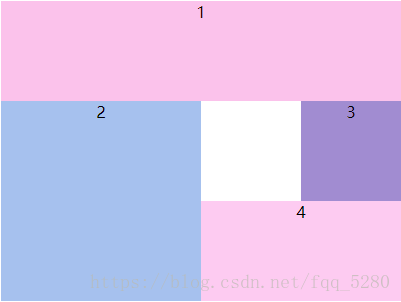
.item1 {
grid-area: header;
}
.item2 {
grid-area: main;
}
.item3 {
grid-area: sidebar;
}
.item4 {
grid-area: footer;
}
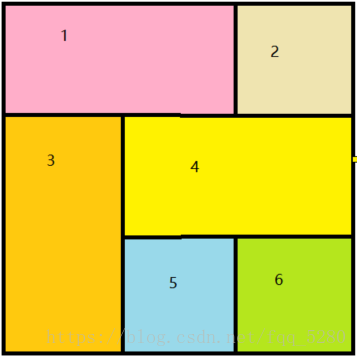
.container {
text-align: center;
display: grid;
grid-template-columns: 100px 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: "header header header header" "main main . sidebar" "main main footer footer";
}
需要注意的是:你的声明中的每一行都需要有相同数量的单元格。(不然会出错)
grid-template
用于定义 grid-template-rows ,grid-template-columns ,grid-template-areas 缩写 (shorthand) 属性。
值:
- none:将所有三个属性设置为初始值
- subgrid:将
grid-template-rows,grid-template-columns的值设为 subgrid,grid-template-areas设为初始值 grid-template-conlumns和grid-template-rows设置为相应的值,并且设置grid-template-areas为none
这个属性接受一个更复杂但是很好理解的方便的语法来指定三个上述属性。
例如:
.container {
grid-template:
[row1-start] "header header header" 25px [row1-end]
[row2-start] "footer footer footer" 25px [row2-end]
/ auto 50px auto;
}
上面这个例子等价于下面的代码:
.container {
grid-template-rows: [row1-start] 25px [row1-end row2-start] 25px [row2-end];
grid-template-columns: auto 50px auto;
grid-template-areas:
"header header header"
"footer footer footer";
}
虽然在设置grid-template-rows grid-template-columns grid-template-areas 属性时十分方便 ,但是grid-template不会设置 隐式 网格属性(grid-auto-conlumns grid-auto-rows grid-auto-flow)
grid-conlumn-gap / grid-row-gap
指定网格线(grid lines)的大小。你可以把它想象为设置列/行之间间距的宽度。(类似于行间距这样的概念)
- ps:只能在 列/行 之间创建间距,网格外部边缘不会有这个间距。
grid-gap
grid-column-gap 和 grid-row-gap 的缩写语法