- 孪生网络模型,当训练集与测试集共用一个数据集时,训练准确率为100%,而测试准确率仍在50%左右浮动
bug菌¹
全栈Bug调优(实战版)pytorch机器学习
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述【问题】孪生网络模型,测试效果异常:当训练集与测试集共用一个数据集(样本、标签完全相同)时,训练准确率为100%,而测试准确率仍在50%左右浮动(正常来说测试的都
- Android插件化和组件化面试题及参考答案
大模型大数据攻城狮
组件化插件化宿主模块通信classloaderandroid面试安卓面经
目录如何使用Gradle来管理Android项目中的模块依赖?Android中的Gradle插件开发如何辅助组件化开发?如何在Gradle中进行组件化项目的构建?在Android项目中,如何实现不同模块间的解耦?什么是组件化开发?组件化开发的主要优势有哪些?如何将Android应用拆分为多个组件?在Android中如何实现组件化?请描述具体的实现步骤。在组件化架构中,如何实现组件的独立运行与集成?
- 思特奇实践项目入选2024年“数据要素×”大赛优秀项目案例集
资讯分享周
科技
2024年“数据要素×”大赛是国内首个聚焦数据要素开发应用的全国性大赛,由国家数据局联合有关部门主办,活动围绕《“数据要素×”三年行动计划(2024—2026年)》部署的工业制造、现代农业、文化旅游等12个行业领域对应设置12个赛道,旨在遴选出一批应用成效显著、创新性强、引领效应好的数据要素开发利用解决方案,带动相关技术产业发展。首届“数据要素×”大赛吸引了来自政产研学用等领域的近2万支队伍、10
- Python 爬虫实战:国际航班数据抓取与全球航班网络分析
西攻城狮北
python爬虫开发语言
一、引言随着全球化的加速,国际航班网络已成为现代交通体系的重要组成部分。通过分析国际航班数据,我们可以深入了解全球航空枢纽、热门航线以及航班流量的变化趋势。本文将介绍如何通过爬取国际航班数据,分析全球航班网络的情况,并给出实现爬虫和数据分析的详细过程及代码。二、项目背景与目标2.1项目背景航空交通是全球经济和旅游业的核心部分,了解全球航班网络有助于掌握各大航空公司之间的竞争格局、全球机场的枢纽作用
- 如何快速开发一款AI小程序?基于微信云开发的实战指南
一键难忘
人工智能小程序微信
如何快速开发一款AI小程序?基于微信云开发的实战指南引言微信小程序凭借其轻便、易推广等特点,已成为应用开发的重要方式之一。而AI技术的快速发展让智能化应用成为可能。通过微信云开发(CloudBase)与小程序结合,开发者可以实现从前端到后端的一站式AI应用开发。本文将深入讲解如何利用微信云开发快速搭建一款AI小程序,展示从模型训练到云端部署的完整流程。准备工作在开始开发之前,确保完成以下准备工作:
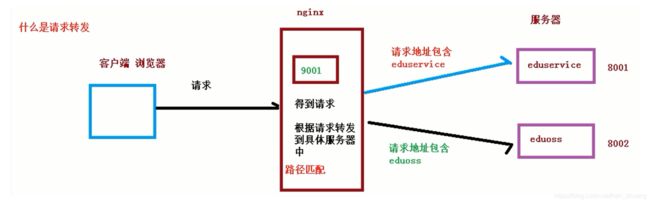
- 蓝易云 - nginx+lua+redis等架构演进
蓝易云
nginxluarediskubernetes容器云原生驱动开发
Nginx+Lua+Redis架构演进如下:基本架构:最初,使用Nginx作为反向代理和负载均衡器,将客户端请求分发到后端应用服务器。Nginx的高性能和低资源消耗使其成为处理大量请求的理想选择。引入Lua模块:随着业务复杂度增加,引入Nginx的Lua模块,可以在Nginx配置中嵌入Lua脚本,实现自定义的请求处理逻辑。这种方式可以将部分业务逻辑移至Nginx层,减轻后端应用服务器的压力。集成R
- ThreeJs中使用lil-gui无法改变其所属父元素
一只程序熊
前端3d
项目场景:之前一直在研究Threejs,遇到一个很头疼的问题!就是我自己使用了Vite+V3创建了一个项目框架,用来记录自己学习Three的一个过程,但是里面就存在了一个问题,我们在newGUI()后不能改变其父级元素,就像默认父级元素在body上一样问题描述GUI父级元素无法被改变letgui=newGUI()原因分析:正好这段时间有空,本主就疯狂去找了lil-gui的官方文档,还好作者是个好人
- 在线 SQL 转 Python ORM工具
A__tao
sqloracle数据库
一款高效的在线SQL转PythonORM,支持自动解析SQL语句并生成PythonORM模型代码,适用于数据库管理、后端开发和ORM结构映射。无需手写ORM模型,一键转换SQL结构,提升开发效率,简化数据库操作。gotool
- Python史上最强工具书——《Python编程 从入门到实践》,允许白嫖
编程咕咕gu-
Python教程pythonPython基础开发语言Python书籍
今天给大家推荐一本超级适合自学的Python的工具书——《Python编程从入门到实践》。非常的适合零基础的小白来学习!备受业内人士推崇,豆瓣评分高达9.1!这本书分为两个部分:第一部分介绍了编程环境的搭建和Python编程所必须了解的基本概念;第二部分介绍了三个具体项目:分别是射击游戏、数据可视化、小型Web应用程序。部分内容截图:上面的学习教程资料已经是给大家整理打包完毕了,需要的可以直接带走
- 如何应对Maven中的依赖导入挑战?
程序员总部
javamaven数据库sql
在软件开发的世界里,Maven作为一个流行的项目管理工具,为开发者提供了便利,特别是在管理依赖方面。不过,在使用Maven的过程中,依赖导包问题常常困扰着很多开发者。这些问题可能会导致项目构建失败、运行时错误,甚至是难以追踪的bug!那么,如何巧妙地解决这些依赖导入问题呢?理解依赖的作用依赖在Maven中的作用非常关键。它们是项目中所需要的库或框架,比如Spring、JUnit等。每个Maven项
- AI大模型测试用例生成平台
王根生
测试开发测试用例质量保障AI编程nlp测试管理软件测试
AI测试用例生成平台项目背景技术栈业务描述项目展示项目重难点项目背景针对传统接口测试用例设计高度依赖人工经验、重复工作量大、覆盖场景有限等行业痛点,基于大语言模型技术实现接口测试用例智能生成系统。技术栈LangChain框架+GLM-4模型+PromptEngineering+Flask+Python+Bootstrap+jQuery业务描述用户在该平台上传Markdown形式的接口文档,点击生成
- 软件测试之测试用例详细解读
隐居人家的炊烟
测试用例软件测试自动化测试
一、通用测试用例八要素1、用例编号;2、测试项目;3、测试标题;4、重要级别;5、预置条件;6、测试输入;7、操作步骤;8、预期输出二、具体分析通用测试用例八要素1、用例编号一般是数字和字符组合成的字符串,可以包括(下划线、单词缩写、数字等等),但是需要注意的是,尽量不要写汉语拼音,因为拼音的意义可能有好几种,有可能会导致乱码;用例编号具有唯一性和易识别性。(比如说我们唯一标识一个人:中国-上海市
- 基于Java的家居设备控制系统设计与实现
不知江月待何人..
javajava开发语言
目录项目目标设计思路系统架构核心实现运行演示存在问题与优化总结项目目标实现四种家居设备(灯/空调/电视/洗衣机)的智能控制系统,要求:统一管理设备开关状态支持状态反转操作提供简洁的控制接口具备扩展性支持新设备接入设计思路面向对象设计原则抽象原则:通过接口定义通用行为继承机制:建立家电父类统一管理基础属性多态应用:使用父类数组管理子类对象单例模式:控制系统唯一入口类关系图«interface»Swi
- 使用SetupTools 管理你的项目打包工作
魔王阿卡纳兹
开源项目观察Python学习札记pythonsetuptools代码分发
Setuptools是一个用于Python的包管理工具,主要用于构建、打包和分发Python软件包。它是distutils的增强版,提供了更多的功能和灵活性,是Python包管理的核心模块之一。功能与特点依赖管理:Setuptools提供了强大的依赖管理功能,可以自动解析和安装软件包所需的依赖项。自动生成入口点:它能够自动发现并生成命令行脚本的入口点,例如将Python脚本转换为可执行文件。模块发
- CSS伸缩盒模型(弹性盒子)
申朝先生
css前端
伸缩盒模型(Flexbox,FlexibleBoxLayout)是CSS中一种一维布局模型,用于更高效地处理元素的对齐、分布和响应式布局。其核心思想是让容器内的子元素(称为“项目”)能够灵活地自动调整大小和位置以适应不同屏幕尺寸和内容变化。1.核心特性1.1容器与项目容器:使用display:flex或display:inline-flex定义的父元素。项目:容器内的直接子元素,默认沿容器的主轴排
- 物联网开发-jetlinks 开发协议包时引入dom4j提示 clasnotfound
lynn-66
jar物联网springcloudmaven
在开发协议jar包时需要解析xml,但是工程引入jetlinks-core包,这个包又引用了dom4j-1.6.1.jar,所以pom就没有配dom4j,编译不报错。本地main和测试方法都正常。但是包在项目中运行时,提示ClassNotFound.检查了工程Libraries,里面有dom4j的包。打印了System.getProperty("java.class.path")发现里面没有dom
- springBoot 项目GET请求包含[]报400错误解决方法。
lynn-66
tomcatGETY请求包特殊字符javahttpshttptomcatspring
网上好多方法试了都不行,最后解决了。tomcat下配置文件server.xml添加relaxedQueryChars="[,]"
- 鸿蒙初学者学习手册(HarmonyOSNext_API12)_学习资源推荐和介绍
余多多_zZ
应用开发鸿蒙harmonyos学习华为
鸿蒙初学者学习手册_学习资源推荐和介绍今天简单介绍一下一些鸿蒙的学习途径和学习的资源的地址途径一:鸿蒙的官方文档:官方文档首先说说鸿蒙开发者官网的指南。这个指南就像是你在鸿蒙开发世界里的一本“说明书”或者“导航图”。它详细地告诉了你从入门到精通的每一步,怎么下载开发工具,怎么创建项目,怎么配置环境,怎么运行应用程序,这些都有详细的步骤和截图,让你一看就懂,一学就会。这个指南还特别贴心,考虑到你可能
- AI产品经理的前世今生
大语言模型
人工智能产品经理langchainpythonjavaLLM
最近大热的AI产品经理到底是个什么岗位呢?具体他们需要做些什么具体工作呢?好像听说很高大上,具体工作会不会很复杂呢?我想大家一定都会有或多或少的疑惑。别急,且听小编一点点娓娓道来。最早AI产品经理并没有这个细分岗位,这些工作都是集中于AI算法工程师为一体。从筛选项目,定义问题,拆解方案,具体执行,实际交付可能都由一人完成,所以项目质量和速度也不好保证。随着项目成熟化普遍化,公司意识到需要把岗位进行
- HTML5前端页面设计,HTML5网页前端设计
设计师马丁
HTML5前端页面设计
HTML5网页前端设计编辑锁定讨论上传视频《HTML5网页前端设计》是2017年6月清华大学出版社出版的图书,作者是周文洁。书名HTML5网页前端设计作者周文洁ISBN9787302463597定价59.50元出版社清华大学出版社出版时间2017年6月HTML5网页前端设计内容简介编辑本书是一本从零开始学习的Web前端开发教材,无须额外的基础。全书以项目驱动为宗旨,详细介绍了HTML5、CSS3与
- 记录一次通过MQTT协议进行数据采集的线上事故:EOFException
_半夏曲
java网络开发语言物联网
记录一次通过MQTT协议进行数据采集的线上事故首先查看项目报错日志:2023-04-1911:25:50-MQTT服務器連接丟失:org.eclipse.paho.client.mqttv3.MqttException:連線遺失atorg.eclipse.paho.client.mqttv3.internal.CommsReceiver.run(CommsReceiver.java:197)atj
- 【音视频】ffmpeg中AVpacket解析NALU总结
gma999
音视频ffmpeg
概述项目中涉及到一些向国标平台推送视频流的逻辑,因之前没有接触过该方面的知识,所以开始走了很多错误的路线,本文主要总结H265视频中解析出NALU方法代码实现输出[tcp@0x55842b7e60]Nodefaultwhitelistset[tcp@0x55842b7e60]Originallistofaddresses:[tcp@0x55842b7e60]Address192.168.1.181
- 《今日AI-人工智能-编程日报》-源于2025年3月11日
小亦编辑部
每日AI-人工智能-编程日报人工智能
1.AI行业动态1.1Manus通用智能体初成型,开启AIAgent新时代中泰证券发布研报称,首款通用型AI智能体Manus已问世,能够将复杂任务拆解为可执行的步骤链,并在虚拟环境中灵活调用工具,标志着AI从“Reasoner”走向“Agent”阶段。Manus的成功引发了开源复现潮,DeepSeek模型已被整合到OWL项目中,并在GAIA基准测试中表现接近Manus。1.2DeepSeek-R2
- webpack5(Module Federation)+vue3.0实现微前端
weixin_42140041
前端奇淫技巧前端javascriptvue.js
项目源码地址:https://github.com/wuxiaohuaer/webpack5-vue-admin一、什么是微前端微前端是一个比较宏观的概念,他的核心就是独立,开发独立、部署独立,比较适合大的团队来进行重量级项目开发。从MicroFrontends官网可以了解到,微前端概念是从微服务概念扩展而来的,摒弃大型单体方式,将前端整体分解为小而简单的块,这些块可以独立开发、测试和部署,同时仍
- 物联网设备数据流转之搭建环境:开源高性能分布式支持SQL的时序数据库TDengine
Heartsuit
时序数据库物联网分布式TDengine涛思数据
背景我们的项目涉及物联网相关业务,由于一开始的年少无知,传感器数据采用了MySQL进行存储,经过近两年的数据累积,目前几个核心表,单表数据已过亿,虽然通过索引优化、SQL优化以及读写分离等措施,勉强满足基本的查询,能在秒级给出数据;但是一方面当前MySQL数据表索引的大小甚至超过了数据大小,这样下去肯定不行;另一方面来自于前端感知设备的数据量还在持续增加,当面对用户多维度的统计需求,在实现上、效率
- 【商城实战(35)】UniApp插件集成:解锁原生功能的神秘面纱
奔跑吧邓邓子
商城实战uni-app商城实战原生功能插件集成
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- 【商城实战(34)】突破常规!手把手教你在uniapp中进行组件库二次开发
奔跑吧邓邓子
商城实战uni-app商城实战组件库二次开发
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- 【商城实战(33)】解锁版本迭代与更新策略
奔跑吧邓邓子
商城实战商城实战版本迭代版本更新
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- OpenCV 深度学习模块 cv2.dnn 与其他深度学习框架的优缺点对比及适用场景
白.夜
深度学习opencv
OpenCV提供了一个深度学习模块cv2.dnn,让开发者能够在计算机视觉项目中轻松加载和推理深度学习模型。相比于TensorFlow、PyTorch等其他深度学习框架,cv2.dnn有其独特的优点与缺点,适用于不同的应用场景。在这篇文章中,我们将详细分析cv2.dnn的优缺点,并讨论它的适用场景。一、cv2.dnn的优点1.简单易用cv2.dnn提供了一个相对简单且易于使用的接口,适合已经在使用
- Hyperlane:轻量级高性能的 Rust Web 后端框架
LTPP
rust前端开发语言后端http服务器
Hyperlane:开启RustWeb开发的新篇章在当今数字化时代,Web开发的效率与性能成为了开发者们关注的焦点。随着Rust语言的崛起,越来越多的开发者开始探索如何利用Rust的高性能和安全性来构建现代Web服务。今天,我们非常荣幸地向大家介绍一个令人兴奋的新项目——Hyperlane。什么是Hyperlane?Hyperlane是一个轻量级且高性能的RustHTTP服务器库,旨在简化网络服务
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option