Mooc项目开发笔记(十一):添加课程基本信息后台实现、课程基本信息基本表单实现、课程基本信息讲师下拉列表实现
一、添加课程基本信息后台实现
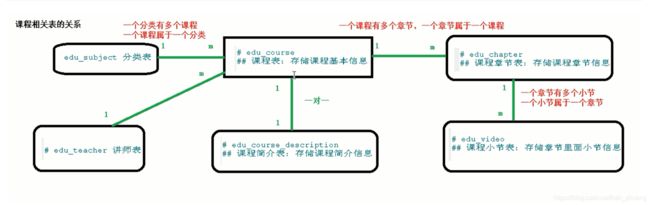
1、课程基本信息涉及到的表
2、使用代码生成器生成代码
使用mybatis-plus生成上面几个表对应的mapper,service和controller。(具体使用参见前边的博客)
生成之后,由于课程简介表不需要单独的controller进行操作,所以将EduCourseDescriptionController删除。
之后在其它controller上加上@CrossOrigin注解。
3、创建vo类封装表单提交的信息
在entity/vo下面CourseInfoVo.class用于存储表单提交的信息
package cn.hanzhuang42.eduservice.entity.vo;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
import java.io.Serializable;
import java.math.BigDecimal;
@Data
public class CourseInfoVo implements Serializable {
private static final long serialVersionUID = 1L;
@ApiModelProperty(value = "课程ID")
private String id;
@ApiModelProperty(value = "课程讲师ID")
private String teacherId;
@ApiModelProperty(value = "课程专业ID")
private String subjectId;
@ApiModelProperty(value = "课程一级分类ID")
private String subjectParentId;
@ApiModelProperty(value = "课程标题")
private String title;
@ApiModelProperty(value = "课程销售价格,设置为0则可免费观看")
private BigDecimal price;
@ApiModelProperty(value = "总课时")
private Integer lessonNum;
@ApiModelProperty(value = "课程封面图片路径")
private String cover;
@ApiModelProperty(value = "课程简介")
private String description;
}4、修改CourseDescription主键生成策略
为了将课程描述和课程信息保持一对一的关系,可以将两者的id设置为相同的值。这里将CourseDescription的id设置为course的id,所以设置主键的生成策略为手动插入
@ApiModelProperty(value = "课程ID")
@TableId(value = "id", type = IdType.INPUT)
private String id;5、定义控制层接口
@RestController
@RequestMapping("/eduservice/course")
@CrossOrigin
@Api(description="课程管理")
public class EduCourseController {
@Autowired
EduCourseService courseService;
@ApiOperation(value = "新增课程")
@PostMapping("/add")
public R addCourseInfo(
@ApiParam(value = "课程基本信息", required = true)
@RequestBody CourseInfoVo courseInfoVo){
String id = courseService.saveCourseInfo(courseInfoVo);
//徐涛返回添加课程之后的id,用于添加大纲使用
return R.ok().data("id",id);
}
}6、定义业务层方法
接口:EduCourseService.java
String saveCourseInfo(CourseInfoVo courseInfoVo);实现:EduCourseServiceImpl.java
@Service
public class EduCourseServiceImpl extends ServiceImpl<EduCourseMapper, EduCourse> implements EduCourseService {
@Autowired
EduCourseDescriptionService descriptionService;
/**
* 添加课程基本信息
* @param courseInfoVo 表单提交的数据
*/
@Override
public void saveCourseInfo(CourseInfoVo courseInfoVo) {
//向课程表中添加课程的基本信息
EduCourse eduCourse = new EduCourse();
//spring提供的工具类,能将 courseInfoVo 的属性值复制到 eduCourse的属性中
//注意两个类的对应的属性名称要保持一致
BeanUtils.copyProperties(courseInfoVo, eduCourse);
int insert = baseMapper.insert(eduCourse);
if (insert <= 0) {
throw new CustomException(20001, "添加课程信息失败!");
}
//得到添加之后课程的id
String courseId = eduCourse.getId();
//向课程描述表中添加简介
EduCourseDescription description = new EduCourseDescription();
description.setDescription(courseInfoVo.getDescription());
//通过将课程id和课程描述id设置一样,实现两者一对一的关系
description.setId(courseId);
boolean saved = descriptionService.save(description);
if (!saved){
throw new CustomException(20001, "添加课程描述信息失败!");
}
return courseId;
}
}7、Swagger测试
二、添加课程基本信息初始化
1、添加路由
在scr/router/index.js中添加如下内容
//课程信息路由
{
path: '/course',
component: Layout,
redirect: '/course/list',
name: '课程管理',
meta: { title: '课程管理', icon: 'example' },
children: [
{
path: 'list',
name: '课程列表',
component: () => import('@/views/edu/course/list'),
meta: { title: '课程分类', icon: 'table' }
},
{
path: 'info',
name: '添加课程',
component: () => import('@/views/edu/course/info'),
meta: { title: '添加课程', icon: 'tree' }
},
{
path: 'info/:id',
name: 'EduCourseInfoEdit',
component: () => import('@/views/edu/course/info'),
meta: { title: '编辑课程基本信息', noCache: true },
hidden: true
},
{
path: 'chapter/:id',
name: 'EduCourseChapterEdit',
component: () => import('@/views/edu/course/chapter'),
meta: { title: '编辑课程大纲', noCache: true },
hidden: true
},
{
path: 'publish/:id',
name: 'EduCoursePublishEdit',
component: () => import('@/views/edu/course/publish'),
meta: { title: '发布课程', noCache: true },
hidden: true
}
]
},2、添加vue组件
在src/view/edu中创建course目录,然后在下面创建四个vue文件如下图:
下面将步骤条分别加到三个对应的页面中,实现下图所示的步骤条效果:
3、初始化info.vue
发布课程信息页面
<template>
<div class="app-container">
<h2 style="text-align: center;">发布新课程h2>
<el-steps :active="1" process-status="wait" align-center style="margin-bottom: 40px;">
<el-step title="填写课程基本信息"/>
<el-step title="创建课程大纲"/>
<el-step title="最终发布"/>
el-steps>
<el-form label-width="120px">
<el-form-item>
<el-button :disabled="saveBtnDisabled" type="primary" @click="next">保存并下一步el-button>
el-form-item>
el-form>
div>
template>
<script>
export default {
data() {
return {
saveBtnDisabled: false // 保存按钮是否禁用
}
},
created() {
console.log('info created')
},
methods: {
next() {
console.log('next')
this.$router.push({ path: '/course/chapter/1' })
}
}
}
script>4、初始化chapter.vue
课程大纲页面
<template>
<div class="app-container">
<h2 style="text-align: center;">发布新课程</h2>
<el-steps :active="2" process-status="wait" align-center style="margin-bottom: 40px;">
<el-step title="填写课程基本信息"/>
<el-step title="创建课程大纲"/>
<el-step title="提交审核"/>
</el-steps>
<el-form label-width="120px">
<el-form-item>
<el-button @click="previous">上一步</el-button>
<el-button :disabled="saveBtnDisabled" type="primary" @click="next">下一步</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
saveBtnDisabled: false // 保存按钮是否禁用
}
},
created() {
console.log('chapter created')
},
methods: {
previous() {
console.log('previous')
this.$router.push({ path: '/course/info/1' })
},
next() {
console.log('next')
this.$router.push({ path: '/course/publish/1' })
}
}
}
</script>5、初始化publish.vue
课程发布页面
<template>
<div class="app-container">
<h2 style="text-align: center;">发布新课程h2>
<el-steps :active="3" process-status="wait" align-center style="margin-bottom: 40px;">
<el-step title="填写课程基本信息"/>
<el-step title="创建课程大纲"/>
<el-step title="提交审核"/>
el-steps>
<el-form label-width="120px">
<el-form-item>
<el-button @click="previous">返回修改el-button>
<el-button :disabled="saveBtnDisabled" type="primary" @click="publish">发布课程el-button>
el-form-item>
el-form>
div>
template>
<script>
export default {
data() {
return {
saveBtnDisabled: false // 保存按钮是否禁用
}
},
created() {
console.log('publish created')
},
methods: {
previous() {
console.log('previous')
this.$router.push({ path: '/course/chapter/1' })
},
publish() {
console.log('publish')
this.$router.push({ path: '/course/list' })
}
}
}
script>三、课程基本信息基本表单实现
要实现的效果:
1、添加表单组件
<el-form label-width="120px">
<el-form-item label="课程标题">
<el-input v-model="courseInfo.title" placeholder=" 示例:机器学习项目课:从基础到搭建项目视频课程。专业名称注意大小写"/>
el-form-item>
<el-form-item label="总课时">
<el-input-number :min="0" v-model="courseInfo.lessonNum" controls-position="right" placeholder="请填写课程的总课时数"/>
el-form-item>
<el-form-item label="课程简介">
<el-input v-model="courseInfo.description" placeholder=" "/>
el-form-item>
<el-form-item label="课程价格">
<el-input-number :min="0" v-model="courseInfo.price" controls-position="right" placeholder="免费课程请设置为0元"/> 元
el-form-item>
<el-form-item>
<el-button :disabled="saveBtnDisabled" type="primary" @click="next">保存并下一步el-button>
el-form-item>
el-form>2、添加组件js
<script>
import courseApi from '@/api/edu/course.js'
export default {
data() {
return {
saveBtnDisabled: false, // 保存按钮是否禁用
courseInfo: {
title: '',
subjectId: '',
subjectParentId: '',
teacherId: '',
lessonNum: 0,
description: '',
cover: '',
price: 0
}
}
},
created() {
console.log('info created')
},
methods: {
next() {
console.log('next')
this.saveBtnDisabled = true
courseApi.addCourseInfo(this.courseInfo)
.then(response=>{
this.$message({
type: 'success',
message: '添加课程分类成功'
})
this.$router.push({ path: '/course/chapter/'+response.data.id })
})
}
}
}
</script>3、添加接口
在scr/api/edu下面创建course.js并添加如下内容
import request from '@/utils/request'
//表示导出,别的文件可以使用
export default {
/**
* 添加课程信息
*/
addCourseInfo(courseInfo){
return request({
url: `/eduservice/course/add`,
method: 'post',
data:courseInfo
})
},
}4、测试
输入表单中的内容,点击保存按钮,会跳转到下一个步骤
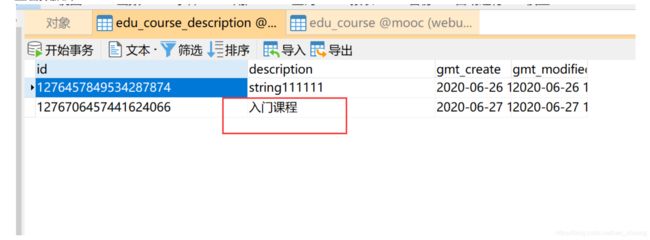
查看数据库:
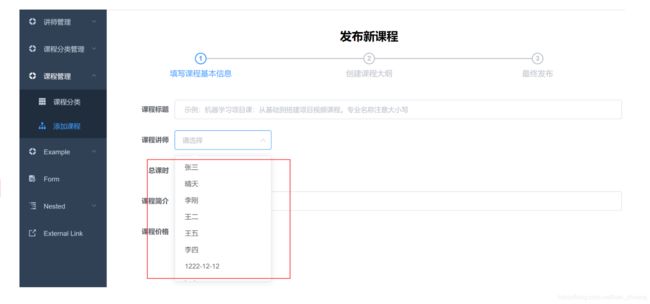
四、添加讲师下拉列表选择功能
1、添加下拉组件
<el-form-item label="课程讲师">
<el-select
v-model="courseInfo.teacherId"
placeholder="请选择">
<el-option
v-for="teacher in teacherList"
:key="teacher.id"
:label="teacher.name"
:value="teacher.id"/>
el-select>
el-form-item>2、定义api
下拉组件中需要用到所有讲师的数据,所以这里要从服务器接口获得讲师数据
在api/edu/teacher.js中添加如下内容:
/**
* 获取所有讲师的信息
*/
getAll(){
return request({
url: `/eduservice/teacher/findAll`,
method: 'get',
})
}3、页面中调用api
组件中引入teacher api
import teacherApi from '@/api/edu/teacher'定义data
teacherList: [] // 讲师列表添加获取讲师列表方法
methods: {
getAllTeacherList(){
teacherApi.getAll()
.then(response =>{
this.teacherList = response.data.items
})
},
...//其他方法
}初始化页面时调用:
created() {
this.getAllTeacherList()
},