- 前端框架与库的区别:深入解析与实战指南
DTcode7
HTML网站开发#前端基础入门三大核心之htmlHTML前端webJavaScriptH5
前端框架与库的区别:深入解析与实战指南基本概念和作用框架库功能使用思路与代码示例示例一:使用React框架构建组件示例二:使用Lodash库进行数据处理示例三:使用Vue.js框架进行双向数据绑定实际工作中的使用技巧经验分享自行拓展内容在前端开发领域,框架(Framework)和库(Library)是两个经常被提及但又容易混淆的概念。它们都是构建Web应用程序的重要工具,但各自拥有不同的设计哲学和
- 前端开发中的单元测试与端到端测试:全面解析与实战指南
DTcode7
HTML网站开发#前端基础入门三大核心之htmlHTML前端webJavaScriptH5
前端开发中的单元测试与端到端测试:全面解析与实战指南引言单元测试:基础与实践基本概念目的与优势实战演练示例一:加法功能单元测试扩展视角端到端测试:场景与执行基本概念目的与优势实战演练示例二:登录流程端到端测试扩展视角结合经验的技巧分享引言在现代前端开发中,测试是保证代码质量和维护系统稳定性不可或缺的一环。单元测试(unittesting)与端到端测试(end-to-endtesting)是两种常用
- 前端基础入门三大核心之HTML篇:深入解析PNG8、PNG16、PNG24与PNG32的差异及网页应用指南
DTcode7
HTML网站开发#前端基础入门三大核心之htmlHTML5前端web前端三大核心网页开发
前端基础入门三大核心之HTML篇:深入解析PNG8、PNG16、PNG24与PNG32的差异及网页应用指南基础概念与作用说明PNG8PNG16PNG24PNG32代码示例与使用场景PNG8示例PNG24示例PNG32示例性能优化与最佳实践防范漏洞提示结语与讨论在网页设计与前端开发中,选择合适的图像格式是至关重要的一步,它直接关系到页面加载速度、视觉效果乃至用户体验。PNG作为一种广泛应用的图像格式
- SpringBoot项目集成数据脱敏(密码加密)功能
明明在干嘛
springboot后端java数据脱敏jasyptAES
代码连接【https://gitee.com/pengmqqq/sensitive-data-encryption】介绍后端敏感数据加密的一些解决方案,包括:配置文件敏感数据加解密前端传输敏感数据加解密数据库获取的敏感数据加解密软件架构配置文件数据脱敏:Jasypt+AES前后端传输以及数据库存储数据脱敏:AOP+AES使用说明配置文件数据脱敏将需要脱敏的数据进行加密之后再放入配置文件(注意要使用
- 如何设置element ui选择结束时间为23:59:59?
weixin_42220130
前端elementui时间结束
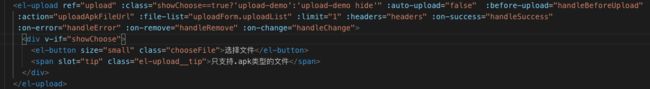
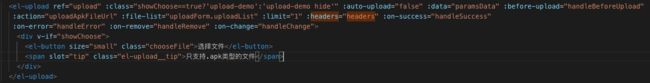
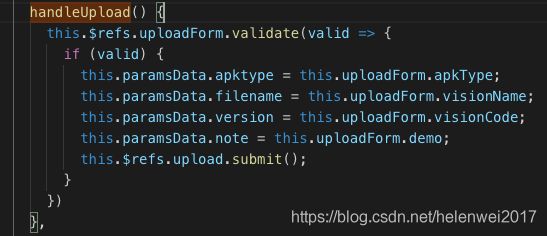
两个方法,不过都是针对于传值给后端做的处理,不包括前端展示1每次发送请求时更改结束时间给后端//请求函数getDataList(){this.dataListLoading=true;//请求参数手动更改if(this.searchForm.timeArray.length===2&&this.searchForm.timeArray[1]!==""){this.searchForm.timeAr
- JavaScript 模块化开发:ES6 模块与 CommonJS 的对比与应用
程序员小羊!
Javajavascriptes6开发语言
您好,我是程序员小羊!前言随着前端项目规模的增长,代码组织和管理变得越来越复杂。模块化开发成为解决这一问题的有效手段,能够帮助开发者将代码进行分割、复用和维护。JavaScript在发展过程中出现了多种模块化规范,其中最为广泛使用的有ES6模块(也称为ESModules)和CommonJS模块规范。本文将从原理、语法、应用场景和两者对比等多个方面深入探讨这两种模块化规范,帮助开发者更好地理解和应用
- 滴滴前端日常实习一面
真的很上进
前端面试javascriptvuejava
同步到csdn上一面水平居中、垂直居中的方法。align-item实现的是水平居中还是垂直居中。flex-direction为column的时候,是什么居中。js有什么数据类型。简单数据类型和复杂数据类型的区别深拷贝和浅拷贝的区别JSON.stringify有什么弊端怎么判断数组类型Vue3和Vue2的区别Vue生命周期钩子,activated和deactivated用过吗Vue里keep-ali
- 【前端实例代码】使用HTML CSS 和 JavaScript制作一个五星评价的功能~可动态好评+差评+留言功能~
南北极之间
web前端特效源码javascriptcss编程入门网页设计编程入门代码html
bilibili在线视频演示地址:【web前端特效源码】使用HTMLCSS和JavaScript制作一个五星评价的功能!可动态好评+差评+留言功能!效果图:
- 【前端实例代码】使用html+css+JavaScript实现带有波浪跳跃动画的登录表单页面
南北极之间
web前端特效源码前端javascripthtml网页设计代码实例css3
效果图:完整代码:【前端实例代码】使用html+css+JavaScript实现带有波浪跳跃动画的登录表单页面@importurl("https://fonts.googleapis.com/css2?family=Muli&display=swap");*{box-sizing:border-box;
- 基于Springboot和Vue的在线小说阅读平台系统(570)
源码出售和定制
vue.js前端springboot后端spring前端框架
获取源码请滑到最底部访问官网项目配套调试视频和相对应的软件安装包1、项目描述具体请看视频演示2、项目开发工具开发工具:Idea或Eclipse数据库:MysqlJar包仓库:Maven前端框架:Vue2后端框架:Springboot3、项目图片4、演示视频基于Springboot和Vue的在线小说阅读平台系统(570)
- html5 css3 JavaScript响应式中文静态网页模板js源代码
Yucool01
html5javascriptcss3
该批次模板具备如下功能:首页,二级页面,三级页面登录页面均有,页面齐全,功能齐全,js+css+html,前端HTML纯静态页面,无后台,可用dreamweaver,sublime,webstorm等工具修改;部分网页模板效果图:有需要的同学可以下载学习一下:https://download.csdn.net/download/Yucool01/22408278https://download.c
- 前端工程环境变量配置
比苦瓜苦
笔记前端
前端工程环境变量配置以Vite为例1.创建.env环境变量文件2.配置package.json3.当执行script中的内容时mode会被传入vite.config.ts文件中的defineConfig,作为回调函数的参数以Vite为例1.创建.env环境变量文件在根目录创建文件内容:#生产环境下的环境变量配置#变量命名需要VITE_作为开头#apptitleVITE_APP_TITLE=生产#b
- 前端配置环境
葱头的故事
前端
工具类配置一、下载GitBash下载地址二、下载google浏览器下载地址三、下载微信开发者工具下载地址四、下载vscode下载地址1、安装中文包安装中文包教程2、安装插件3、vscode中使用git教程4、setting.json我自己常用的:{"editor.fontSize":18,"[scss]":{"editor.defaultFormatter":"esbenp.prettier-vs
- 测试老鸟汇总,接口测试总结与用例编写,一文策底概全...
软件测试老莫
接口测试
1、为什么要做接口测试?1)现在很多系统前后端架构是分离的,因为不同端(前段,后端)的工作进度不一样,所以我们要针对最开始出来的接口,以及需要调用其他公司的(银行,支付宝,微信,qq等)一些接口进行接口测试及验证数据,从安全层面来说,只依赖前端进行限制已经完全不能满足系统的安全要求(绕过前端太容易了),需要后端同样进行控制,在这种情况下就需要从接口层面进行验证。在这种情况下就需要从接口层面进行验证
- 【前端框架开发 | Vue.js | 第一篇】Vue.js框架简介、安装及打包教程
秋说
前后端项目开发前端框架vue.js前端htmlcssJavaScript
文章目录前言什么是Vue.js为什么是Vue.jsVue.js安装打包Vue项目方法一:vite打包方法二:webpack打包webpack执行流程总结前言正式开始学习前确保确保你已掌握前端三件套:HTMLCSSJavaScript什么是Vue.jsVue.js是一种流行的JavaScript前端框架,用于构建交互式的、响应式的用户界面。它是一种轻量级、灵活和易于学习的框架,广泛应用于现代Web应
- 【甲方安全建设】富文本编辑器XSS漏洞攻击及防御详析
秋说
网络安全xssweb安全富文本编辑器
原创文章,禁止转载。文章目录调研背景搭建TinyMCE富文本编辑器靶场富文本编辑器前端过滤富文本编辑器后端攻击后端弱过滤弱过滤1弱过滤2后端有效过滤从甲方的视角看动态安全调研背景随着Web2.0技术的普及,富文本编辑器在各种Web应用中得到了广泛应用,用户、网站管理员等可以通过富文本编辑器在网页中添加并展示格式化文本、图片、视频等丰富内容。然而,由于富文本内容本质上涉及客户端输入,并且可能包含HT
- 常见中高危漏洞修复建议(汇总)
落樱坠入星野
笔记网络安全系统安全web安全
常见漏洞修复建议(汇总)1、未授权访问添加访问权限控制,对访问系统资源得用户身份进行标识,禁止未授权得情况下访问后台资源。2、敏感信息泄露1.后端控制严谨,用*号来隐藏敏感信息展现。2.密码策略要足够复杂,开启二步验证。3.服务配置严谨,对测试和生产资源做好访问控制。4.对员工培训相关安全意识。5、禁止在前端显示明文或密文信息。3、任意文件下载使用白名单限制下载路径,建议不要使用拼接文件路径参数的
- tp6 购买商品送积分,上级也送积分,签到、推荐都送积分如何实现?
m0_69254007
开发语言php
在ThinkPHP6中实现购买商品送积分、上级也送积分、签到、推荐都送积分的功能,需要涉及后端逻辑处理、数据库设计以及可能的前端交互。以下是一个大致的实现方案:1.数据库设计首先,需要设计几个关键的数据库表来支持这些功能:用户表(users)字段名字段类型字段含义idINT(11)UNSIGNED用户IDusernameVARCHAR(255)用户名integralINT(10)UNSIGNED用
- 【JavaWeb项目】——外卖订餐系统用户购买餐品、查询购物车、取消购物车餐品操作
Y小夜
Javaweb开发hivehadoop数据仓库java后端前端框架maven
个人主页:【Y小夜】作者简介:一位双非学校的大二学生,编程爱好者,专注于基础和实战分享,欢迎私信咨询!入门专栏:【MySQL,Java基础,Rust】热门专栏:【Python,Javaweb,Vue框架】感谢您的点赞、关注、评论、收藏、是对我最大的认可和支持!❤️目录购买餐品后端处理AddCarServlet部分代码解析查询购物车后端处理UshowCarServlet部分代码解析前端界面showC
- 【Rust】——采用发布配置自定义构建
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客今日学习推荐:在当今这个飞速发展的信息时代,人工智能(AI)已经成为了一个不可或
- 【Rust】——高级类型
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录为了类型安全和抽象而使用的newtype模式类型别名用来创建类型同义词不返回
- uni-app使用HBuilder X工具和微信小程序工具开发微信小程序
懒无名1
微信小程序uni-app小程序
选择uni-app的原因是什么需要使用到的工具关于HBuilderX工具和微信小程序工具的介绍怎么下载HBuilderX工具和微信小程序工具如何使用HBuilderX工具如何使用微信小程序工具结尾什么是uni-appuni-app是一个使用vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝等)、快应
- 前端请求两个不同的域名跨域
邱杉的博客
The'Access-Control-Allow-Origin'headercontainsmultiplevalues
- 项目实战-多子集循环嵌套 更新时的处理逻辑
ahauedu
项目实战与案例分析springboot后端
项目实战多子集循环嵌套更新时的处理逻辑商品多子集循环嵌套更新场景时的处理逻辑场景背景:业务中,套餐下面有多个商品,每个商-品又有多个sku。目前分为套餐表、商品表、sku表,现在更新套餐时商品和sku都有可能出现增删改的情况,代码里如何区分是新增修改和删除呢假设我们是SpringBoot项目,在处理套餐、商品、SKU的增删改操作时,可以采用以下方案来区分并处理新增、修改和删除操作。一、前端传递完整
- 前端PWA(Progressive Web App)技术(二)
Good_tea_h
前端webapp
三、PWA的优势相对于原生应用和传统Web应用,PWA具有以下显著优势:四、PWA的应用场景PWA技术因其独特的优势,在多个领域得到了广泛的应用,包括但不限于:五、结论PWA技术作为一种结合了Web应用和原生应用优点的新型应用开发模式,具有跨平台兼容性、可安装性、离线访问、快速加载、沉浸式体验等显著特点。这些特点使得PWA应用能够为用户提供更加流畅、便捷和安全的体验,同时也为开发者提供了更低的开发
- Spring Boot入门(第十一章):编辑页面
苍_之涛
1、添加编辑页面我们将新增页面复制一个,修改几处地方我们设计我们的编辑页面的地址将会是/cms/post/edit/1这种形式,地址最后一块就是我们的文章id,所以我们先需要通过文章id获取原来的文章数据。2、添加页面导航方法修改PostController类在这里可以看到,其实我们也可以在后台获取文章id,将变量放到ftl模板里面去获取,为了以后我们更好的理解前后端分离,这里,我们还是通过前端的
- 为了在前端项目打包后删除 console.log 日志,可以采用不同的方法来实现这一目标。以下是几种常见的方式,包括在 Webpack 和 Vite 中的具体实现。
云只上
前端javascriptvue.js
在构建Vue应用时,为了提高生产环境的性能和安全性,通常会对代码进行一系列的优化。其中一个常见的优化是在生产环境中移除console.log日志,从而减少不必要的日志输出,提高应用性能webpack生产环境优化1.环境判断首先,我们需要判断当前环境是否为生产环境。这可以通过检查process.env.NODE_ENV环境变量来实现:constisProduction=process.env.NOD
- Vue.js 样式绑定
wjs2024
开发语言
Vue.js样式绑定Vue.js是一种流行的前端框架,它提供了一种简洁而强大的方式来绑定样式到元素上。样式绑定允许开发者根据组件的状态动态地改变元素的样式。在Vue中,样式绑定可以通过多种方式实现,包括类绑定、内联样式绑定和计算属性样式绑定。类绑定类绑定是Vue中最常用的样式绑定方式之一。它允许你根据组件的数据动态地切换元素的类。类绑定可以通过v-bind:class指令实现,也可以简写为:cla
- 【面试经验】滴滴 秋招储备实习 前端面经
litterfinger
面试经验面试前端职场和发展
滴滴秋招储备实习前端面经时间线:5.1511点半一面,下午2点半二面一面●自我介绍+项目介绍●拷打项目●文件断点续传+切片上传●不知道盒子宽高情况下水平垂直居中●transform的属性●scale是怎么放大盒子宽高的●数据类型●原型和原型链●做几道js题二面timeline:5.152:30自我介绍拷打项目(这次竟然没问文件上传的实现)v-if和v-show的区别,为什么要用v-show替换v-
- 前端跨域请求的问题-解决方案2
Good_tea_h
前端
在前端开发中,跨域请求是一个常见的问题,这主要是由于浏览器的同源策略限制所导致的。同源策略要求协议、域名和端口号三者必须完全相同,才能允许资源的交互。当这些条件不满足时,就会出现跨域问题。针对这个问题,前端有多种解决方案,下面我将详细介绍几种常见的跨域请求方法:1.JSONP(JSONwithPadding)原理:JSONP是一种非官方的跨域数据交互协议,它允许在服务器端集成Scripttags返
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt