GitBook 本地安装和使用
GitBook 是一个基于 Node.js 的现代化文档平台,可使用 Github/Git 和 Markdown 来制作精美的电子书。
一、GitBook 本地安装和使用教程
1. 全局安装 gitbook 脚手架
$ npm install gitbook-cli -g2. 检查是否安装成功
$ gitbook -V
CLI version: 2.3.2
GitBook version: 3.2.3我在执行这一步的时候会安装 gitbook,安装期间遇到了 xcode-select: error: tool 'xcodebuild' requires Xcode, but active developer directory '/Library/Developer/CommandLineTools' is a command line tools instance 这样的报错信息,不用管,不影响后面的使用。
3. 创建一个空文件夹,然后执行
$ gitbook init
warn: no summary file in this book
info: create README.md
info: create SUMMARY.md
info: initialization is finished这时会创建 README.md 和 SUMMARY.md 两个文件。SUMMARY.md 是目录,README.md 是目录中的标题指向的文档。
4. 开启 gitbook 服务(适合写文档时使用)
$ gitbook serve这时候 gitbook 会开启一个本地服务,你就可以通过 http://localhost:4000 进行预览文档了。
当然,你也可以自己指定端口:
$ gitbook serve --port 23335. 生成静态文档(适合平时查看文档时使用)
$ gitbook build默认将生成的静态文档输出到 _book 目录(执行 gitbook serve 时也会生成此目录)。
然后用浏览器打开 _book 目录下的 index.html 进行查看就行了。
二、GitBook 的目录结构
GitBook 基本的目录结构如下:
.
├── book.json
├── README.md
├── SUMMARY.md
├── chapter-1/
| ├── README.md
| └── something.md
└── chapter-2/
├── README.md
└── something.mdbook.json
该文件用来存放 gitbook 的配置信息。
{
"title": "Blankj's Glory",
"author": "Blankj",
"description": "select * from learn",
"language": "zh-hans",
"gitbook": "3.2.3",
"styles": {
"website": "./styles/website.css"
},
"structure": {
"readme": "README.md"
},
"links": {
"sidebar": {
"我的狗窝": "https://blankj.com"
}
},
"plugins": [
"-sharing",
"splitter",
"expandable-chapters-small",
"anchors",
"github",
"github-buttons",
"donate",
"sharing-plus",
"anchor-navigation-ex",
"favicon"
],
"pluginsConfig": {
"github": {
"url": "https://github.com/Blankj"
},
"github-buttons": {
"buttons": [{
"user": "Blankj",
"repo": "glory",
"type": "star",
"size": "small",
"count": true
}
]
},
"donate": {
"alipay": "./source/images/donate.png",
"title": "",
"button": "赞赏",
"alipayText": " "
},
"sharing": {
"douban": false,
"facebook": false,
"google": false,
"hatenaBookmark": false,
"instapaper": false,
"line": false,
"linkedin": false,
"messenger": false,
"pocket": false,
"qq": false,
"qzone": false,
"stumbleupon": false,
"twitter": false,
"viber": false,
"vk": false,
"weibo": false,
"whatsapp": false,
"all": [
"google", "facebook", "weibo", "twitter",
"qq", "qzone", "linkedin", "pocket"
]
},
"anchor-navigation-ex": {
"showLevel": false
},
"favicon":{
"shortcut": "./source/images/favicon.jpg",
"bookmark": "./source/images/favicon.jpg",
"appleTouch": "./source/images/apple-touch-icon.jpg",
"appleTouchMore": {
"120x120": "./source/images/apple-touch-icon.jpg",
"180x180": "./source/images/apple-touch-icon.jpg"
}
}
}
}- language:本书语言,中文设置 "zh-hans" 即可
- gitbook:指定使用的 GitBook 版本
- styles:自定义页面样式
- structure:指定 Readme、Summary、Glossary 和 Languages 对应的文件名
- links:在左侧导航栏添加链接信息
SUMMARY.md
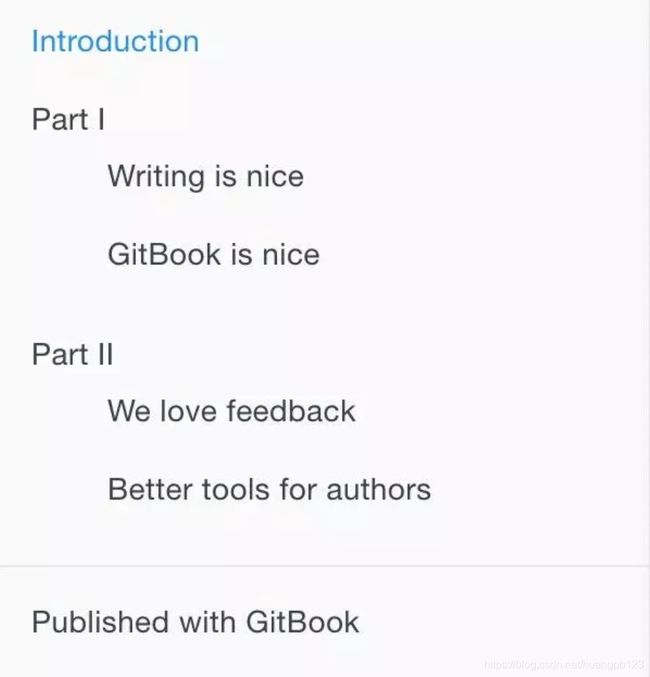
这个文件主要决定 GitBook 的章节目录,它通过 Markdown 中的列表语法来表示文件的父子关系,下面是一个简单的示例:
# Summary
* [Introduction](README.md)
* [Part I](part1/README.md)
* [Writing is nice](part1/writing.md)
* [GitBook is nice](part1/gitbook.md)
* [Part II](part2/README.md)
* [We love feedback](part2/feedback_please.md)
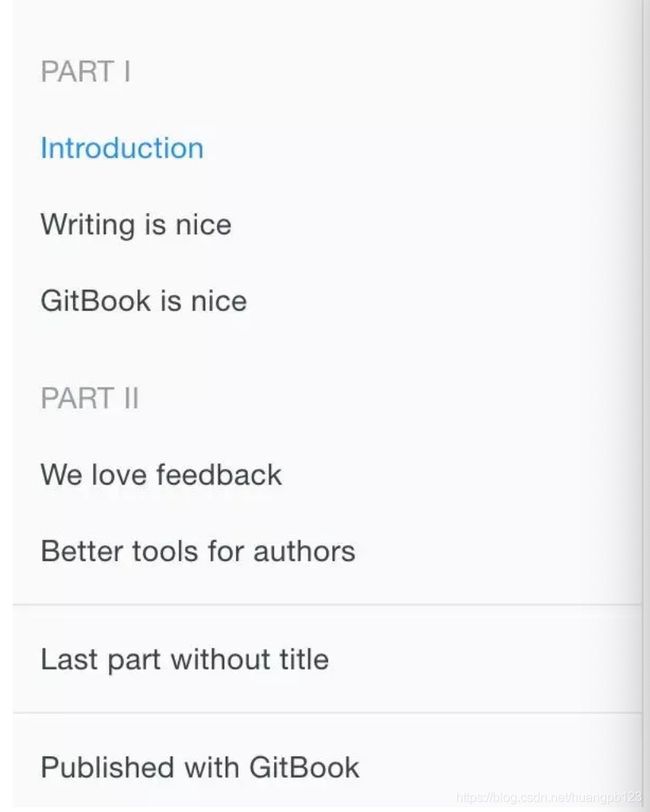
* [Better tools for authors](part2/better_tools.md)我们通过使用 标题 或者 水平分割线 将 GitBook 分为几个不同的部分,如下所示:
# Summary
### Part I
* [Introduction](README.md)
* [Writing is nice](part1/writing.md)
* [GitBook is nice](part1/gitbook.md)
### Part II
* [We love feedback](part2/feedback_please.md)
* [Better tools for authors](part2/better_tools.md)
---
* [Last part without title](part3/title.md)三、插件
GitBook 有 插件官网,默认带有 5 个插件,highlight、search、sharing、font-settings、livereload,如果要去除自带的插件, 可以在插件名称前面加 -,比如:
"plugins": [
"-search"
]如果要配置使用的插件可以在 book.json 文件中加入即可,比如我们添加 plugin-github,我们在 book.json 中加入配置如下即可:
{
"plugins": [ "github" ],
"pluginsConfig": {
"github": {
"url": "https://github.com/your/repo"
}
}
}然后在终端输入 gitbook install ./ 即可。
如果要指定插件的版本可以使用 plugin@0.3.1,因为一些插件可能不会随着 GitBook 版本的升级而升级。