http协议与http代理
TCP/IP协议族
TCP/IP(Transmission Control Protocol/InternetProtocol,传输控制协议/网际协议)是用于计算机通信的一个协议族。 TCP/IP协议族包括诸如Internet协议(IP)、地址解析协议(ARP)、互联网控制信息协议(ICMP)、用户数据报协议(UDP)、传输控制协议(TCP)、路由信息协议(RIP)、Telnet、简单邮件传输协议(SMTP)、域名系统(DNS)等协议。
1. 应用层 应用层包含一切与应用相关的功能,我们经常使用的HTTP、FTP,Telnet、SMTP等协议都在这一层实现。
2. 传输层 传输层负责提供可靠的传输服务。在该层中,典型的协议是TCP(Transmission Control Protocol)和UDP(User Datagram Protocol)。其中,TCP提供可靠、有序的,面向连接的通信服务;而UDP则提供无连接的、不可靠用户数据报服务。
3. 网际层 网际层负责网络间的寻址和数据传输,在该层中,典型的协议是IP(Internet Protocol)。
4. 网络接口层 最下面一层是网络接口层,负责数据的实际传输.网络接口层在发送端将上层的IP数据报封装成帧后发送到网络上;数据帧通过网络到达接收端时,该结点的网络接口层对数据帧拆封,并检查帧中包含的MAC地址。如果该地址就是本机的MAC地址或者是广播地址,则上传到网络层,否则丢弃该帧。
图1 TCP/IP协议栈
协议概述
HTTP是一个客户端终端(用户)和服务器端(网站)请求和应答的标准(TCP)。通过使用Web浏览器、网络爬虫或者其它的工具,客户端发起一个HTTP请求到服务器上指定端口(默认端口为80)。我们称这个客户端为用户代理程序(user agent)。应答的服务器上存储着一些资源,比如HTML文件和图像。我们称这个应答服务器为源服务器(origin server)。在用户代理和源服务器中间可能存在多个中间层,比如代理,网关,或者隧道(tunnel)。
尽管TCP/IP协议是互联网上最流行的应用,HTTP协议中,并没有规定必须使用它或它支持的层。事实上,HTTP可以在任何互联网协议上,或其他网络上实现。HTTP假定其下层协议提供可靠的传输。因此,任何能够提供这种保证的协议都可以被其使用。因此也就是其在TCP/IP协议族使用TCP作为其传输层。
通常,由HTTP客户端发起一个请求,创建一个到服务器指定端口(默认是80端口)的TCP连接。HTTP服务器则在那个端口监听客户端的请求。一旦收到请求,服务器会向客户端返回一个状态,比如"HTTP/1.1 200 OK",以及返回的内容,如请求的文件、错误消息、或者其它信息。
请求信息(Request Message)
发出的请求信息包括以下几个
·1. 请求行
例如GET /images/logo.gif HTTP/1.1,表示从/images目录下请求logo.gif这个文件。
2. 请求头
例如Accept-Language: en
3. 空行
4. 其他消息体
请求行和标题必须以
请求方法
HTTP/1.1协议中共定义了八种方法(也叫“动作”)来以不同方式操作指定的资源:
1. OPTIONS:这个方法可使服务器传回该资源所支持的所有HTTP请求方法。用'*'来代替资源名称,向Web服务器发送OPTIONS请求,可以测试服务器功能是否正常运作。
2. HEAD:与GET方法一样,都是向服务器发出指定资源的请求。只不过服务器将不传回资源的本文部份。它的好处在于,使用这个方法可以在不必传输全部内容的情况下,就可以获取其中“关于该资源的信息”(元信息或称元数据)。
3. GET:向指定的资源发出“显示”请求。使用GET方法应该只用在读取数据,而不应当被用于产生“副作用”的操作中,例如在Web Application中。其中一个原因是GET可能会被网络蜘蛛等随意访问。参见安全方法
4. POST:向指定资源提交数据,请求服务器进行处理(例如提交表单或者上传文件)。数据被包含在请求本文中。这个请求可能会创建新的资源或修改现有资源,或二者皆有。
5. PUT:向指定资源位置上传其最新内容。
6. DELETE:请求服务器删除Request-URI所标识的资源。
7. TRACE:回显服务器收到的请求,主要用于测试或诊断。
8. CONNECT:HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接(经由非加密的HTTP代理服务器)。
方法名称是区分大小写的。当某个请求所针对的资源不支持对应的请求方法的时候,服务器应当返回状态码405(Method Not Allowed),当服务器不认识或者不支持对应的请求方法的时候,应当返回状态码501(Not Implemented)。
HTTP服务器至少应该实现GET和HEAD方法,其他方法都是可选的。当然,所有的方法支持的实现都应当符合下述的方法各自的语义定义。此外,除了上述方法,特定的HTTP服务器还能够扩展自定义的方法。例如:
PATCH(由RFC5789指定的方法):用于将局部修改应用到资源。
HTTPS
目前有两种方法来创建安全超文本协议连接:HTTPS URI方案和HTTP 1.1请求头(由RFC2817引入)。由于浏览器对后者的几乎没有任何支持,因此HTTPS URI方案仍是创建安全超文本协议连接的主要手段。安全超文本连接协议使用https://代替http://
安全方法
对于GET和HEAD方法而言,除了进行获取资源信息外,这些请求不应当再有其他意义。也就是说,这些方法应当被认为是“安全的”。 客户端可能会使用其他“非安全”方法,例如POST,PUT及DELETE,应该以特殊的方式(通常是按钮而不是超链接)告知客户可能的后果(例如一个按钮控制的资金交易),或请求的操作可能是不安全的(例如某个文件将被上传或删除)。
但是,不能想当然地认为服务器在处理某个GET请求时不会产生任何副作用。事实上,很多动态资源会把这作为其特性。这里重要的区别在于用户并没有请求这一副作用,因此不应由用户为这些副作用承担责任。
副作用
假如在不考虑诸如错误或者过期等问题的情况下,若干次请求的副作用与单次请求相同或者根本没有副作用,那么这些请求方法就能够被视作“幂等”的。GET,HEAD,PUT和DELETE方法都有这样的幂等属性,同样由于根据协议,OPTIONS,TRACE都不应有副作用,因此也理所当然也是幂等的。
假如某个由若干个请求做成的请求串行产生的结果在重复执行这个请求串行或者其中任何一个或多个请求后仍没有发生变化,则这个请求串行便是“幂等”的。但是,可能出现若干个请求做成的请求串行是“非幂等”的,即使这个请求串行中所有执行的请求方法都是幂等的。例如,这个请求串行的结果依赖于某个会在下次执行这个串行的过程中被修改的变量。
版本
超文本传输协议已经演化出了很多版本,它们中的大部分都是向下兼容的。在RFC2145中描述了HTTP版本号的用法。客户端在请求的开始告诉服务器它采用的协议版本号,而后者则在响应中采用相同或者更早的协议版本。
HTTP/0.9
已过时。只接受GET一种请求方法,没有在通讯中指定版本号,且不支持请求头。由于该版本不支持POST方法,因此客户端无法向服务器传递太多信息。
HTTP/1.0
这是第一个在通讯中指定版本号的HTTP协议版本,至今仍被广泛采用,特别是在代理服务器中。
HTTP/1.1
当前版本。持久连接被默认采用,并能很好地配合代理服务器工作。还支持以管道方式在同时发送多个请求,以便降低线路负载,提高传输速度。
HTTP/1.1相较于HTTP/1.0协议的区别主要体现在:
· 缓存处理
· 带宽优化及网络连接的使用
· 错误通知的管理
· 消息在网络中的发送
· 互联网地址的维护
· 安全性及完整性
状态码
所有HTTP响应的第一行都是状态行,依次是当前HTTP版本号,3位数字组成的状态代码,以及描述状态的短语,彼此由空格分隔。
状态代码的第一个数字代表当前响应的类型:
· 1xx消息——请求已被服务器接收,继续处理
· 2xx成功——请求已成功被服务器接收、理解、并接受
· 3xx重定向——需要后续操作才能完成这一请求
· 4xx请求错误——请求含有词法错误或者无法被执行
· 5xx服务器错误——服务器在处理某个正确请求时发生错误
虽然RFC2616中已经推荐了描述状态的短语,例如"200 OK","404 Not Found",但是WEB开发者仍然能够自行决定采用何种短语,用以显示本地化的状态描述或者自定义信息。
持续连接
在HTTP 0.9和1.0使用非持续连接,在非持续连接下,每个tcp只连接一个web对象,连接在每个请求-回应对后都会关闭,一个连接可被多个请求重复利用的保持连接机制被引入。这种连接持续化显著地减少了请求延迟,因为客户不用在首次请求后再次进行TCP交互确认创建连接。现在在HTTP 1.1使用持续连接,不必为每个web对象创建一个新的连接,一个连接可以传送多个对象。 HTTP1.1还进行了带宽优化,例如1.1引入了分块传输编码来允许流化传输持续连接上发送的内容,取代原先的buffer式传输。HTTP管道允许客户在上一个回应被收到前发送多重请求从而进一步减少了延迟时间。
另一项协议的改进是byte serving(字节服务),允许服务器根据客户的请求仅仅传输资源的一部分。
协议例子
基本HTTP协议
下面是一个HTTP客户端与服务器之间会话的例子,运行于www.google.com,端口80
客户端请求:
GET / HTTP/1.1
Host:www.google.com
(末尾有一个空行。第一行指定方法、资源路径、协议版本;第二行是在1.1版里必带的一个header作用指定主机)
服务器应答:
HTTP/1.1 200 OK
Content-Length: 3059
Server: GWS/2.0
Date: Sat, 11 Jan 2003 02:44:04 GMT
Content-Type: text/html
Cache-control: private
Set-Cookie:PREF=ID=73d4aef52e57bae9:TM=1042253044:LM=1042253044:S=SMCc_HRPCQiqy
X9j; expires=Sun, 17-Jan-2038 19:14:07 GMT; path=/;domain=.google.com
Connection: keep-alive
(紧跟着一个空行,并且由HTML格式的文本组成了Google的主页)
AJAX应用实例
AJAX即“Asynchronous JavaScript and XML”(异步的JavaScript与XML技术),指的是一套综合了多项技术的浏览器端网页开发技术。传统的Web应用允许用户端填写表单(form),当提交表单时就向Web服务器发送一个请求。服务器接收并处理传来的表单,然后送回一个新的网页,但这个做法浪费了许多带宽,因为在前后两个页面中的大部分HTML码往往是相同的。由于每次应用的沟通都需要向服务器发送请求,应用的回应时间依赖于服务器的回应时间。这导致了用户界面的回应比本机应用慢得多。与此不同,AJAX应用可以仅向服务器发送并取回必须的数据,并在客户端采用JavaScript处理来自服务器的回应。因为在服务器和浏览器之间交换的数据大量减少,服务器回应更快了。同时,很多的处理工作可以在发出请求的客户端机器上完成,因此Web服务器的负荷也减少了。AJAX不是指一种单一的技术,而是有机地利用了一系列相关的技术。虽然其名称包含XML,但实际上数据格式可以由JSON代替,进一步减少数据量,形成所谓的AJAJ。一句话,AJAX基于HTTP协议。
代码清单test.html:
|
Car sale report
|
普通情况下双向抓包信息:
GET /backend/ajax_crossdomain.aspx?callback=jQuery111006746286363340914_1393568973731&todo=jsonp&_=1393568973732HTTP/1.1
Host: www.pureexample.com
Connection:keep-alive
Accept: */*
User-Agent:Mozilla/5.0 (X11; Linux i686) AppleWebKit/537.36 (KHTML, like Gecko) UbuntuChromium/31.0.1650.63 Chrome/31.0.1650.63 Safari/537.36
Accept-Encoding:gzip,deflate,sdch /* 回包压缩 */
Accept-Language:zh-CN,zh;q=0.8,en;q=0.6
Cookie:__cfduid=da94308c9f886169fb62c872c48d44e7c1393554685481
HTTP/1.1 200 OK
Server:cloudflare-nginx
Date: Fri, 28 Feb2014 06:31:01 GMT
Content-Type:text/html; charset=utf-8
Transfer-Encoding:chunked
Connection:keep-alive
Cache-Control:private
Vary:Accept-Encoding
Set-Cookie:ASP.NET_SessionId=yofjwnenn0cs5ijxx1jrdq55; path=/; HttpOnly
X-AspNet-Version:2.0.50727
X-Powered-By:ASP.NET
X-Powered-By-Plesk:PleskWin
CF-RAY:103b11cb0d290378-LAX
Content-Encoding:gzip
78 /* chunck大小为0x78字节*/
........... /* 回包为压缩形式 */
,M-.4444003713.0363661.44.74.465..47676.P..V..%..........."%+.%.P__.%..dp~N
P........+...2204.54T..U.......
a
...t..t...
0
通过分析双向的数据包可以看出,若请求头的Accept-Enconding为gzip,则服务端的回包会以压缩数据的形式回传。
去掉压缩双向抓包信息:
GET /backend/ajax_crossdomain.aspx?callback=jQuery111007808388310950249_1393570158984&todo=jsonp&_=1393570158985HTTP/1.0
Host:www.pureexample.com
Connection:keep-alive
Accept: */*
User-Agent:Mozilla/5.0 (X11; Linux i686) AppleWebKit/537.36 (KHTML, like Gecko) UbuntuChromium/31.0.1650.63 Chrome/31.0.1650.63 Safari/537.36
Via: 1.1mtnproxy
Accept-Language:zh-CN,zh;q=0.8,en;q=0.6
Cookie:__cfduid=da94308c9f886169fb62c872c48d44e7c1393554685481;ASP.NET_SessionId=yofjwnenn0cs5ijxx1jrdq55
HTTP/1.1 200 OK
Server:cloudflare-nginx
Date: Fri, 28 Feb2014 06:50:16 GMT
Content-Type:text/html; charset=utf-8
Connection: close
Cache-Control:private
X-AspNet-Version:2.0.50727
X-Powered-By:ASP.NET
X-Powered-By-Plesk:PleskWin
CF-RAY:103b2dfbb05c0378-LAX
jQuery111007808388310950249_1393570158984('[{ "Manufacturer":"HUMMER", "Sold":120, "Month":"2012-11"}]')
通过分析双向的数据包可以看出,若请求头无Accept-Enconding信息,则服务端的回包会以普通形式回传。如果HTTP请求头为HTTP/1.0则,回应信息无Content-Length或CHUNCK的信息字段。
组成要素
HTTP协议的展示,需要4个基本的要素,包括一个规范即http协议本身以及三个实体,即资源文件、web服务器,浏览器。http协议规范了客户端与服务器之间数据交互的格式;资源文件包括html,js,css,等展示文件;web服务器用于存储资源文件,并响应浏览器的资源文件请求;浏览器从web服务器上请求资源文件,并解析展示。
图2 组成元素
如图1所示,web服务器接入于公网,ip地址为61.155.154.42, url为www.demo.com。 资源文件包括index.html,index.js,index.css,others位于服务器的虚拟根目录下,index.html索引文件index.js,index.css。
图3 资源文件
若用户在浏览器的地址栏中输入www.demo.com并回车键确认,则将触发以下流程:
· 浏览器所在客户端主机通过DNS查询,获取www.demo.com所对应的ip地址,并作为客户端与该ip地址对应的服务端建立http连接
· 浏览器向服务器发起http根请求,浏览器从本机取出根文件index.html并回应浏览器
· 浏览器从根请求回应中解析index.html文件中所引入的资源文件列表index.js,index.css等文件
· 浏览器再次分别向服务器发起index.js,index.css等文件请求
· 浏览器获取所有文件之后,解析渲染出所有资源文件,提供ui接口给用户
图4 资源获取流程
代理服务
通过以上描述,我们知道,http代理服务器即是一个http协议的中继。其所完成的任务是插入浏览器与服务器之间的通信,截获浏览器的http请求,并模拟浏览器向服务器发起http请求,并把服务器的http回应,转回应于浏览器。这个动作对应浏览器来说,是透明的,但是对于开发者来说,可以在代理服务器上做手脚,修改双向的报文。可以通过两种方式来实现http代理,其一为应用程序代理,其二tcp代理,其特征分别为:
· 应用层代理,浏览器与代理服务器,代理服务器与服务器两个通信组队之间,分别建立tcp连接,并进行tcp数据传输。代理服务器与浏览器握手之后,截获浏览器发出的GET报文,获取HOST字段与服务器握手,并把GET报文进行处理之后,转发给服务器,等待服务器的回包,并转发给浏览器。整个流程可以在应用层完成。
图5 应用层代理服务器
可以看出代理服务器对客户端上来的GET报文有修改:1)HTTP/1.1修改为HTTP/1.0, 这样修改有两个作用,服务器对HTTP/1.0请求的回应报文没有Content-Length, 或CHUNCK的标示,而这两个标示与应用程序数据的长度相关,如果采用HTTP/1.1的请求,则在修改服务器的回包之后(回包长度发生变化),需要重新修改Content-Length或CHUNCK两个属性的值,而这两个值的修改增加了开发的难度;其二,服务器对HTTP/1.0回应不会保持长连接,即图中服务器响应index.html之后,tcp连接关闭,这样对于代理软件来说,软件容易稳定,降低了开发难度。
· TCP层代理
Ø TCP报文插入
在TCP层做报文注入,涉及到了修改报文双向sequence, ack-sequence值的问题。原因在于seq值与ack值与实际报文长度相关,如果修改了报文长度,显然需要修改seq, ack值:
图6 TCP之SEQ与ACK
Ø TCP层代理报文插入
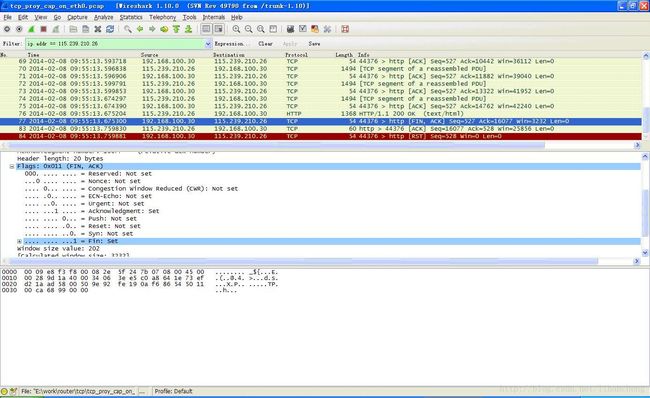
如图7所示,代理需要维护两个状态机,收到服务端带fin报文的数据包之后,和服务端完成结束握手;同时去除fin报文的fin标志,把改报文发给浏览器,同时完成和浏览器的报文插入以及结束握手:
图7 TCP之SEQ与ACK
Ø TCP层代理状态机
1. Eth0收到http报文的结束帧(带fin)
2. 代理去掉fin标志
3. 代理插入一段报文,并加上fin标志
4. 浏览器对原始的http结束报文回应fin
问题:看起来服务器到浏览器的fin报文,并没有被代理扔掉,故而浏览器收到了两帧fin报文。