Django项目登录注册系统
Django项目之个人网站
关注公众号“轻松学编程”了解更多。
Github地址:https://github.com/liangdongchang/MyWeb.git
功能模块一:登录/注册
一、说明
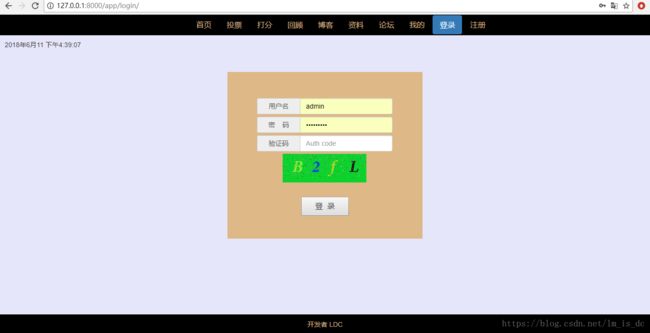
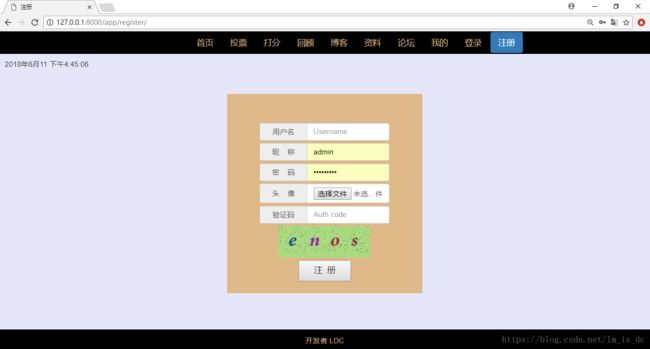
功能:用户名、密码、验证码输入、头像上传
技术:文件上传、验证码、密码加密、会话技术
二、界面
1、登录
2、注册
三、部分代码
1 路由处理(V)
2.1 项目下的总路由
urlpatterns = [
url('^app/',include('SitesApp.urls',namespace='sitesApp'))
]
2.2 子应用下的路由
# 登录
url(r'^login/', views.login, name='login'),
# 注册
url(r'^register/', views.register, name='register'),
3、视图函数处理(Views)
3.1 登录
# 登录
def login(request):
if request.method == 'GET':
return render(request, 'SitesApp/login.html')
else:
# 预定义一个最终返回的Response对象(可以动态地为其配置内容,要想勒令客户端做事情必须要有一个Response对象)
resp = HttpResponse()
respData = {'status': '0', 'ret': '登录失败,输入信息有误!!!'}
# 获取用户输入的用户名、密码、验证码
uname = request.POST.get('uname', None)
upwd = request.POST.get('upwd', None)
vcode = request.POST.get('vcode', None)
# 校验验证码
# 从session中获取正确的验证码
sessVcode = request.session.get('vcode', None)
# 比较用户输入的验证码与正确的验证码是否匹配
# 事先全部转换为小写形式,这样用户可以忽略大小写
if vcode and sessVcode and vcode.lower() == sessVcode.lower():
# 对密码做消息摘要
upwd = useMd5(upwd)
# 查询名称为uname的用户
user = User.uManager.filter(uName=uname).first()
if not user:
respData = {'status': '0', 'ret': '用户不存在!!!'}
# 检查密码、验证码是否匹配
if user and upwd == user.uPwd :
# # 勒令客户端(通过cookie)自己将状态保存起来,过期时间为60秒
# resp.set_cookie('uname',uname,max_age=60*1)
# # 让服务端通过session保存用户状态
# 向客户端端要session其实是要存储在cookie中的sessionid
# request.session的言下之意是"request.getSessionBySessionid"
# request.session['uname'] = uname
# request.session['upwd'] = upwd
'''
token相当于手动实现的session
session将用户状态保存在django_session的表中
token将用户状态保存在何处完全取决于程序媛自己,例如:User表
但务必使保存用户状态的这张表中有用于作为[id/key/信物]的字段(该字段必须唯一),例如:utoken
和session一样,必须在客户端的cookie中存一个相同的[id/key/信物],例如:utoken
如何获取存储的用户状态:先从cookie中拿出utoken,进而查询User表中utoken为xxx的记录,就可以拿到uname了
'''
# 将用户状态保存在token中,让客户端持有一个token,将该token保存在某个表中
# 生成令牌/信物
token = str(uuid.uuid4())
# 将该令牌/信物存储在客户端的cookie中,过期时间一天
resp.set_cookie('utoken', token,expires=60*60*24)
# 将同样的信物存一份在服务端的表中
user.uToken = token
try:
user.save()
respData = {'status': '1', 'ret': 'login success!'}
except BaseException as e:
print(e)
respData = {'status': '0', 'ret': '登录失败,输入信息有误!!!'}
pass
resp.content = json.dumps(respData)
return resp
3.2 注册
# 注册
def register(request):
if request.method == 'GET':
return render(request, 'SitesApp/register.html')
else:
# 获取用户输入的用户名、昵称、密码、验证码、上传的头像
uname = request.POST.get('uname', None)
unick = request.POST.get('unick', None)
upwd = request.POST.get('upwd', None)
vcode = request.POST.get('vcode', None)
uip = getUserIP(request)
# 拿到用户上传的文件数据,类型是框架类InMemoryUploadedFile
uiconFile = request.FILES.get('uicon', None)
# 后记
【后记】为了让大家能够轻松学编程,我创建了一个公众号【轻松学编程】,里面有让你快速学会编程的文章,当然也有一些干货提高你的编程水平,也有一些编程项目适合做一些课程设计等课题。
也可加我微信【1257309054】,拉你进群,大家一起交流学习。
如果文章对您有帮助,请我喝杯咖啡吧!
公众号
![]()
![]()
关注我,我们一起成长~~