- 单页响应式 图片懒加载HTML页面
Wiktok
cssjavascript前端
设计说明响应式设计:使用CSSGrid布局,根据屏幕宽度自动调整色块数量在不同设备上都有良好的显示效果懒加载:使用标签的loading="lazy"属性实现原生懒加载图片在滚动到视口附近时才会加载色块展示:使用随机生成的色块作为内容展示每个色块都有独特的颜色和编号色块有悬停效果和阴影效果分类展示:将色块分为自然风光、城市建筑和抽象艺术三类每类都有独立的标题和网格布局响应式懒加载页面*{margin
- vue3封装Hooks 实现图片懒加载(保姆级教程)
carryforever
vue.js前端框架
一、背景在现代Web开发领域,图片懒加载的重要性不容小觑。首先,它对页面加载速度有着极大提升作用。当页面包含大量图片时,若不采用懒加载,所有图片会在页面初始化时一同请求加载,这会导致加载时间过长。而懒加载仅在图片进入浏览器可视区域时才触发加载,大大减少了初始加载的数据量,使关键资源(如HTML、CSS等)能优先高效加载,让用户更快看到页面布局并进行交互。其次,能有效节省用户流量。对于移动用户或流量
- html data-src和src的区别,img 的data-src 属性实现懒加载
薄辉
htmldata-src和src的区别
一、什么是图片懒加载?当访问一个页面的时候,先把img元素或是其他元素的背景图片路径替换成一张大小为1*1px图片的路径(这样就只需请求一次),当图片出现在浏览器的可视区域内时,才设置图片真正的路径,让图片显示出来。这就是图片懒加载。通俗一点:1、就是创建一个自定义属性data-src存放真正需要显示的图片路径,而img自带的src放一张大小为1*1px的图片路径。2、当页面滚动直至此图片出现在可
- Vue3 Composition API与十大组件开发案例详解
北辰alk
vuevue.js
文章目录一、Vue3核心API解析1.1CompositionAPI优势1.2核心API二、十大组件开发案例案例1:响应式表单组件案例2:动态模态框(Teleport应用)案例3:可复用列表组件案例4:全局状态通知组件案例5:图片懒加载组件案例6:异步数据加载组件案例7:可拖拽排序列表案例8:路由守卫高阶组件案例9:主题切换Provider案例10:可视化表单生成器三、组件开发最佳实践四、总结一、
- 前端性能优化:页面加载速度慢怎么办?
好运连连女士
面试题性能优化前端
文章目录前端性能优化如何识别页面加载速度慢的原因性能优化的方式提高资源的请求速度http缓存--提升二次访问的响应速度CDN缓存静态资源缓存webpack的hash策略-文件资源缓存减少资源请求量图片懒加载代码构建优化webpack资源压缩treesharking-js代码的精简分包按需加载浏览器渲染优化webworkerGPU加速前端性能优化如何识别页面加载速度慢的原因方式1:lighthous
- 静态页面在安卓端可以正常显示,但是在ios打开这个页面就需要刷新才能显示全图片
键盘侠007
ios
这个问题可能有几个原因导致,我来分析一下并给出解决方案:首要问题是懒加载实现方式的兼容性问题。当前的懒加载实现可能在iOS上不够稳定。建议修改图片懒加载的实现方式://使用IntersectionObserverAPI实现懒加载functioninitLazyLoading(){constimageObserver=newIntersectionObserver((entries,observer
- 网页性能优化之懒加载与预加载:概念、原理、实现及对比
不在··
javascript前端
1.什么是懒加载?懒加载也就是延迟加载。当访问一个页面的时候,先把img元素或是其他元素的背景图片路径替换成一张大小为1*1px图片的路径(这样就只需请求一次,俗称占位图),只有当图片出现在浏览器的可视区域内时,才设置图片正真的路径,让图片显示出来。这就是图片懒加载。2.为什么要使用懒加载?很多页面,内容很丰富,页面很长,图片较多。比如说各种商城页面。这些页面图片数量多,而且比较大,少说百来K,多
- Intersection Observer实现图片懒加载
廊坊吴彦祖
jsjavascriptjshtmlhtml5
IntersectionObserver实现图片懒加载IntersectionObserver的概念和用法IntersectionObserverAPI提供了一种异步检测目标元素与祖先元素或viewport相交情况变化的方法,可以自动“观察”元素是否可见,可见的本质是目标元素与视口产生一个交叉区域,所以这个API叫做“交叉观察器”IntersectionObserverAPI允许你配置一个回调函数
- IntersectionObserver API实现图片懒加载、无限滚动
壹_yi
javascript前端
目录1、IntersectionObserverAPI1.1、observe方法1.2、unobserve方法1.3、disconnect方法1.4、takeRecords方法1.5、callback参数1.6、options2、IntersectionObserverEntry对象3、相关效果3.1、图片懒加载3.2、封装图片懒加载函数3.3、无限滚动3.4、加载更多1、Intersection
- 其他面试题
奈何我是个菜鸡
面试
uni-app面试题一、生命周期应用生命周期、页面生命周期、组件生命周期二、条件编译在工具中,打if出现的条件编译例如: 这是h5端 性能优化面试题一、加载优化1.http请求能不能减少(能不能合并)2.图片的雪碧图3.script标签位置4.link标签(css引入)二、图片优化1.图片懒加载2.响应式图片3.webp代替其他格式4.小图标可以改用字体图标三、渲染优化1.减少重绘和回流2.
- 前端html+js实现懒加载的两种常见方法
JSU_曾是此间年少
javascript前端html
忘记啥原因了,对图片懒加载有点好奇,于是乎查了一下有哪些方法,在这里记录下来使用H5标准内置标签loading参考:vue实现懒加载_vue懒加载-CSDN博客注意事项:需要设置图片的宽高,尽量设置高度大一点,这样效果明显一点。不设置浏览器将不知道实际占位大小,会直接把图像加载过来。代码示例:图片加载.ttt{width:100px;height:500px;display:block;}使用JS
- npm阿里云制品仓库
愤怒的苹果ext
nodejsjavaScriptnpm前端node.js仓库前端仓库loginsupported
配置配置仓库地址,可以再在仓库指南看到npmconfigsetregistry=xxxxx#登录,帐户密码可以在仓库指南看到npmlogin注意:npm>=9的版本npmlogin目前有问题verbosewebloginnotsupported,tryingcouch,暂时没试验到解决方案推送项目我用https://github.com/hilongjw/vue-lazyload做个试验。clon
- js 手写图片懒加载插件
人间小趴菜
vue.js前端javascript
一、目标模仿vue-lazyload插件只需将img标签的src属性名替换为自定义属性v-lazy,即可实现图片懒加载功能例如:二、实现不清楚图片懒加载原理的参考我的上一篇博客1.封装自定义插件:暴露一个对象,包含一个install方法先介绍一下自定义插件使用方法和通用写法://main.jsimportcreateAppfrom'vue';importAppfrom'./App.vue';imp
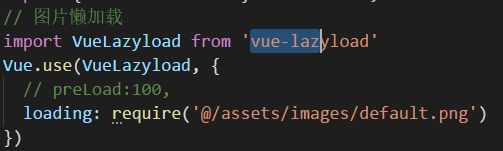
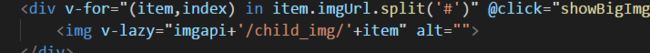
- jq 图片懒加载 + Vue-Lazyload
阿金要当大魔王~~
vue问题面试啊前端
jq原生图片懒加载Document//先调用,保证可视区域的图片显示lazy();functionlazy(){varimgS=Array.from($('img'));//获取页面img元素数组//console.log(imgS)varimgL=$('img').length;//获取页面img元素数量//console.log(imgL)varseeHeight=$(window).heig
- 前端面试题(工程化&性能优化篇)
大寄一场_
前端性能优化面试
目录1.Webpack的构建流程2.常用的plugin和loader有哪些3.tree-shaking原理4.前端页面性能优化5.首屏渲染优化6.如何减少回流和重绘7.SEO优化8.SSR服务端渲染9.Git的基本使用10.图片懒加载11.Echarts怎么做页面适配1.Webpack的构建流程(1)初始化参数。获取用户在webpack.config.js文件中配置的参数。(2)开始编译。初始化c
- 小程序瀑布流组件:支持翻页与图片懒加载
老人羽海
电商小程序中,用到瀑布流的地方非常多,每次都写一个瀑布流,重复一次逻辑,作为程序员,肯定是非常不愿意的。瀑布流的形式都是大同小异,不同的是瀑布流中每个模块的内容,随业务而变化。所以,我们把瀑布流框架抽象成组件,瀑布流的内容由业务确定。这样即可实现组件化和自定义的最大平衡,微信小程序组件源码。首先,我们来看一下瀑布流组件在实际项目中的实际效果。1实际效果瀑布流组件实际效果如下图所示,左侧为用户交互效
- 自定义指令懒加载
HTAO濤
v-LazyLoad背景:在类电商类项目,往往存在大量的图片,如banner广告图,菜单导航图,美团等商家列表头图等。图片众多以及图片体积过大往往会影响页面加载速度,造成不良的用户体验,所以进行图片懒加载优化势在必行。需求:实现一个图片懒加载指令,只加载浏览器可见区域的图片。思路:图片懒加载的原理主要是判断当前图片是否到了可视区域这一核心逻辑实现的拿到所有的图片Dom,遍历每个图片判断当前图片是否
- 一个做图片懒加载能用到的api
MrYang_b51b
$().getBoundingClientRect()转载连接:https://zhuanlan.zhihu.com/p/55311726
- 图片懒加载——实现原理
佛系前端工程师
一、定义当打开一个有很多图片的页面时,先只加载页面上看到的图片,等滚动到页面下面时,再加载所需的图片。这就是图片懒加载。二、作用减少或延迟请求数,缓解浏览器的压力,增强用户体验。三、实现方式1、设置图片src属性为同一张图片,同时自定义一个data-src属性来存储图片的真实地址2、页面初始化显示的时候或者浏览器发生滚动的时候判断图片是否在视野中3、当图片在视野中时,通过js自动改变该区域的图片的
- 项目优化
瀡風
普通项目优化页面加载阶段页面渲染阶段一、页面加载dns预解析使用cdn静态资源的压缩与合并减少https请求异步加载defer,async服务端渲染ssr多使用内存和缓存二、页面渲染css放前面,js放后面减少dom查询,多次使用的保存为变量减少dom操作,统一通过dom片段操作事件函数的节流和防抖图片懒加载尽早进行操作,domcontentload与loadvue项目优化代码层面优化webpac
- 图片懒加载方法封装
旧时日月明
letimgList=[...document.querySelectorAll('img')]letlength=imgList.lengthconstimgLazyLoad=function(){letcount=0return(function(){letdeleteIndexList=[]imgList.forEach((img,index)=>{letrect=img.getBoundi
- vue2用自定义指令实现图片懒加载
阿湘zs
vuevue.jsjavascript前端
除了Vue内置的一系列指令(比如v-model或v-show)之外,Vue还允许你注册自定义的指令一个自定义指令由一个包含类似组件生命周期钩子的对象来定义。自定义指令必须以v-xxx开头钩子函数会接收到指令所绑定元素作为其参数。以下实现使用自定义指令实现图片懒加载效果:javascript中有个api可以获取元素是否在可视区使用newIntersectionObserver()话不多说看代码:ex
- 利用Intersection Observer实现图片懒加载性能优化
开心点啦.
javascript前端开发语言
ntersectionObserver是浏览器所提供的一个JavascriptAPI,用于异步的检测目标元素以及祖先或者是顶级的文档视窗的交叉状态这句话的意思就是:我们可以看的图片当中,绿色的targetelement(目标元素),并且存在一个顶层的或者祖先的文档视窗也就是当前图片中的,灰色的browserviewport(浏览器的视窗)当targetelement(目标元素)进行移动的时候,将会
- 推荐一个支持 PC 和移动端,支持 animate 的所有动画效果,支持图片懒加载的vue3 瀑布流插件
给钱,谢谢!
vue.js前端javascript
直接上链接https://www.npmjs.com/package/vue-waterfall-plugin-next
- 自定义指令实现图片懒加载
小秀_heo
前端javascriptvue.js
步骤:自定义指令判断图片是否进入视口只有进入视口的图片才发送网络请求代码优化自定义指令main.jsapp.directive('img-lazy',{mounted(el,binding){//el是绑定的img元素,binding.value是图片srcconsole.log(el,binding.value)}})绑定元素:判断图片是否进入视口直接使用vueuse的useIntersecti
- vue指令实现图片懒加载
小前端
vue.js前端javascript
全局注册Vue.directive("lazy",{inserted(el,binding){//定义一个观察器,entries为状态改变元素的数组letobserver=newIntersectionObserver((entries)=>{//遍历for(letiofentries){//如果改元素处于可视区if(i.isIntersecting>0){//获取该元素letimg=i.targ
- 图片懒加载
lacduang
原理:先将图片的真实地址存储在自定义属性上面,所有图片的src设置一个默认的占位符,页面滚动时判断这些图片是否达到了可视范围之内,达到了就将这些图片的真实地址放入到src,浏览器会自动加载图片htmljs//在浏览器的范围可视范围之内的图显示出来varimgs=document.imagesvarcurIndex=0functionshowImg(){//已经加载过得不需要再处理for(vari=
- 新闻详情-图片懒加载及缓存
经典布丁
一、前言开发新闻资讯类项目,新闻详情功能是项目的核心,现在基本采用原生+webview的形式来显示新闻内容,怎么给用户更好的阅读体验这是我们需要考虑的问题。这篇文章主要针对新闻详情中图片的处理:图片加载前的占位图图片懒加载图片的本地下载、缓存、显示webview使用本地下载好的图片来展示二、技术实现2.1、图片加载前的占位图这个功能很好实现,使用本地占位图地址替换掉原始标签内src的图片地址就可以
- 懒加载、懒执行、预加载、预渲染
前端fighter
javascript前端vue.js
懒加载:懒加载就是将不关键的资源延后加载。懒加载的原理就是只加载自定义区域(通常是可视区域,但也可以是即将进入可视区域)内需要加载的东西。对于图片来说,先设置图片标签的src属性为一张占位图,将真实的图片资源放入一个自定义属性中,当进入自定义区域时,就将自定义属性替换为src属性,这样图片就会去下载资源,实现了图片懒加载。懒加载不仅可以用于图片,也可以使用在别的资源上。比如进入可视区域才开始播放视
- mall 项目随笔
coderlion
项目介绍技术栈Vue2.0(核心框架)Vue-CLI4.0(Vue脚手架)Vue-Router(SPA页面路由)Vuex(状态管理)Axios(网络请求)ES6(JavaScript语言的下一代标准)Less(CSS预处理器)Better-Scroll(让移动端的滚动更为流畅)FastClick(解决移动端点击300ms延迟)Vue-Lazyload(懒加载工具)PostCss(css代码转化工具
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p