ECharts笔记
ECharts笔记
- 简介
- 快速入门
- 使用echarts
- 搭建骨架
- 构建option对象
- option对象解析
- titile
- legend
- [singleAxis 单轴](https://echarts.apache.org/zh/option.html#singleAxis)
- xAxis与yAxis x与y轴
- dataZoom
- visualMap
- tooltip
- toolbox
- [brush 区域选择组件](https://echarts.apache.org/zh/option.html#brush)
- [geo 地理坐标系组件。](https://echarts.apache.org/zh/option.html#geo)
- [timeline 多个echarts option操作](https://echarts.apache.org/zh/option.html#timeline)
- [series 系列列表](https://echarts.apache.org/zh/option.html#series)
- [grid 网格图](https://echarts.apache.org/zh/option.html#grid)
- textStyle全局的字体样式
- [animation 动画相关配置](https://echarts.apache.org/zh/option.html#animatio)
- 事件行为
- 示例
- 鼠标事件的处理
- 点击柱状图后打开相应的百度搜索页面的示例
- 组件交互的行为事件
- 代码触发 ECharts 中组件的行为
- 官网图介绍与实例
- 官方实例
- 折线图(line)
- 柱状图(bar)
- 饼图(pie)
- 散点图(scatter)
- 关系图(graph)
- 树图(tree)
- 实例
- 潇湘阁2020年销售数据
- 代码
- 效果图
- hystrix bashboard
- 代码
- 效果图
- 某站点用户访问来源 饼状图
- 代码
- 效果图
- 资料文献
- RUNOOB->Echarts教程
- [官网五分钟上手 ECharts](https://echarts.apache.org/zh/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts)
- 官网饼图列子
- 栾鹏Echarts教程
简介
ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。
快速入门
使用echarts
引用echarts的js
定义一个div
通过该div来初始化echarts
构建echarts的option对象
为echarts设置option对象
搭建骨架
<html>
<head>
<script src=https://cdn.bootcdn.net/ajax/libs/echarts/4.7.0/echarts-en.min.js>script>
.......
head>
<body>
<div id="main" style="width: 600px;height:400px;"/>
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(main);
<script type="text/javascript">
var main = document.getElementById('main');
$.get('/echarts/data/json',function (data) {
let option = generateChartOption(data);
myChart.setOption(option);
});
script>
body>
html>
构建option对象
function createOption(data) {
let option = {
title: {
// text主标题 subtext副标题 itemGap 主副标题间距默认10px target和subtarget超链接地址
text: '金庸武力值排行榜',
subtext: '百晓生著'
},
// 图例组件 折线图中的线名称 几条线几个名称 显示在最上面
legend: {
type: 'plain', //默认值 'scroll':可滚动翻页的图例。当图例数量较多时可以使用。
data: ["英雄"],
},
// x轴
// https://echarts.apache.org/zh/option.html#xAxis
xAxis: {
//category(适用于x轴) value(适用于y轴) time(日期) log(对数)
type: 'category',
name: '人物',
nameLocation: 'end', //轴名称在x轴的位置 start middle end
nameTextStyle: {} //字体样式 fontStyle fontWeight fontSize
data: ['张山峰','杨过','小龙女','黄蓉','郭靖'],
},
// y轴 y轴的data在series里 其他跟x抽基本雷同
yAxis: {},
dataZoom: [{startValue: 0}, {type: 'inside'}],
visualMap: {
// 颜色指示器 距上面10px 距右边10px
top: 10,right: 10,
// 不显示颜色指示器 没有series.markLine推荐打开 有也可以打开 默认打开
show: false,
//y轴 0到50显示#096颜色 50到100显示#ffde33颜色
pieces: [{gt: 0,lte: 50,color: '#096'}, {gt: 50,lte: 100,color: '#ffde33'}],
//y轴超出pieces设置范围显示#999颜色
outOfRange: {color: '#999'}
},
series: [{
name: '英雄',
//line(折线图),bar(柱状图),pie(饼图),tree(s树),candlestick(k线图),lines(路径图),scatter(散点气泡图),effectScatter(涟漪特效动画的散点气泡图)
//map(地图),graph(关系图),funnel(漏斗图),gauge(仪表盘),pictorialBar(象形柱图),radar(雷达图),treemap(层级数据图),sunburst(旭日图)
type: 'line',
data:[100,80,70,60,80],
//把y轴划分区域 可以去掉y轴默认的分割线yAxis.splitLine.show: false
markLine: {
//图形是否不响应和不触发鼠标事件,默认为 false
silent: true,
// y轴划分了两个区域 0到50 50到100 y轴有50或100的数时会显示相应的横线
data: [{yAxis: 50}, {yAxis: 100}]
},
// 线中的区域颜色
areaStyle: {
normal: {
color: color //改变区域颜色
}
},
//自己控制线和点的颜色
itemStyle: {
normal: {
color: color, //改变折线点的颜色
lineStyle: {
color: color //改变折线颜色
}
}
},
}]
}
return option;
}
option对象解析
titile
echarts图的标题 可以省略
-
text 主标题文本,支持使用 \n 换行
-
show 是否显示标题组件。
-
link 主标题文本超链接。
-
target 指定窗口打开主标题超链接。
- self 当前窗口打开
- blank 新窗口打开 默认
-
textStyle 参考legend.textStyle
-
subtext 副标题文本,支持使用 \n 换行
-
sublink 副标题文本超链接
-
subtarget 指定窗口打开副标题超链接
-
subtextStyle 参考legend.textStyle
-
textAlign text 和 subtext的水平对齐
默认auto 可选值:‘auto’、‘left’、‘right’、‘center’
- textVerticalAlign 包括 text 和 subtext的垂直对齐 默认auto
- itemGap 主副标题之间的间距 默认10
legend
图例组件 折线图就是线的名称 有几跟线就有几个名称
-
type
图例类型
‘plain’:普通图例。缺省就是普通图例。
‘scroll’:可滚动翻页的图例。当图例数量较多时可以使用。 -
z
默认值2 控制图像的先后顺序 z值小的图像会被z值大的图像覆盖 优先级低于zlevel
-
orient
布局朝向 值: horizontal(默认) vertical
-
align
对其方式 默认自动,根据组件的位置和 orient 决定
auto left right -
itemGap
图例每项之间的间隔。默认10 横向布局时为水平间隔,纵向布局时为纵向间隔。
-
textStyle. fontStyle
文字字体的风格
可选:normal(默认) italic oblique -
textStyle. fontWeight
文字字体的粗细
可选:normal(默认) bold bolder lighter
100 | 200 | 300 | 400… -
textStyle. fontFamily = ‘sans-serif’
文字的字体系列
还可以是 ‘serif’ , ‘monospace’, ‘Arial’, ‘Courier New’, ‘Microsoft YaHei’, … -
textStyle.fontSize
字体大小默认12
-
data
图例的数据数组 。数组项通常为一个字符串,每一项代表一个系列的 name(如果是饼图,也可以是饼图单个数据的 name)
图例组件会自动根据对应系列的图形标记(symbol)来绘制自己的颜色和标记,特殊字符串 ‘’(空字符串)或者 ‘\n’(换行字符串)用于图例的换行。
如果 data 没有被指定,会自动从当前系列中获取。多数系列会取自 series.name 或者 series.encode 的 seriesName 所指定的维度。如 饼图 and 漏斗图 等会取自 series.data 中的 name。实例
data:[{name: '销量',icon: 'circle',textStyle: {color: 'red'}}] data: ['销量']data. name
图例项的名称
应等于某系列的name值(如果是饼图,也可以是饼图单个数据的 name)。legend.data. icon
图例项的 icon。
取值范围 ‘circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’, ‘none’
可以通过 ‘image://url’ 设置为图片,其中 URL 为图片的链接,或者 dataURI。
URL 为图片链接例如:
‘image://http://xxx.xxx.xxx/a/b.png’
singleAxis 单轴
可以被应用到散点图中展现一维数据 示例
xAxis与yAxis x与y轴
-
show 是否显示x或y 轴
-
type
- category类目轴
默认 适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。
- time时间轴
适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。
- log对数轴
适用于对数数据。
- category类目轴
-
name 坐标轴名称
-
nameLocation
坐标轴名称显示位置。start middle|center end(默认)
-
nameTextStyle
参考legend.textStyle
-
min
坐标轴刻度最小值。
可以设置成特殊值 ‘dataMin’,此时取数据在该轴上的最小值作为最小刻度。
不设置时会自动计算最小值保证坐标轴刻度的均匀分布。 -
max
跟min类似
-
splitLine
是否显示分隔线 跟刻度相连。默认数值轴显示(y轴),类目轴(x轴)不显示。
lineStyle { color , width , type , shadowBlur , shadowColor , shadowOffsetX , shadowOffsetY , opacity } -
scale
只在数值轴中(type: ‘value’)有效。
是否是脱离 0 值比例。设置成 true 后坐标刻度不会强制包含零刻度。
在双数值轴的散点图中比较有用。
在设置 min 和 max 之后该配置项无效。 -
axisTick
坐标轴刻度相关设置。
show 是否显示坐标轴刻度。
inside 坐标轴刻度是否朝内,默认朝外。
length 坐标轴刻度的长度 默认5
lineStyle 刻度线的样式设置lineStyle: { // 使用深浅的间隔色 color: ['#aaa', '#ddd'], width: 100px, //分割线宽 type: 'solid', //dashed dotted //图形阴影的模糊大小。该属性配合 shadowColor,shadowOffsetX, shadowOffsetY 一起设置图形的阴影效果。 shadowColor: 'rgba(0, 0, 0, 0.5)', shadowBlur: 10, opacity: 0.6 //图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形 }
dataZoom
组件用于区域缩放,能自由关注细节的数据信息,或者概览数据整体。
- type 类型可以使用多个
- inside 内置型数据区域缩放组件
内置于坐标系中,使用户可以在坐标系上通过鼠标拖拽、鼠标滚轮、手指滑动(触屏上)来缩放或漫游坐标系。
- slider 滑动条型数据区域缩放组件
有单独的滑动条,用户在滑动条上进行缩放或漫游。
- select 框选型数据区域缩放组件
提供一个选框进行数据区域缩放。即 toolbox.feature.dataZoom,配置项在 toolbox 中。
- inside 内置型数据区域缩放组件
- startValue和endValue
数据窗口范围 绝对数值形式 即最大值 最小值
- start 和 end
数据窗口范围 百分百形式
如果设置了yAxias的min或max属性 那么start: 20 end: 80 表示 yAxias.min~yAxis.max的20%到80%
如果yAxis.min、yAxis.max 没有设置:
如果 dataZoomX 设置为 filterMode: ‘empty’:
那么 dataZoomY 的 start: 20, end: 80 表示 series.data 中 dataMinY ~ dataMaxY(即上例中的 9 ~ 80)的 20% 到 80%。
如果 dataZoomX 设置为 filterMode: ‘filter’:
那么,因为 dataZoomX 定义 dataZoomY 组件之前,所以 dataZoomX 的 start: 30, end: 70 表示全部数据的 30% 到 70%,而 dataZoomY 组件的 start: 20, end: 80 表示经过 dataZoomX 过滤处理后,所得数据集的 20% 到 80%。
如果需要改变这种处理顺序,那么改变 dataZoomX 和 dataZoomY 在 option 中的出现顺序即可。
visualMap
是视觉映射组件,用于进行『视觉编码』,也就是将数据映射到视觉元素(视觉通道)
人话就是把y轴分为多段 每段显示不同的颜色
- 实例
visualMap: {
// 颜色指示器 距上面10px 距右边10px
top: 10,
right: 10,
// 不显示颜色指示器
show: false,
// 分段颜色
pieces: [{
// y轴的value 0到50显示颜色为#096
gt: 0,
lte: 50,
color: '#096'
}, {
gt: 50,
lte: 100,
color: '#ffde33'
}],
// y轴的value 超出100的显示颜色为#999
outOfRange: {
color: '#999'
}
},
tooltip
提示框组件。
tooltip: {
// axis item none三个值
trigger: 'axis'
}
-
trigger
在视图里鼠标移动触发动作 触发类型 默认item
- item
数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
- axis
坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。 - none
什么都不触发
- item
-
axisPointer
坐标轴指示器配置项
坐标轴指示器是用来指示坐标轴当前刻度的工具。
复杂功能可以通过 xAxis.axisPointer 或 angleAxis.axisPointer来配置
出现标线和刻度文本控制
上例中,使用了 axisPointer.link 来关联不同的坐标系中的 axisPointer。
触屏交互方式
坐标轴指示器在多轴的场景能起到辅助作用
双X轴应用 如今日昨日数据展示
toolbox
工具栏。内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。
-
show 是否显示工具栏组件。
-
orient 工具栏 icon 的布局朝向。horizontal(默认) vertical
-
itemSize 工具栏 icon 的大小 默认15
-
itemGap 工具栏 icon 每项之间的间隔。默认10
-
showTitle 是否在鼠标 hover 的时候显示每个工具 icon 的标题
-
feature 各工具配置项
除了各个内置的工具按钮外,还可以自定义工具按钮。
注意,自定义的工具名字,只能以 my 开头,例如下例中的 myTool1,myTool2:{ toolbox: { feature: { myTool1: { show: true, title: '自定义扩展方法1', icon: 'path://M432.45,595.444c0,2.177-4.661,6.82-11.305,6.82c-6.475,0-11.306-4.567-11.306-6.82s4.852-6.812,11.306-6.812C427.841,588.632,432.452,593.191,432.45,595.444L432.45,595.444z M421.155,589.876c-3.009,0-5.448,2.495-5.448,5.572s2.439,5.572,5.448,5.572c3.01,0,5.449-2.495,5.449-5.572C426.604,592.371,424.165,589.876,421.155,589.876L421.155,589.876z M421.146,591.891c-1.916,0-3.47,1.589-3.47,3.549c0,1.959,1.554,3.548,3.47,3.548s3.469-1.589,3.469-3.548C424.614,593.479,423.062,591.891,421.146,591.891L421.146,591.891zM421.146,591.891', onclick: function (){ alert('myToolHandler1') } }, myTool2: { show: true, title: '自定义扩展方法', icon: 'image://http://echarts.baidu.com/images/favicon.png', onclick: function (){ alert('myToolHandler2') } } } } }- saveAsImage 保存为图片
所有子属性 {type , name , backgroundColor , connectedBackgroundColor , excludeComponents , show , title , icon , iconStyle , emphasis , pixelRatio}
- restore 配置项还原。
所有子属性 { show , title , icon , iconStyle , emphasis }
- dataView 数据视图工具
可以展现当前图表所用的数据,编辑后可以动态更新。
所有属性{ show , title , icon , iconStyle , emphasis , readOnly , optionToContent , contentToOption , lang , backgroundColor , textareaColor , textareaBorderColor , textColor , buttonColor , buttonTextColor } - dataZoom 数据区域缩放。
目前只支持直角坐标系的缩放。
所有属性 { show , title , icon , iconStyle , emphasis , filterMode , xAxisIndex , yAxisIndex } - magicType 动态类型切换
所有属性
{ show , type , title , icon , iconStyle , emphasis , option , seriesIndex }feature: { magicType: { type: ['line', 'bar', 'stack', 'tiled'] } } ``` - brush 选框组件的控制按钮。
也可以不在这里指定,而是在 brush.toolbox 中指定。
所有属性 { type , icon , title } - iconStyle icon样式
- saveAsImage 保存为图片
brush 区域选择组件
>用户可以选择图中一部分数据,从而便于向用户展示被选中数据,或者他们的一些统计计算结果。
geo 地理坐标系组件。
地理坐标系组件用于地图的绘制,支持在地理坐标系上绘制散点图,线集。
timeline 多个echarts option操作
提供了在多个 ECharts option 间进行切换、播放等操作的功能。
series 系列列表
每个系列通过 type 决定自己的图表类型
- type
line(折线图),bar(柱状图),pie(饼图),tree(s树),candlestick(k线图),lines(路径图),scatter(散点气泡图),effectScatter(涟漪特效动画的散点气泡图)
map(地图),graph(关系图),funnel(漏斗图),gauge(仪表盘),pictorialBar(象形柱图),radar(雷达图),treemap(层级数据图),sunburst(旭日图)
,boxplot(箱形图),heatmap(热力图),parallel(平行坐标系),sankey(桑基图),themeRiver(主题河流),custom(自定义)
//根据data来构造series
function generateSeries(data) {
// data格式{keys:['武力','金钱'],values:{武力: [[张三丰,100],[杨过,80]],金钱: [[张三丰,1000],[杨过,800]]}}
let keys = data.keys;
let values = data.values;
let series = [];
for (let index in keys) {
let key = keys[index];
let color = getGraphColor(index);
let item = {
name: key,
// https://www.jianshu.com/p/cc7d08142e8b
type: 'line',
// 线中的区域颜色
// areaStyle: {
// normal: {
// color: color //改变区域颜色
// }
// },
//自己控制线和点的颜色
itemStyle: {
normal: {
color: color, //改变折线点的颜色
lineStyle: {
color: color //改变折线颜色
}
}
},
//value[key]得到的是个数组 里面2个元素 元素0为x轴数据 元素1为y轴数据
data: values[key].map(function (item) {
return item[1];
}),
// y轴划分区域 可以去掉y轴默认的分割线yAxis.splitLine.show: false
markLine: {
silent: true,
// y轴 50 100 150 200 300的位置会划横线
data: [{
yAxis: 50
}, {
yAxis: 100
}, {
yAxis: 150
}, {
yAxis: 200
}, {
yAxis: 300
}]
}
};
series.push(item);
}
}
let colors = {}
colors['pink'] = ['#FF6699','#ff3399'];
colors['blue'] = ['#0066CC','#3300FF'];
colors['green'] = ['#99FFFF','#33CCCC'];
colors['grey'] = ['#CCCCCC','#999999'];
colors['red'] = ['#FF0033','#990033'];
let colorsKeys = ["pink",'blue','green','grey','red'];
function getGraphColor(index) {
let color = colors[colorsKeys[parseInt(index/2)]][index%2];
return color;
}
grid 网格图
直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴。可以在网格上绘制折线图,柱状图,散点图(气泡图)。
示例
textStyle全局的字体样式
统一设置字体样式
- 实例
textStyle:{ color: "#fff", fontStyle: 'normal', fontWeight: 'normal', fontFamily: 'sans-serif', //文字的字体系列 fontSize: 12, textBorderColor: 'transparent', //文字本身的描边颜色。 textBorderWidth: 1, //文字本身的描边宽度。 textShadowColor: 'transparent', //文字本身的阴影颜色。 textShadowBlur: 1 //文字本身的阴影长度。 }
animation 动画相关配置
let option = {
//是否开启动画
animation: true,
//是否开启动画的阈值,当单个系列显示的图形数量大于这个阈值时会关闭动画。
animationThreshold: 2000,
//初始动画的时长,支持回调函数,可以通过每个数据返回不同的时长实现更戏剧的初始动画效果:
//animationDuration: 1000,
animationDuration: function (idx) {
// 越往后的数据时长越大
return idx * 100;
},
//初始动画的缓动效果。不同的缓动效果可以参考
//缓动示例https://echarts.apache.org/examples/zh/editor.html?c=line-easing
animationEasing: 'cubicOut',
//初始动画的延迟,支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的初始动画效果。
//示例https://echarts.apache.org/examples/zh/editor.html?c=bar-animation-delay
//animationDelay: 0,
animationDelay: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
},
//数据更新动画的时长。
//支持回调函数,可以通过每个数据返回不同的时长实现更戏剧的更新动画效果
//animationDurationUpdate: 300,
animationDurationUpdate: function (idx) {
// 越往后的数据时长越大
return idx * 100;
}
//数据更新动画的缓动效果。
animationEasingUpdate: 'cubicOut',
//数据更新动画的延迟,支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的更新动画效果。
//animationDelayUpdate: 0,
animationDelayUpdate: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
}
}
事件行为
在 ECharts 的图表中用户的操作将会触发相应的事件。开发者可以监听这些事件,然后通过回调函数做相应的处理,比如跳转到一个地址,或者弹出对话框,或者做数据下钻等等。
在 ECharts 3 中绑定事件跟 2 一样都是通过 on 方法,但是事件名称比 2 更加简单了。ECharts 3 中,事件名称对应 DOM 事件名称,均为小写的字符串,如下是一个绑定点击操作的示例。
示例
myChart.on('click', function (params) {
// 控制台打印数据的名称
console.log(params.name);
});
鼠标事件的处理
ECharts 支持常规的鼠标事件类型,包括 ‘click’、‘dblclick’、‘mousedown’、‘mousemove’、‘mouseup’、‘mouseover’、‘mouseout’、‘globalout’、‘contextmenu’ 事件。
点击柱状图后打开相应的百度搜索页面的示例
// 基于准备好的dom,初始化ECharts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
// 处理点击事件并且跳转到相应的百度搜索页面
myChart.on('click', function (params) {
window.open('https://www.baidu.com/s?wd=' + encodeURIComponent(params.name));
});
- 所有的鼠标事件包含参数 params,这是一个包含点击图形的数据信息的对象,如下格式:
{
// 当前点击的图形元素所属的组件名称,
// 其值如 'series'、'markLine'、'markPoint'、'timeLine' 等。
componentType: string,
// 系列类型。值可能为:'line'、'bar'、'pie' 等。当 componentType 为 'series' 时有意义。
seriesType: string,
// 系列在传入的 option.series 中的 index。当 componentType 为 'series' 时有意义。
seriesIndex: number,
// 系列名称。当 componentType 为 'series' 时有意义。
seriesName: string,
// 数据名,类目名
name: string,
// 数据在传入的 data 数组中的 index
dataIndex: number,
// 传入的原始数据项
data: Object,
// sankey、graph 等图表同时含有 nodeData 和 edgeData 两种 data,
// dataType 的值会是 'node' 或者 'edge',表示当前点击在 node 还是 edge 上。
// 其他大部分图表中只有一种 data,dataType 无意义。
dataType: string,
// 传入的数据值
value: number|Array
// 数据图形的颜色。当 componentType 为 'series' 时有意义。
color: string
}
- 如何区分鼠标点击到了哪里:
myChart.on('click', function (params) {
if (params.componentType === 'markPoint') {
// 点击到了 markPoint 上
if (params.seriesIndex === 5) {
// 点击到了 index 为 5 的 series 的 markPoint 上。
}
}
else if (params.componentType === 'series') {
if (params.seriesType === 'graph') {
if (params.dataType === 'edge') {
// 点击到了 graph 的 edge(边)上。
}
else {
// 点击到了 graph 的 node(节点)上。
}
}
}
});
- 使用 query 只对指定的组件的图形元素的触发回调:
chart.on(eventName, query, handler);
- query 可为 string 或者 Object。
如果为 string 表示组件类型。格式可以是 ‘mainType’ 或者 ‘mainType.subType’。例如:
chart.on('click', 'series', function () {...});
chart.on('click', 'series.line', function () {...});
chart.on('click', 'dataZoom', function () {...});
chart.on('click', 'xAxis.category', function () {...});
- 如果为 Object,可以包含以下一个或多个属性,每个属性都是可选的:
{
<mainType>Index: number // 组件 index
<mainType>Name: string // 组件 name
<mainType>Id: string // 组件 id
dataIndex: number // 数据项 index
name: string // 数据项 name
dataType: string // 数据项 type,如关系图中的 'node', 'edge'
element: string // 自定义系列中的 el 的 name
}
- 例如:
chart.setOption({
// ...
series: [{
name: 'uuu'
// ...
}]
});
chart.on('mouseover', {seriesName: 'uuu'}, function () {
// series name 为 'uuu' 的系列中的图形元素被 'mouseover' 时,此方法被回调。
});
- 例如:
chart.setOption({
// ...
series: [{
// ...
}, {
// ...
data: [
{name: 'xx', value: 121},
{name: 'yy', value: 33}
]
}]
});
chart.on('mouseover', {seriesIndex: 1, name: 'xx'}, function () {
// series index 1 的系列中的 name 为 'xx' 的元素被 'mouseover' 时,此方法被回调。
});
- 例如:
chart.setOption({
// ...
series: [{
type: 'graph',
nodes: [{name: 'a', value: 10}, {name: 'b', value: 20}],
edges: [{source: 0, target: 1}]
}]
});
chart.on('click', {dataType: 'node'}, function () {
// 关系图的节点被点击时此方法被回调。
});
chart.on('click', {dataType: 'edge'}, function () {
// 关系图的边被点击时此方法被回调。
});
- 例如:
chart.setOption({
// ...
series: {
// ...
type: 'custom',
renderItem: function (params, api) {
return {
type: 'group',
children: [{
type: 'circle',
name: 'my_el',
// ...
}, {
// ...
}]
}
},
data: [[12, 33]]
}
})
chart.on('mouseup', {element: 'my_el'}, function () {
// name 为 'my_el' 的元素被 'mouseup' 时,此方法被回调。
});
你可以在回调函数中获得这个对象中的数据名、系列名称后在自己的数据仓库中索引得到其它的信息候更新图表,显示浮层等等,如下示例代码:
myChart.on('click', function (parmas) {
$.get('detail?q=' + params.name, function (detail) {
myChart.setOption({
series: [{
name: 'pie',
// 通过饼图表现单个柱子中的数据分布
data: [detail.data]
}]
});
});
});
组件交互的行为事件
在 ECharts 中基本上所有的组件交互行为都会触发相应的事件,常用的事件和事件对应参数在 events 文档中有列出
- 下面是监听一个图例开关的示例:
// 图例开关的行为只会触发 legendselectchanged 事件
myChart.on('legendselectchanged', function (params) {
// 获取点击图例的选中状态
var isSelected = params.selected[params.name];
// 在控制台中打印
console.log((isSelected ? '选中了' : '取消选中了') + '图例' + params.name);
// 打印所有图例的状态
console.log(params.selected);
});
代码触发 ECharts 中组件的行为
上面提到诸如’legendselectchanged’事件会由组件交互的行为触发,那除了用户的交互操作,有时候也会有需要在程序里调用方法触发图表的行为,诸如显示 tooltip,选中图例。
在 ECharts 2.x 是通过 myChart.component.tooltip.showTip 这种形式调用相应的接口触发图表行为,入口很深,而且涉及到内部组件的组织。相对地,在 ECharts 3 里改为通过调用 myChart.dispatchAction({ type: ‘’ }) 触发图表行为,统一管理了所有动作,也可以方便地根据需要去记录用户的行为路径。
常用的动作和动作对应参数在 action 文档中有列出。
- 通过dispatchAction去轮流高亮饼图的每个扇形
官网图介绍与实例
文档: https://echarts.apache.org/zh/option.html# 图 名 称 实 例 : h t t p s : / / e c h a r t s . a p a c h e . o r g / e x a m p l e s / z h / e d i t o r . h t m l ? c = {图名称} 实例: https://echarts.apache.org/examples/zh/editor.html?c= 图名称实例:https://echarts.apache.org/examples/zh/editor.html?c={图名称}
官方实例
折线图(line)
柱状图(bar)
饼图(pie)
散点图(scatter)
关系图(graph)
树图(tree)
实例
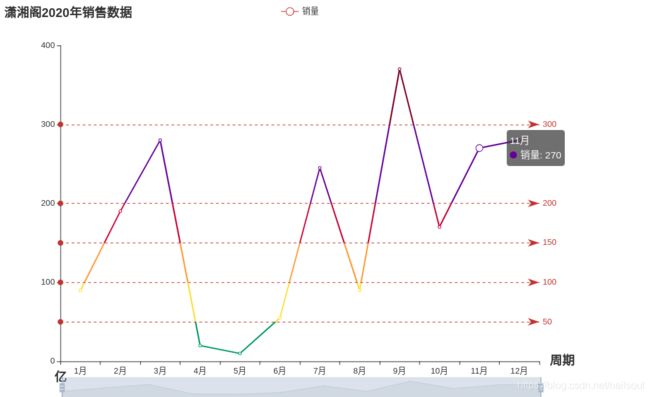
潇湘阁2020年销售数据
一条先 数据分区间 不同区间显示不同颜色
代码
<html>
<head>
<meta charset="utf-8">
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">script>
<script src="https://echarts.cdn.apache.org/examples/vendors/echarts/echarts.min.js?_v_=1588792671233">script>
head>
<body>
<div id="main" style="width: 600px;height:400px;"/>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var main = document.getElementById('main');
var width = parseInt(getStyle(document.body,"width"));
width = parseInt(width * 0.7);
main.style.width= width+'px';
height = width * 0.66666666666667;
main.style.height= height+'px';
var myChart = echarts.init(main);
let data = [
['1月',90],['2月',190],['3月',280],['4月',20],['5月',10],['6月',55],['7月',245],['8月',90],['9月',370],['10月',170],['11月',270],['12月',280]
];
let autoConfig = data.autoConfig;
let option = getChartOption(data);
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
//获取style样式的css属性,考虑兼容;ie,火狐/谷歌;
function getStyle(parm1,parm2) {
return parm1.currentStyle ? parm1.currentStyle[parm2] : getComputedStyle(parm1)[parm2]; //parm1,要改变的元素代替名;parm2,要改变的属性名
}
function getChartOption(data) {
// 指定图表的配置项和数据
var option = {
title: {
text: '潇湘阁2020年销售数据'
},
tooltip: {
// axis item none三个值
trigger: 'axis'
},
legend: {
data:['销量']
},
// https://echarts.apache.org/zh/option.html#xAxis
xAxis: {
type: 'category',
data: data.map(function (item) {
return item[0];
}),
name: '周期',
// start middle end
nameLocation: 'end',
nameTextStyle: {
// normal italic oblique
fontStyle: 'normal',
fontWeight: 600,
fontSize: 18
}
},
yAxis: {
type: 'value',
name: '亿',
nameLocation: 'start',
nameTextStyle: {
fontStyle: 'normal',
fontWeight: 600,
fontSize: 18
},
splitLine: {
show: false
}
},
dataZoom: [{
startValue: 0
}, {
type: 'inside'
}],
visualMap: {
// 颜色指示器 距上面10px 距右边10px
top: 10,
right: 10,
// 不显示颜色指示器
show: false,
pieces: [{
gt: 0,
lte: 50,
color: '#096'
}, {
gt: 50,
lte: 100,
color: '#ffde33'
}, {
gt: 100,
lte: 150,
color: '#ff9933'
}, {
gt: 150,
lte: 200,
color: '#cc0033'
}, {
gt: 200,
lte: 300,
color: '#660099'
}, {
gt: 300,
color: '#7e0023'
}],
outOfRange: {
color: '#999'
}
},
series: [{
name: '销量',
// https://www.jianshu.com/p/cc7d08142e8b
type: 'line',
data: data.map(function (item) {
return item[1];
}),
markLine: {
silent: true,
data: [{
yAxis: 50
}, {
yAxis: 100
}, {
yAxis: 150
}, {
yAxis: 200
}, {
yAxis: 300
}]
}
}]
};
return option;
}
script>
body>
html>
效果图
hystrix bashboard
根据服务端返回的数据渲染出图 图的数量固定 线的条数不确定
可以自定义线的颜色
代码
<html>
<head>
<meta charset="utf-8">
<title>Hystrix dashboardtitle>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">script>
<script src=https://cdn.bootcdn.net/ajax/libs/echarts/4.7.0/echarts-en.min.js>script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous">script>
head>
<body>
<div class="page-header">
<h1 id="title" >hystrix bashboardh1>
div>
<div id="main" style="width: 600px;height:400px;"/>
<script type="text/javascript">
var title = document.getElementById("title");
// 基于准备好的dom,初始化echarts实例
var main = document.getElementById('main');
var width = parseInt(getStyle(document.body,"width"));
width = parseInt(width * 0.7);
main.style.width= width+'px';
height = width * 0.66666666666667;
main.style.height= height+'px';
var myChart = echarts.init(main);
$.get('/feign/hystrix/json',function (data) {
data = data.data['graph'];
if(data.keys.length > 0){
let autoConfig = data.autoConfig;
let titleStr = autoConfig
? "hystrix bashboard自动配置已开启"
: "hystrix bashboard自动配置未开启";
title.innerHTML=titleStr;
let option = getChartOption(data);
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
});
//获取style样式的css属性,考虑兼容;ie,火狐/谷歌;
function getStyle(parm1,parm2) {
return parm1.currentStyle ? parm1.currentStyle[parm2] : getComputedStyle(parm1)[parm2]; //parm1,要改变的元素代替名;parm2,要改变的属性名
}
function getChartOption(data) {
// 指定图表的配置项和数据
let option = createOption(data);
let series = option.series;
initSeries(series,data);
return option;
}
function initSeries(series, data) {
let keys = data.keys;
let values = data.values;
for (let index in keys) {
let key = keys[index];
let color = getGraphColor(index);
let item = {
name: key,
// https://www.jianshu.com/p/cc7d08142e8b
type: 'line',
// areaStyle: {
// normal: {
// color: color //改变区域颜色
// }
// },
itemStyle: {
normal: {
color: color, //改变折线点的颜色
lineStyle: {
color: color //改变折线颜色
}
}
},
data: values[key].map(function (item) {
return item[1];
}),
markLine: {
silent: true,
data: [{
yAxis: 50
}, {
yAxis: 100
}, {
yAxis: 150
}, {
yAxis: 200
}, {
yAxis: 300
}]
}
};
series.push(item);
}
}
function createOption(data) {
let maxIndex = 0;
let keys = data.keys;
let values = data.values;
for (let index = 1; index < keys.length; index++) {
if(values[keys[maxIndex]].length < values[keys[index]].length){
maxIndex = index;
}
}
var option = {
// title: {
// text: data.name
// },
tooltip: {
// axis item none三个值
trigger: 'axis'
},
legend: {
//data: data.keys
data: keys
},
// https://echarts.apache.org/zh/option.html#xAxis
xAxis: {
type: 'category',
data: values[keys[maxIndex]].map(function (item) {
return item[0];
}),
name: '周期',
// start middle end
nameLocation: 'end',
nameTextStyle: {
// normal italic oblique
fontStyle: 'normal',
fontWeight: 600,
fontSize: 18
}
},
yAxis: {
type: 'value',
splitLine: {
show: false
},
name: '数量',
// start middle end
nameLocation: 'middle',
nameTextStyle: {
// normal italic oblique
fontStyle: 'normal',
fontWeight: 600,
fontSize: 18
}
},
dataZoom: [{
startValue: 0
}, {
type: 'inside'
}],
series: []
};
return option;
}
let colors = {}
colors['pink'] = ['#FF6699','#ff3399'];
colors['blue'] = ['#0066CC','#3300FF'];
colors['green'] = ['#99FFFF','#33CCCC'];
colors['grey'] = ['#CCCCCC','#999999'];
colors['red'] = ['#FF0033','#990033'];
let colorsKeys = ["pink",'blue','green','grey','red'];
function getGraphColor(index) {
let color = colors[colorsKeys[parseInt(index/2)]][index%2];
return color;
}
script>
body>
html>
效果图
某站点用户访问来源 饼状图
代码
option = {
aria: {
show: true
},
title: {
text: '某站点用户访问来源',
x: 'center'
},
series: [
{
name: '访问来源',
type: 'pie',
data: [
{ value: 335, name: '直接访问' },
{ value: 310, name: '邮件营销' },
{ value: 234, name: '联盟广告' },
{ value: 135, name: '视频广告' },
{ value: 1548, name: '搜索引擎' }
]
}
]
};