- 2020年11月28日读书笔记
龙套哥萨克海龙
今日阅读1小时,总计1431小时,第1377日阅读《危机与重构-唐帝国与其地方诸侯》第二章关中:有关空间的命题第一节异族威胁与空间的重构第二节派系危机与空间的崩溃对安史之乱爆发后关中政治课题的讨论,与其始于长安,不如始于灵武(灵州)。当长安在天宝十五载(756)六月因叛军攻破潼关而被玄宗放弃时,灵武则成为一个月后新任君主肃宗的龙翔之地。这一空间转换,不仅意味着帝国新旧权力更迭的开始,也标志着一个以
- 2022-04-28
阿诗玛_6209
姓名:赵丽娟【日精进打卡第1530天】【知~学习】《六项精进》大纲0遍,共407遍;《六项精进》通篇0遍,共172遍;《大学》0遍;共607遍【今年计划读10本书】《理解人性》36《“偷懒”的技术,财务excel》26《避税:无限接近但不逾越》082《经营者养成笔记》101《六项精进》ok《京瓷哲学》416-418【经典名句】不管做什么都不要急于回报。因为播种和收获不在同一个季节,中间隔着的一段时
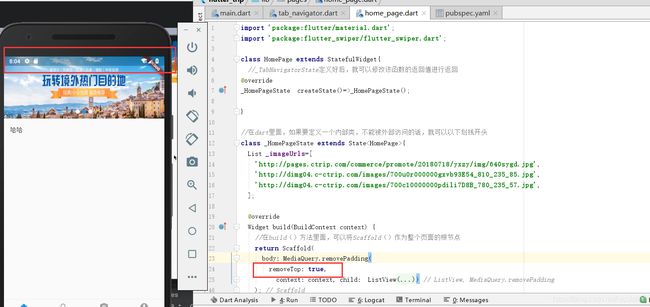
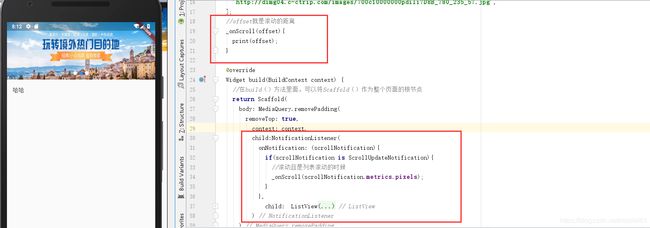
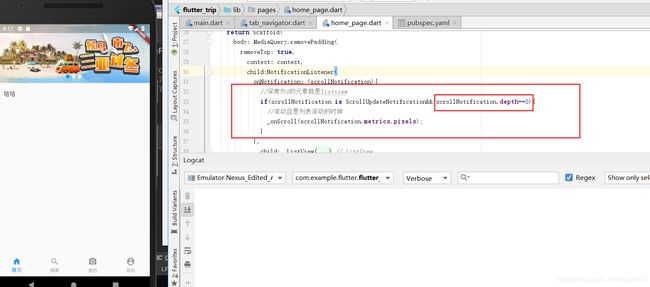
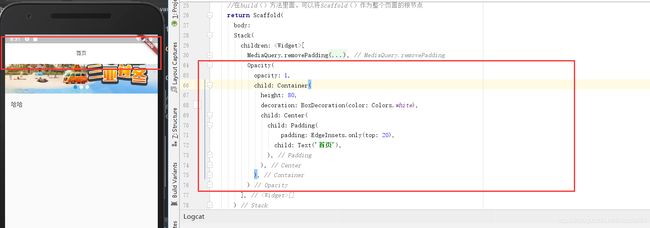
- Flutter瀑布流布局深度实践:打造高性能动态图片墙
本文将深入探讨如何在Flutter中实现高性能瀑布流布局,解决动态高度内容展示的核心难题,并带来卓越的用户体验。引言:瀑布流布局的魅力瀑布流布局(Pinterest-stylelayout)已成为现代应用展示图片和内容的黄金标准。它通过错落有致的排列方式,自适应内容高度的特点,以及无限滚动的交互体验,为用户创造了流畅自然的浏览感受。在Flutter中实现高性能瀑布流需要解决几个核心挑战:动态高度计
- java学习笔记
期末课堂作业,以下内容为2024年上学期java课堂学习笔记202402150705目录[第1章:Java语言概述](#第1章:Java语言概述)[第2章:数据类型与运算符](#第2章:数据类型与运算符)[第3章:控制流程语句](#第3章:控制流程语句)[第4章:数组](#第4章:数组)[第5章:类与对象](#第5章:类与对象)[第6章:封装、继承与多态](#第6章:封装、继承与多态)[第7章:异
- 《随园诗话》学习笔记一百五十四
飞鸿雪舞
卷三求诗于书中,得诗于书外八、直抒胸中意【原文】王梦楼侍讲云:“诗称家数,犹之官称衙门也。衙门自以总督为大,典史为小。然以总督衙门之担水夫,比典史衙门之典史,则亦宁为典史,而不为担水夫。何也?典史虽小,尚属朝廷命官;担水夫衙门虽尊,与他无涉。今之学杜、韩不成,而矜矜然自以为大家者,不过总督衙门之担水夫耳。”叶横山先生云:“好摹仿古人者,窃之似,则优孟衣冠;窃之不似,则画虎类狗。与其假人余焰,妄自称
- 2023-09-27【日复盘】
和小熙一起变好
你好,我是小熙,欢迎打开我的日复盘。给自己每天20分钟复盘时间,每一天都来个日复盘吧。总是忙着低头砍树,记得抽空磨磨刀。希望能给你启发:一、习惯养成✅输出早上复盘✅大纲写了一半,给ls看了,进展还可以,预计今天务必完工✅拍摄部分vlog碎片、剪辑-待安排文笔练习-待安排图文笔记-待安排✅运动跑步/步行30分钟以上-✅天鹅颈今天完成了2次✅跑步机-待安排马甲线-待安排跳舞了✅✅饮食健康早晨:咖啡+五
- 值得推荐拼多多返利app有哪些?拼多多十大返利最高的平台
古楼
随着网络购物的普及,返利APP成为了越来越多消费者省钱购物的好帮手。拼多多作为中国知名的电商平台,自然也有许多返利APP与之合作。那么,哪些拼多多返利APP值得推荐呢?本文将为您盘点拼多多十大返利最高的平台。月入十万必看!都在挣钱!推荐几个月入几千到几万的靠谱副业项目!(公众号:善士思维笔记)【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,2000万用户信赖的四年老平台,
- 《在与众不同的教室里》读书笔记(3)
河南张俊红
第三位老师:菲利普.比格勒1998年,美国国家年度教师,美国著名教师曾长期任教高中。菲利普比格勒,它的特点就是在教室里历史模拟,让学生学活历史。克林顿总统评价他说,在一个举国重视教育的实质内容的时代,它向我们展示了即是历史学家,又是杰出导师的教师的风采。历史课堂大多是过去发生的事情,学生们学起来枯燥无味,而菲利普比格勒进行互动式历史模拟,虽然模拟的结果不需要与真实的历史一致,但能够让他们对历史事件
- 《不离不弃,品行且珍惜:林徽因传》读书笔记(八)
棉麻布衣
《一生挚爱一生等待》“人生若只如初见,何事秋风悲画扇。”可人生又怎能只如初见,如果说初见灿若春花,携手一段漫长人生,便可看秋叶之静美了。喜欢一个人,爱一个人,是一件沉重而长远的事,可能会是一生一世。这要靠行动而非语言。喜欢,或者爱,于用情至深之人,是千钧的重量,一旦化成语言就减轻了分量;是付出,而非索取,一旦索取就不再纯粹。佛把他变成了一棵树,永远等在她必经的路旁。世上再无金岳霖,那份可能称之为“
- 《史蒂夫·乔布斯传》读书笔记之二——苹果诞生
格桑德吉1024
AppleI1975年,沃兹尼亚克设计了一个蓝盒子——这就是AppleI,只用在键盘上按几个键,那些字母就可以显示在屏幕上。乔布斯看到这个神奇的蓝盒子时,大吃一惊,连问了他好几个问题:这台电脑能联网吗?是否有可能添加一块磁盘作为存储器?乔布斯打了几个电话,免费从英特尔得到了一些芯片(DRAM),他知道怎么跟销售代表说话。而沃兹不一样,他是个害羞的孩子。乔布斯和沃兹一起参加了家酿计算机俱乐部的会议,
- 《海上丝绸之路》听书笔记
童心麻麻
主要介绍了海上丝绸是怎么产生、发展和衰落的。经济带,21世纪海上丝绸之路。谈到古代中国,海洋这个词出现得特别少。中国是农业国家,海上贸易往来很少。只有郑和下西洋,世界级的航海行动。罗得里希普塔克是本书作者。对海上丝绸之路有研究。古代海上贸易的历史,找到中国应有的位置。第一,看起来中国并没有海上贸易的传统,那怎么发展起海上贸易?张骞通西域,开辟出通贯中西的丝路。古代中国的发展好像和海洋没有什么关系。
- 实践日志-梦想笔记本践行营DAY30-20201007
幻雪美美哒
【精时力实践日志】本训练营:梦想笔记本践行营践行日期:2020年10月7日践行天数:DAY301、今天收集到的梦想照片(含语录等):飘窗的4张照片,其中1张是闺蜜在飘窗上坐着闲聊、喝下午茶的照片,1张是一个人坐在飘窗上,享受慢时光的照片。2、照片来源:好好住APP3、我的梦想(为什么收集了这张照片):梦想:我希望我未来的房子有飘窗,我可以把它布置成喝下午茶、读书、放松的场地。契机:看到弟弟新房的主
- 读书笔记:德鲁克《管理的实践》12
李唐星辰
1、德鲁克在【首席执行官与董事会】中提及一个故事:一个大企业中的工厂发生火灾,打乱了所有的生产进度。工作不得不交给竞争对手或者其他供应商,通过延迟交货安抚客户来度过突如其来的危机。但是,新总裁却决定,放弃修老厂,直接建新厂。因为通过两年的新建可以使得工厂扩大两倍的规模并能因此节约成本。不过,为了新建工厂,他们必须在短时间内筹集资金来应急。所以总裁日以继夜,带领着团队工作。星辰感悟:我们能够看到一个
- Python Pandas 实践学习笔记(1)
PythonPandas教程Pandas是一个开源的、BSD许可证的Python库,为Python编程语言提供高性能、易于使用的数据结构和数据分析工具。Python与Pandas在学术和商业领域都被广泛应用,包括金融、经济、统计学、分析等领域。在本教程中,我们将学习PythonPandas的各种特性以及如何在实践中使用它们。教程对象本教程适用于那些想要学习Pandas基础知识和各种函数的人。对于从
- Matlab自学笔记六十四:求解自变量带有约束条件的方程
1.说明有一些方程由于实际问题的需要,需要设置一些限制约束条件,例如x>0等,若使用Matlab编程求解,首先尝试使用符号运算求解(符号运算可参考文章54:Matlab自学笔记五十四:符号数学工具箱和符号运算、符号求解、绘图),简单的约束条件可以在声明sym变量的时候直接写出,复杂的约束条件可能需要使用assume设置假设条件(符号变量假设条件的用法请参考文章56:Matlab快速上手五十六:详解
- Go基础学习
Momentary_SixthSense
golang学习开发语言
很久之前做的笔记…整理了一下语法注意点函数的{一定和函数名在同一行,否则编译错误分号加与不加都可以,一般不加main函数一定在main包里导多个包:import("fmt""time")常见的四种变量声明方式与多变量声明方式//声明全局变量,方法一、二、三是可以的vargAintvargBint=10varc=10//不能用方法四来声明全局变量//gD:=100//:=只能够用在函数体中来声明fu
- 关于Ajax的学习笔记
秋也凉
ajax学习笔记
Ajax概念:是一门使用了js语言,可以使用于Javaweb,实现前端代码和后端代码连结的的一种异步同步(不需要等待服务器相应,就能够发送第二次请求)的一种技术,它主要用于网页内容的局部刷新,列如验证码、导航栏的刷新等。实现步骤1.导入jQuery(一种框架,Ajax是JQuery的一种方法)文件——例如:写在jsp页面的标签里面。2.在jsp页面写一个函数,然后在函数里面调用ajax方法,aja
- 关于IO流的笔记
秋也凉
java开发语言
目录IO分类:IO流的类的结构图:4个父类(抽象类)常用使用方法:案例:把字符串写到文件中定义I/O操作主要是指使用Java完成输入(Input)和输出(Output)操作。输入是指将文件内容以数据流的形式读入内存,输出是指通过Java程序将内存中的数据写入文件。IO分类:按方向分类:站在程序这端来看输出流:从程序流到文件输入流:从文件到程序按IO流大小分类:字节流:每一次读写一个字节字符流:每一
- 倪海厦伤寒论笔记(二0二)甘草附子汤
火帝养生
伤寒论第175条辨:风湿相搏,骨节烦疼,掣痛,不得屈伸,近之则痛剧,汗出短气,小便不利,恶风不欲去衣,或身微肿者,甘草附子汤主之。【原文解释】风湿相互搏结,周身关节剧烈疼痛,牵引拘急不能屈伸,触按则疼痛更甚,汗出,短气,小便不通畅,畏风不愿减衣,或者身体轻度浮肿的,主治用甘草附子汤。我们只要把这个条辨学会了,从此就会治痛风了。“风湿相搏,骨节烦疼,掣痛”风湿浸入到骨关节里面去,气血凝滞,我们前面说
- 有关Maven的个人笔记总结
Mavenpom.xml文件详解一级标签bulid(定义了项目的构建配置,包括编译、测试、打包等过程。可以指定插件和构建生命周期。)dependces(列出了项目依赖的所有外部库。每个依赖项都指定了其坐标(groupId,artifactId,version))depencymanagement(用于集中管理依赖版本,确保所有子模块使用相同的依赖版本,用于解决jar包依赖其他jar包产生的版本冲突
- 吴恩达 机器学习cs229-学习笔记-更新中
是娜个二叉树!
机器学习学习笔记
吴恩达机器学习cs22901基础概念语言:Matlab/python监督学习定义:获取一组数据集拟合数据从X到Y的映射回归问题:预测的Y是连续的,Y是实数分类问题:分类指的是Y取离散值,输出是离散的两组,正示例和负示例,把所有样本推到这条直线上,用0,1,标识逻辑回归算法,拟合直线区分正,负示例处理相对大量特征的回归算法或者分类算法支持向量机算法:它使用的不是1,2,3,10个输入特征,而是使用无
- 20210125《班主任专业成长》读书笔记
在水一方198158
《班主任专业成长》读书笔记书摘:1.苏霍姆林斯基曾说:“从他(指儿童)开始过学校生活的最初日子起,我们就把他眼前那扇通往周围大自然的迷人世界的门关闭了,他再也听不到小溪的潺潺流水声,听不到春雪融化时水滴的叮咚响,听不到云雀的婉转鸣唱了……不,不能再这样继续下去了。”2.王国维在《论教育之宗旨》一文中深刻地指出:“美育者,一面使人之感情发达,以达完美之域;一面又为德育与智育之手段。此又教育者所不可不
- Lua学习笔记---多脚本执行和大G表
print("------------------")--全局变量和本地变量fori=1,10doc="123"--全局变量locald=1--本地变量endprint(c)print(d)--多脚本执行print("----------------")require("Test")print(test)print(tetsLoacl)--脚本卸载print("------------------
- 《即兴的智慧》读书笔记(五)(86-102页)
河南张俊红
第七个练习面对事实“面对现实”意味着我们要慢慢品味他人提供的食物吸收,并加上自己的见解。面对现实是必要的元素,他对日常生活也有指导作用。即兴演员不会去纠结那些不切实际的想法,他们会面对现实,然后努力将崎岖变成坦途,把坏事变成好事。希望他人改变,也是逃避事实的一种方式,我们会期待他人做出改变,必须接受人与人之间的差异,即兴演员懂得与不同风格的人合作的价值,并能够控制改变他人的冲动。第八个练习别忘了目
- 《正常人》听书笔记
童心麻麻
一、同侪压力。1、康奈尔校园明星,很多朋友,太在意别人怎么看自己,行为被同侪压力左右,玛丽安不太意别人怎么看自己,也不为任何人改变自己,最招人恨的反派,没有朋友。他们俩都很聪明,谈话默契。2、社交生活中,康奈尔维持自己校园明星的地位,私底下,他与玛丽安灵肉合一。但是在毕业舞会选择舞伴上,伤害了玛丽安。二、心理问题。1、玛丽安是没有金钱概念的富家女,康奈尔家境贫寒,玛丽安和康奈尔有社会阶层差异,他们
- 《三十岁,一切刚刚开始》读书笔记Day02/25
设绘喵爱读书April
第一章:三十岁轨迹1-2三十岁,真正的人生才刚刚开始•人和人不能用生理年龄来区分,更不能十年、十年地来划分。•见过很多二十多岁却从不学习的年轻人,也见过六十多岁还在路上奔波的长者,前者已经老了,后者依旧年轻。所以,人到底什么时候才算变老了呢?答案是,不学习的时候,不进步的时候。•有两种方式可以让人减缓衰老:第一,寻找一个伟大的目标,用一生完成。第二,做一件持续升值的事情,直到永远。•这两种减缓衰老
- 想象篇盗墓笔记
zy呵呵呵
(2)克凌来到穿越门面前,穿越门对克凌说:“这位男士,请问你想去哪儿?”“我要到一百年以前,去盗墓!”“呵呵,去盗墓啊!提醒你,那里非常危险哦!”“没事,我不怕!”“好的,现在开始穿越之旅,坐稳点!”一眨眼,就来到1918年,克凌看了看周围,自己在街上,非常吵闹。克凌来到一家饭店,要了盘瓜子,在吃起来,听着其他人谈话。“听说要来个人,要开拍卖会。”“真的吗?”“听说那是个财主!”“那东西是恶龙的蛋
- 阅读记录(54)|拆书稿拟定主题方式
初十一
阅读目的/碎片出处碎片出处:阅读分享三十九:《拆书稿的经典结构,如何拟定一个主题点?》-笔记内链:阅读目的:了解拆书稿的提炼主题的方式,在读书时应用提炼知识点,总结成个人思想读后收获/感受要点一:干货类书籍拆书结构:话题引入+书的名字+作者观点+提出问题+作者解决办法+总结收尾开头用相关热点或者是生活痛点进行引入,读书化做已用,要先思考哪些点能解决自己的哪方面的问题自然而然地引出书的名字,表明这本
- 《金文成〈中庸〉学习笔记399。2020-2-22》
金吾生
《金文成〈中庸〉学习笔记399。2020-2-22》今天是庚子年戊寅月乙未日,正月廿九,2020年2月22日星期六。【唯天下至诚,为能尽其性;能尽其性,则能尽人之性;能尽人之性,则能尽物之性;能尽物之性,则可以赞天地之化育;可以赞天地之化育,则可以与天地参矣。】上一节,船山讲到诚与性的关系,诚是第二性的,性是第一性的,该怎么理解呢?船山说:“诚者性之撰也,性者诚之所丽也”,意思是说,不能简单地将诚
- python笔记day1
w的狗子啊
01.Holleword1.pycharm快捷键ctrl+/----添加或者取消注释ctrl+s----保存ctrl+c----复制ctrl+v----粘贴ctrl+n----新建ctrl+f----搜索ctrl+r----替换ctrl+z----撤销ctrl+shift+z-----反撤销ctrl+a----全选2.注意事项在程序中涉及到的所有和语法相关的符号,都是在英文输入法下对应的符号。实际
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地