Flutter(一):用BottomNavigationBar实现底部导航栏架构
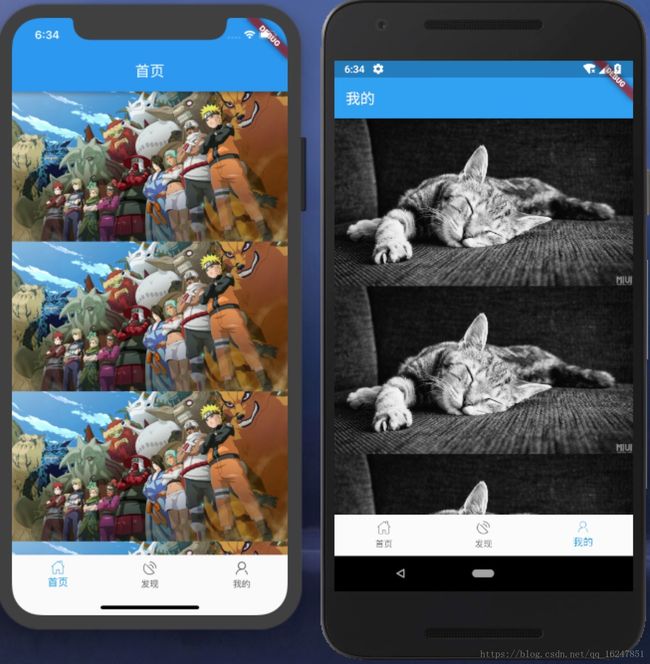
效果图(左ios右Android):
主要涉及到5个文件,main.dart是程序入口,MainPage.dart是主要界面(相当于Android中的MainActivity),HomePge.dart、FindPage.dart、MinePage.dart分别是首页、发现、我的。
首先看Main.dart代码:
import 'package:flutter/material.dart';
import 'package:flutter_app/MainPage.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
theme: new ThemeData(
primarySwatch: Colors.blue,
),
home: MainPage(),//启动MainPage
);
}
}
MainPage.dart代码:
import 'package:flutter/material.dart';
import 'package:flutter_app/FindPage.dart';
import 'package:flutter_app/HomePage.dart';
import 'package:flutter_app/MinePage.dart';
class MainPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
debugShowCheckedModeBanner: false, home: new MainPageWidget());
}
}
class MainPageWidget extends StatefulWidget {
@override
State createState() {
return new MainPageState();
}
}
class MainPageState extends State {
int _tabIndex = 0;
var tabImages;
var appBarTitles = ['首页', '发现', '我的'];
/*
* 存放三个页面,跟fragmentList一样
*/
var _pageList;
/*
* 根据选择获得对应的normal或是press的icon
*/
Image getTabIcon(int curIndex) {
if (curIndex == _tabIndex) {
return tabImages[curIndex][1];
}
return tabImages[curIndex][0];
}
/*
* 获取bottomTab的颜色和文字
*/
Text getTabTitle(int curIndex) {
if (curIndex == _tabIndex) {
return new Text(appBarTitles[curIndex],
style: new TextStyle(fontSize: 14.0, color: const Color(0xff1296db)));
} else {
return new Text(appBarTitles[curIndex],
style: new TextStyle(fontSize: 14.0, color: const Color(0xff515151)));
}
}
/*
* 根据image路径获取图片
*/
Image getTabImage(path) {
return new Image.asset(path, width: 24.0, height: 24.0);
}
void initData() {
/*
* 初始化选中和未选中的icon
*/
tabImages = [
[getTabImage('images/home.png'), getTabImage('images/home_selected.png')],
[getTabImage('images/find.png'), getTabImage('images/find_selected.png')],
[getTabImage('images/mine.png'), getTabImage('images/mine_selected.png')]
];
/*
* 三个子界面
*/
_pageList = [
new HomePage(),
new FindPage(),
new MinePage(),
];
}
@override
Widget build(BuildContext context) {
//初始化数据
initData();
return Scaffold(
body: _pageList[_tabIndex],
bottomNavigationBar: new BottomNavigationBar(
items: [
new BottomNavigationBarItem(
icon: getTabIcon(0), title: getTabTitle(0)),
new BottomNavigationBarItem(
icon: getTabIcon(1), title: getTabTitle(1)),
new BottomNavigationBarItem(
icon: getTabIcon(2), title: getTabTitle(2)),
],
type: BottomNavigationBarType.fixed,
//默认选中首页
currentIndex: _tabIndex,
iconSize: 24.0,
//点击事件
onTap: (index) {
setState(() {
_tabIndex = index;
});
},
));
}
} 项目所需资源文件,我在项目目录下新建一个images文件夹
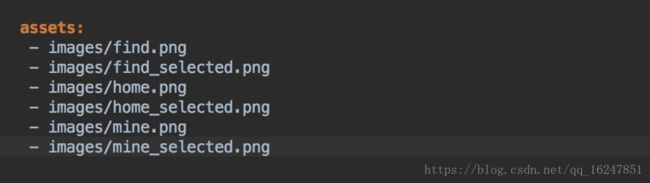
然后所有资源必须得在pubspec.yaml(项目根目录下)文件里声明(如下图)
以下代码是三个子界面中的首页(HomePage.dart):
import 'package:flutter/material.dart';
class HomePage extends StatefulWidget {
@override
State createState() {
// TODO: implement createState
return new Page();
}
}
class Page extends State {
@override
Widget build(BuildContext context) {
return layout(context);
}
Widget layout(BuildContext context) {
return new Scaffold(
appBar: buildAppBar(context),
body: new ListView(
children: [
header(context),
header(context),
header(context),
header(context),
header(context),
],
),
);
}
Widget buildAppBar(BuildContext context) {
return new AppBar(title: const Text('首页'));
}
Widget header(BuildContext context) {
return new Image.network(
'http://i2.yeyou.itc.cn/2014/huoying/hd_20140925/hyimage06.jpg',
);
}
}
其实细细写来,实现这个导航栏的跟Android的实现思路是差不多的,将界面存储在_pageList中,将icon的存储在tabImages中,将文字存储在appBarTitles中,通过Scaffold中的bottomNavigationBar来实现,再通过BottomNavigationBar的点击事件方法onTap: (index){}方法来更新_tabIndex,然后设置Scaffold的body来实现切换界面。