listview 显示两列
xml 布局:
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/ui_10_dip"
android:orientation="horizontal"
>
android:id="@+id/item_list_new_people_lay1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:layout_marginRight="@dimen/ui_2_dip"
android:background="@drawable/coners_new_people_photo_bg">
android:id="@+id/item_list_new_people_photo1"
android:layout_width="match_parent"
android:layout_height="100dp"
android:src="@color/orange"
android:layout_weight="1"
/>
android:id="@+id/item_list_new_people_photo_lay"
android:layout_width="match_parent"
android:layout_height="25dp"
android:orientation="horizontal"
android:paddingBottom="@dimen/rc_dimen_size_5">
android:id="@+id/item_list_new_people_nick_name"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="4"
android:text="@string/about_us"
android:textColor="@color/black01"
android:textSize="@dimen/homepage_text_size"
android:maxLines="1"
android:gravity="center_vertical"
android:layout_marginLeft="@dimen/small_space"
/>
android:id="@+id/item_list_new_people_like"
android:layout_width="0dp"
android:layout_height="25dp"
android:layout_weight="1"
android:scaleType="fitEnd"
android:layout_gravity="center"
android:layout_marginRight="@dimen/small_space"
android:src="@mipmap/icon_look"/>
android:id="@+id/item_list_new_people_lay"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:layout_marginLeft="@dimen/ui_2_dip"
android:background="@drawable/coners_new_people_photo_bg">
android:id="@+id/item_list_new_people_photo"
android:layout_width="match_parent"
android:layout_height="100dp"
android:src="@color/orange"
/>
android:layout_width="match_parent"
android:layout_height="25dp"
android:layout_weight="1"
android:orientation="horizontal"
android:paddingBottom="@dimen/rc_dimen_size_5">
android:id="@+id/item_list_new_people_nick_name1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="4"
android:text="@string/about_us"
android:textColor="@color/black01"
android:textSize="@dimen/homepage_text_size"
android:layout_marginLeft="@dimen/small_space"
android:maxLines="1"
android:gravity="center_vertical"
/>
android:id="@+id/item_list_new_people_like1"
android:layout_width="0dp"
android:layout_height="25dp"
android:layout_weight="1"
android:scaleType="fitEnd"
android:layout_gravity="center"
android:layout_marginRight="@dimen/small_space"
android:src="@mipmap/icon_look"/>
baseAdapter 的getview方法
@Override public View getView(int position, View convertView, ViewGroup parent) { Holder holder = null; // if (convertView==null){ holder = new Holder(); convertView= LayoutInflater.from(NewPeopleActivity.this).inflate(R.layout.item_list_new_people, null); holder.name= (TextView) convertView.findViewById(R.id.item_list_new_people_nick_name1); holder.is_attention= (ImageView) convertView.findViewById(R.id.item_list_new_people_like1); holder.photo= (ImageView) convertView.findViewById(R.id.item_list_new_people_photo); holder.photo1= (ImageView) convertView.findViewById(R.id.item_list_new_people_photo1); holder.lay=(LinearLayout) convertView.findViewById(R.id.item_list_new_people_lay); holder.lay1=(LinearLayout) convertView.findViewById(R.id.item_list_new_people_lay1); // holder.photo.setMaxHeight((width-30)/2); ViewGroup.LayoutParams layoutParams = holder.photo.getLayoutParams(); ViewGroup.LayoutParams layoutParams1 = holder.lay.getLayoutParams(); layoutParams.width=(width-30)/2; layoutParams1.width=(width-30)/2; layoutParams.height=width/2; // layoutParams1.height=(width-2)/2; // layoutParams1.height=(width-80)/2+85; holder.photo.setLayoutParams(layoutParams); holder.photo1.setLayoutParams(layoutParams); holder.lay1.setLayoutParams(layoutParams1); holder.lay.setLayoutParams(layoutParams1); int position2=position*2+1; int position1=position*2; holder.name.setText(la.get(position2).getNickname()); // if (la.get(position2).getIs_attention()==0){ // holder.is_attention.setImageResource(R.mipmap.collection1); // }else { // holder.is_attention.setImageResource(R.mipmap.collection2); // } Holder finalHolder = holder; holder.is_attention.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (!LocalStorage.get("user_id").toString().equals(la.get(position2).getUser_id())){ // praise(finalHolder.is_attention,la.get(position2).getUser_id()); Intent intent = new Intent(NewPeopleActivity.this, PersonalVideoActivity.class); LocalStorage.set("video_url",la.get(position2).getEmail()); startActivity(intent); }else { } } }); GlideUtils.getInstance().LoadContextRoundBitmap(NewPeopleActivity.this, la.get(position1).getAvatar(), holder.photo1,0); GlideUtils.getInstance().LoadContextRoundBitmap(NewPeopleActivity.this, la.get(position2).getAvatar(), holder.photo,0); holder.photo.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(NewPeopleActivity.this, HomePageForPersonalActivity.class); intent.putExtra("is_black", 0); intent.putExtra("title_or_null", "title"); intent.putExtra("confirm_title", la.get(position2).getNickname()); intent.putExtra("user_id", la.get(position2).getUser_id()); startActivity(intent); } }); holder.name1= (TextView) convertView.findViewById(R.id.item_list_new_people_nick_name); holder.is_attention1= (ImageView) convertView.findViewById(R.id.item_list_new_people_like); // holder.photo1.setMaxHeight((width-30)/2); holder.name1.setText(la.get(position1).getNickname()); // if (la.get(position1).getIs_attention()==0){ // holder.is_attention1.setImageResource(R.mipmap.collection1); // }else { // holder.is_attention1.setImageResource(R.mipmap.collection2); // } holder.is_attention1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (!LocalStorage.get("user_id").toString().equals(la.get(position1).getUser_id())){ // praise(finalHolder.is_attention1,la.get(position1).getUser_id()); Intent intent = new Intent(NewPeopleActivity.this, PersonalVideoActivity.class); LocalStorage.set("video_url",la.get(position1).getEmail()); startActivity(intent); } } }); holder.photo1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(NewPeopleActivity.this, HomePageForPersonalActivity.class); intent.putExtra("is_black", 0); intent.putExtra("title_or_null", "title"); intent.putExtra("confirm_title", la.get(position1).getNickname()); intent.putExtra("user_id", la.get(position1).getUser_id()); startActivity(intent); } }); convertView.setTag(holder); // }else { // holder = (Holder)convertView.getTag(); // } return convertView; } } class Holder{ TextView name; ImageView is_attention; ImageView photo; TextView name1; ImageView is_attention1; ImageView photo1; LinearLayout lay; LinearLayout lay1;
}
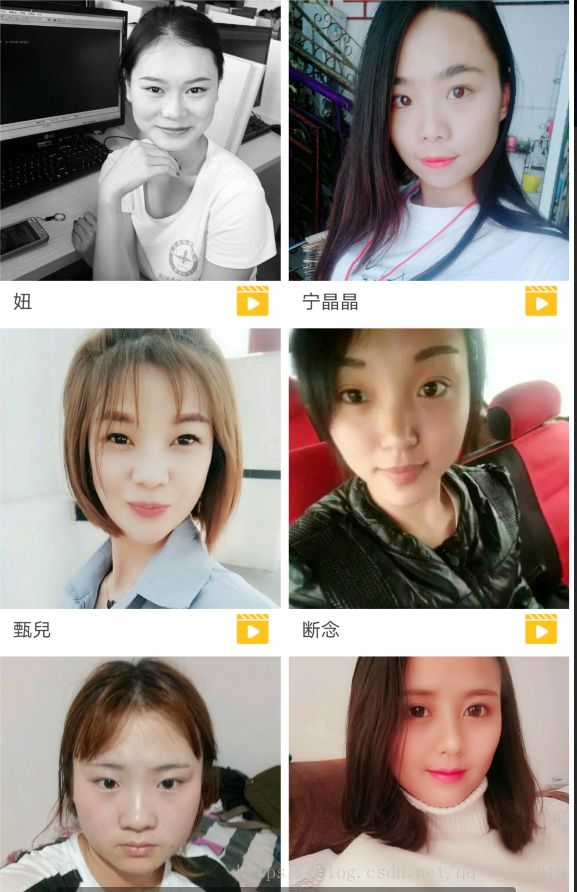
效果图: