vue.js前台+egg.js后台+mongo数据库实现简单的增删改
一.egg.js后台
具体的如何配置egg.js和新建项目我就不在这里啰嗦了,相关的文章非常多,或者去官网也能找到自己想要的。
直接步入正题。
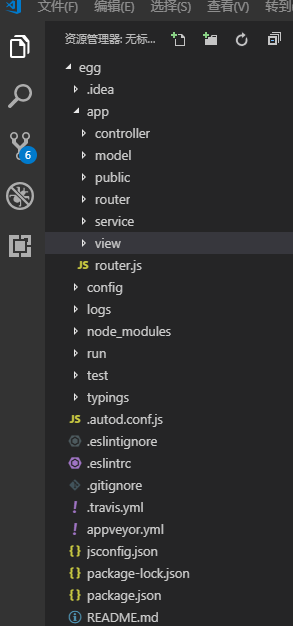
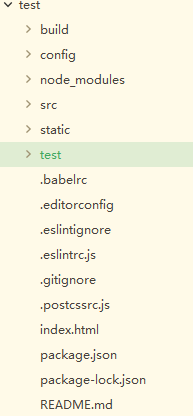
新建一个egg项目,大概目录结构如下所示。
我们需要用到的大概就是controller,service,model,和router。没有的可以自己新建。
先连上mongo数据库。
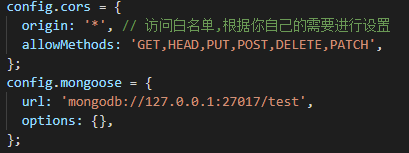
在config里面的config.default配置以下内容。
url就是mongo数据库的地址,test是表的名字。
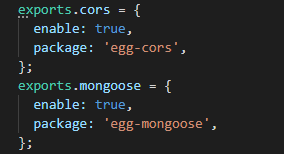
在config里面的plugin配置以下内容。
这样配置基本就可以连上了,不放心的可以测试一下。
// const mongoose = require(‘mongoose’);
// mongoose.connect(‘mongodb://127.0.0.1:27017/test’);
// const con = mongoose.connection;
// con.on(‘error’, console.error.bind(console, ‘连接数据库失败’));
// con.once(‘open’, () => {
// console.log(‘连接成功’);
// });
连上数据库可以说完成了前置工作。
现在开始编写接口代码。
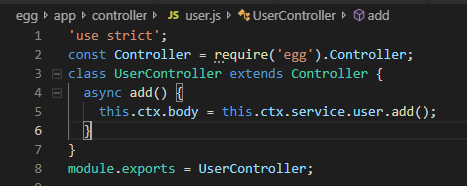
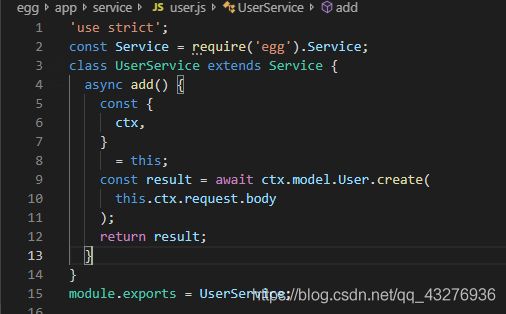
在controller里面新建user.js

这只是简单的处理一下请求,具体的代码放在了service层里面,当然直接在controller里面写也可以。
进入到service层里面,找到user.js,上面的add()则对应service.user.add()函数。

model大概是指数据库吧,user是指表的名字,create是添加数据的方法,当然,user并不一定是和数据库的表的名字一致,具体是在model文件下配置。
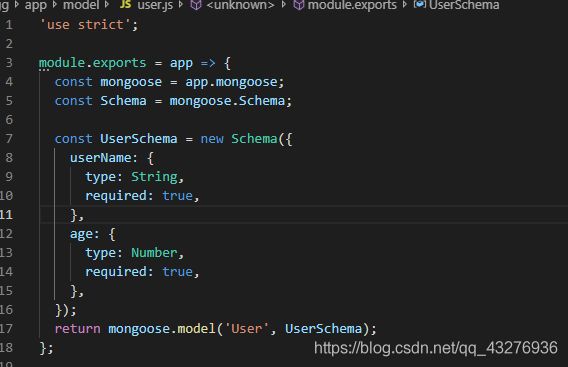
在model下新建一个user.js

这里是设定了字段的一些属性,比如userName类型是string等,不符合就会报错。
最后return mongoose.model里面的User则是之前在service里面的User。
简单的业务逻辑已经编写好了,接下来配置路由。
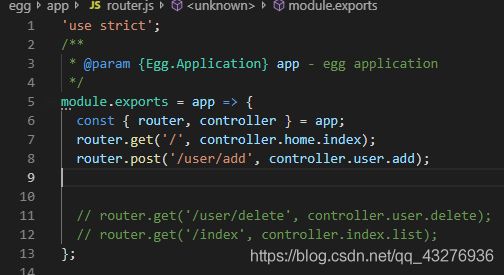
打开router.js,这是自动生成的,不用新建。
router.post(’/user/add’, controller.user.add);

这些完成了,其实后台的工作就基本结束了。接下来就是前段调用接口的事情了。
二.vue.js前台
同样的,如何生成vue项目我也不说了,相关教程非常多。
新建一个vue项目。

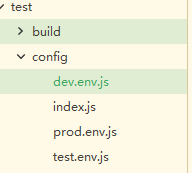
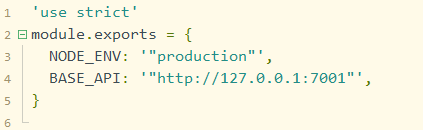
配置一下config里面的dev.env.js和prod.env.js



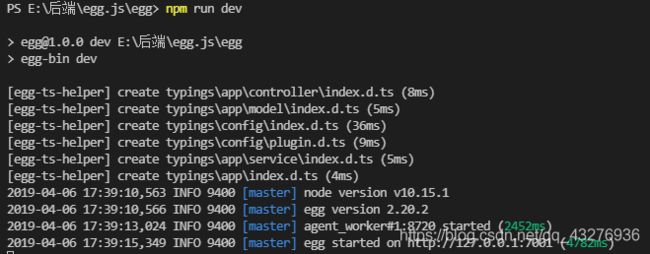
这里BASE_API不是mongo数据库的地址,是你后台的地址,在你用egg.js便血丸代码使用npm run dev运行的时候给的地址。

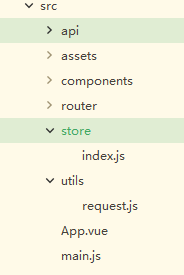
然后需要在src目录下新建一个utils和一个store文件夹。

在utils下面新建一个request.js,这是拦截器。
具体代码如下。
import axios from ‘axios’
// import { Message, MessageBox } from ‘element-ui’
import store from ‘…/store’
// import { getToken } from ‘@/utils/auth’
// 创建axios实例
const service = axios.create({
baseURL: process.env.BASE_API, // api 的 base_url
timeout: 5000 // 请求超时时间
})
// request拦截器
service.interceptors.request.use(
config => {
// if (store.getters.token) {
// config.headers[‘authorization’] = getToken() // 让每个请求携带自定义token 请根据实际情况自行修改
// }
console.log('config', config)
return config
},
error => {
// Do something with request error
console.log(error) // for debug
Promise.reject(error)
}
)
// response 拦截器
service.interceptors.response.use(
response => {
/**
* code为非20000是抛错 可结合自己业务进行修改
*/
if (response.status !== 200) {
return Promise.reject('error')
} else {
console.log('response111111', response.data)
return response.data
}
},
error => {
console.log('err' + error) // for debug
// Message({
// message: error.message,
// type: 'error',
// duration: 5 * 1000
// })
// return Promise.reject(error)
}
)
export default service
其中注释的部分是登录时会用到,现在只是单纯的写添加接口不需要。
然后store下面的index.js里面代码如下。

其中vuex和axios需自行下载依赖,以后写登录会用到。
现在基本配置完成,可以开始编写代码。

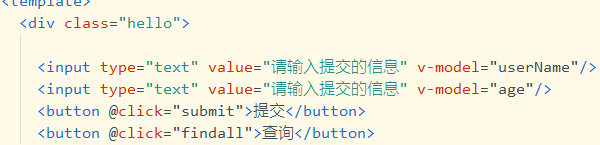
简单的写两个输入框和按钮。

接下来就是要写接口了。
在api文件夹下面新建user.js
引入request。
import request from ‘@/utils/request’

这就是添加接口,将userName和age传给后端,url就是之前后端的router里写的路径。
回到页面上。
在script标签下引入接口。

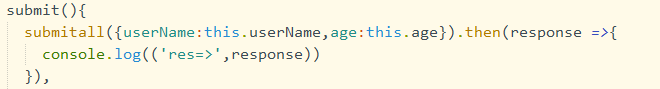
在methods写提交按钮的submit方法

将前面绑定的userName和age传给后端。

后台打印一下数据。

这个打印用了查询方法,和前面添加方法大同小异,没有写查询方法的可以去数据库里看,不出意外的话应该生成了这条数据。
其他方法和这个差不多,本人也是新手,要是写的不好还请多多包涵。