BitMap位图
1.图片压缩
2.初始化方式
mBitmap= BitmapFactory.decodeResource(getResources(), R.mipmap.bb);
mBitmap=Bitmap.createBitmap(wide,height,Bitmap.Config.ARGB_8888);3.得到位图的宽和高
bitmapwide=mBitmap.getWidth();
bitmapheight=mBitmap.getHeight();4.平移,旋转,缩放,斜切,对称,matrix矩阵
//x和y方向上各放大多少倍
matrix.reset();
matrix.postScale(2, 2);//缩小0.5f
canvas.drawBitmap(mBitmap, matrix, mPaint);
canvas.drawBitmap(mBitmap, 0, 0, mPaint);//显示原图,其中0表示原图中需要扣出来的矩形,0表示新建的图位置的矩形
matrix.reset();
matrix.postTranslate(0, bitmapheight * 2);//x坐标不动,y坐标平移两倍高度长
canvas.drawBitmap(mBitmap, matrix, mPaint);
matrix.reset();
matrix.postRotate(180);//旋转180度,不注明中心的话默认以左上角为中心
matrix.postTranslate(bitmapwide * 2, bitmapheight * 3);
canvas.drawBitmap(mBitmap, matrix, mPaint);
matrix.reset();
float matrix_values[]={1f,0f,0f,0f,-1f,0f,0f,0f,1f};//关于x轴对称,倒影效果
matrix.setValues(matrix_values);
matrix.postTranslate(0, bitmapheight * 2);
canvas.drawBitmap(mBitmap,matrix,mPaint);
matrix.reset();
float matrix_values2[]={-1f,0f,0f,0f,1f,0f,0f,0f,1f};//关于Y轴对称,镜面效果
matrix.setValues(matrix_values2);
matrix.postTranslate(bitmapwide * 2, 0);
canvas.drawBitmap(mBitmap, matrix, mPaint);
matrix.reset();
matrix.setSkew(0.5f, 0.5f);// 斜切
matrix.postScale(0.5f, 0.5f);// 缩小为原来的一半
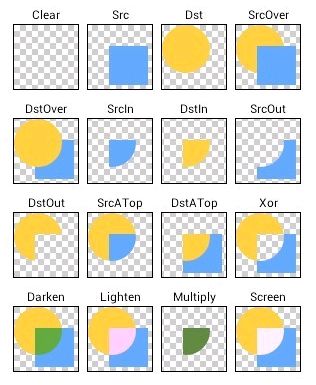
canvas.drawBitmap(mBitmap,matrix,mPaint);PorterDuffXfermode mode=new PorterDuffXfermode(PorterDuff.Mode.XOR);
mPaint_square.setXfermode(mode);//必须画在Bitmap上//onmeasure方法中
mBitmap=Bitmap.createBitmap(wide,height,Bitmap.Config.ARGB_8888);
canvasBit=new Canvas(mBitmap);//在bitmap上创建一个画布
//draw方法中
canvas.drawColor(Color.RED);
canvasBit.drawCircle(wide / 2, height / 2, wide / 2, mPaint_circle);
canvasBit.drawRect(0, 0, wide / 2, height / 2, mPaint_square);
canvas.drawBitmap(mBitmap,0,0,null);6.OnTouchEvent 所有View都有此方法
Action_Down按下瞬间 Action_Move 移动 Action_up抬起 发生的事件
7.观察者模式
View中
public interface OnItemSelect{
public void onItemSelected(int index,char letter);
}
private OnItemSelect listener;
public void setOnItemSelectListener(OnItemSelect listener) {
this.listener = listener;
}代码中使用匿名内部类