Canvas drawCircle Rect边框问题
Canvas 画圆注意事项
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
Paint paint_blue=new Paint();
paint_blue.setColor(Color.BLUE);
paint_blue.setAntiAlias(true);//抗锯齿 ,边缘平滑
paint_blue.setStyle(Style.FILL);//实心
//paint_blue.setStrokeWidth(10);
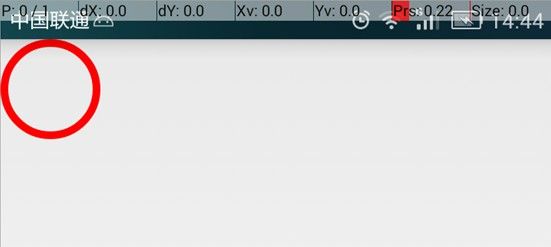
canvas.drawCircle(cx, cy, radius, paint)
}//x,y为0时,半径60的实心圆

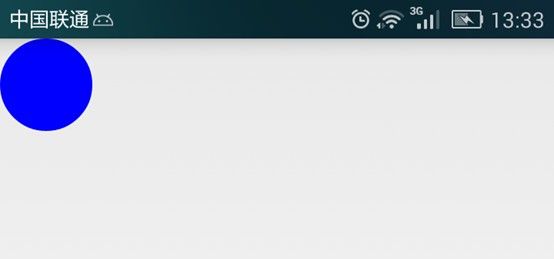
//cx,cy为60时的正常圆

结论:drawCircle参数说明:cx,cy 是圆中心点的X,Y坐标,不是左上角 ,radius 是半径,如果要画半径为60的圆,显示在最左上角,cx,cy应该都为60 ,为0的话只会显示右下角,相当于整个圆的1/4;
接下来说说空心圆,需求:画空心圆,边框宽度10,半径60,在左上角
Paint paint_blue=new Paint();
paint_blue.setColor(Color.BLUE);
paint_blue.setAntiAlias(true);
paint_blue.setStyle(Style.STROKE);
paint_blue.setStrokeWidth(10);
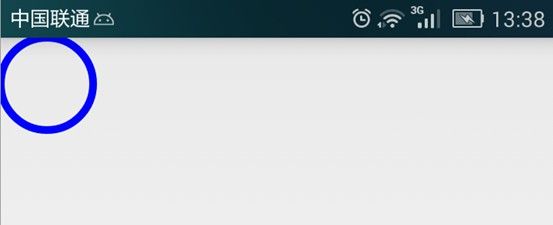
canvas.drawCircle(60, 60,60, paint_blue);效果如下:

效果好像不错,但是仔细看看就会发现,左边框和上边框有一部分看不见,就是陷过去了,加载时已经去掉标题了,
requestWindowFeature(Window.FEATURE_NO_TITLE);
MgameView gameview=new MgameView(this);
setContentView(gameview);这是为什么呢?
明显就是参数计算有点问题,那么这几个参数到底是怎么算的呢?以下有几种可能:
1.里面的圆半径60,然后再加上边框10,整个圆就有10+60+60+10=140,左边框10,右边框10,直径等于两个半径,整个圆宽占140。
2.边框10属于在半径里面,也就是说整个圆的半径是60,边框10,那么中间空的部分就是半径50,那么整个圆的宽度就是120。
3.……
4.……那么到底那种说法是正确的呢?实验证明
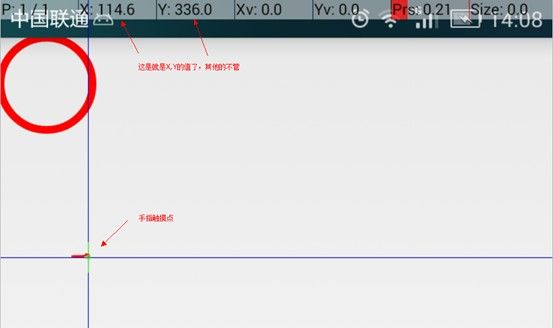
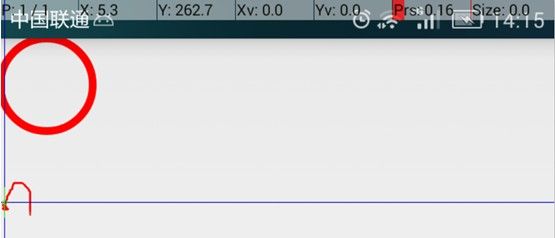
我们先来看看边框是否是10,这里我用的是华为手机,设置—开发者选项—开启指针位置 ,然后我们的触摸是可以看见,x,y,这样的工具市场上也有,大家可以自己去找下。

Y直线到达右边框的内侧,这时的x值为114.6—115.2,大概115,(按道理是115的,手指不好把握……),然后我们再移到外侧

X轴124.6—125.0,说明这个边框还是有10的,然后我们再来看看左边框,只显示了差不多一半的边框看看是多少

我量了好几次,值不是4.6就是5.3,而且到了最左边,更不好控制,近值是5.0吧
通过这几个数值,可以得出:中心圆或者空白圆的值是115-5=110,那么中心圆的半径就是110/2=55了,最外面的圆的宽125,再加上左边陷进去的5,总宽应该是130,想想多少多少多少会等于130,这里很明显是60*2+10=130,那么结论就是:
设置了边框的话,大圆(有边框的的那个)的总宽等于 半径*2+边框 实际了它的半径也有等于:设置的半径加+(边框宽度/2)=60+10/2=65
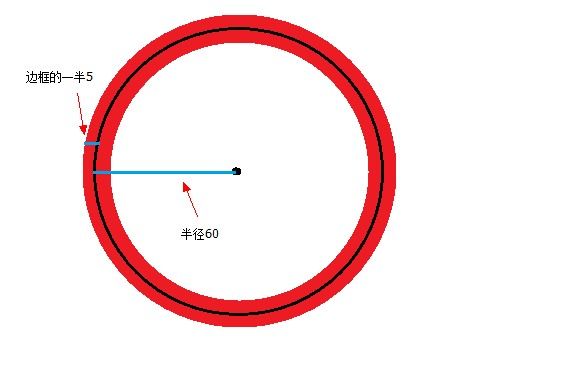
可以看下图:

半径60是在中间,边框10我们可以想象是从圆外添加一半5,再向圆内填充一半5:
所以这里我们应该这么写,
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
int stroke=10;
Paint paint_blue=new Paint();
paint_blue.setColor(Color.BLUE);
paint_blue.setAntiAlias(true);
paint_blue.setStyle(Style.STROKE);//空心
paint_blue.setStrokeWidth(stroke);//空心圆的边框
canvas.drawCircle(60+(stroke/2), 60+(stroke/2), 60,paint_blue);
}private static final float START_X=60;//初始x
private static final float START_Y=60;
private static final float RADIUS=60;//每个环的半径
private static final float STROKE=10;//每个环的边框
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
Paint paint_blue=new Paint();
paint_blue.setColor(Color.RED);
paint_blue.setAntiAlias(true);//抗锯齿 ,边缘平滑
paint_blue.setStyle(Style.STROKE);
paint_blue.setStrokeWidth(STROKE);
canvas.drawCircle(START_X+STROKE/2, START_Y+STROKE/2,RADIUS, paint_blue);
Paint paint_yellow=new Paint(paint_blue);//重用参数里画笔的配置
paint_yellow.setColor(Color.YELLOW);
canvas.drawCircle(START_X+ RADIUS*2+STROKE/2+ STROKE,
START_Y+STROKE/2, RADIUS,paint_yellow);//第二个圆的的x=第一个圆的x+2个的半径+第一个圆的右边框一半+自已的左边框
明白了画圆的,那么矩形的也是一样!有那多地方都要用到这种精确数值的算法,例如奥运五环等……
以前总是看别人的经验,知识,总觉的自己也应该做的什么,以后自己忘了怎么做也好来看一下, 第一次发博客,有不好的地方,还请大家谅解!你的支持就是我最大的动力!努力!